前提・実現したいこと
CSSで画像を並べたいです。
ここに質問の内容を詳しく書いてください。
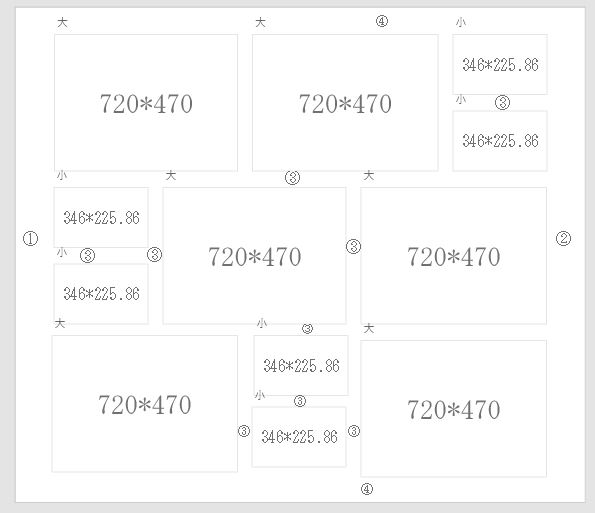
CSSで図のように画像を並べたいです。
どなたかご伝授お願いいたします。
HTMLの方は
<div class="gallery_wrap"> <div class="gallery_box box01"> <img src="img\category\sotugyou.PNG" alt=""> </div> <div class="gallery_box box02"> <img src="img\category\sotugyou.PNG" alt=""> </div> <div class="gallery_box box03"> <img src="img\category\sotugyou.PNG" alt=""> <img src="img\category\sotugyou.PNG" alt=""> </div> <div class="gallery_box box04"> <img src="./image/slide_img03.jpg" alt=""> <img src="./image/slide_img04.jpg" alt=""> </div> <div class="gallery_box box05"> <img src="./image/slide_img01.jpg" alt=""> </div> <div class="gallery_box box06"> <img src="./image/slide_img02.jpg" alt=""> </div> <div class="gallery_box box07"> <img src="./image/slide_img02.jpg" alt=""> </div> <div class="gallery_box box08"> <img src="./image/slide_img03.jpg" alt=""> <img src="./image/slide_img04.jpg" alt=""> </div> <div class="gallery_box box09"> <img src="./image/slide_img02.jpg" alt=""> </div> </div>
にしています。
CSSは
.gallery_wrap{ display: flex; width: 70%; height: auto; margin: 20px auto; } .gallery_box{ width: 33%; height: 100%; margin: 10px; } .box3{ display: flex; flex-direction: column; } .box4{ display: flex; flex-direction: column; } .box8{ display: flex; flex-direction: column; } .gallery_box img{ width: 100%; height: 100%; object-fit: cover; } .box03 img{ width: 100%; height: 50%; } .box04 img{ width: 100%; height: 50%; } .box08 img{ width: 100%; height: 50%; }
よろしくお願いいたします。
現状のコードではどういうふうになるんでしょうか
(質問文は編集できます)質問文のコードはコードブロックで囲んでいただけませんか? ```(バッククオート3つ)で囲み、前後に改行をいれるか、コードを選択して「<code>」ボタンを押すとコードブロックになります。また、現在試されているCSSも提示してください。
現在のCSSです
.gallery_wrap{
display: flex;
width: 70%;
height: auto;
margin: 20px auto;
}
.gallery_box{
width: 33%;
height: 100%;
margin: 10px;
}
.box3{
display: flex;
flex-direction: column;
}
.box4{
display: flex;
flex-direction: column;
}
.box8{
display: flex;
flex-direction: column;
}
.gallery_box img{
width: 100%;
height: 100%;
object-fit: cover;
}
.box03 img{
width: 100%;
height: 50%;
}
.box04 img{
width: 100%;
height: 50%;
}
.box08 img{
width: 100%;
height: 50%;
}
この「質問への追記・修正の依頼」の部分はデフォルトで表示されませんので、質問本文にコードブロックで質問文に追記することをお勧めします。
画像ですが画質が悪いため詳細が見えません。
もう少し高画質の画像をあげられますか?
すみません
お願いいたします
現状は全部(3つ目と4つ目と5.6と10.11は小さくなって縦2列に並んでいます)横に並んでいるじょうたいです
回答2件
あなたの回答
tips
プレビュー