オフラインでの環境構築の方法がわからず、現在は、下記のサイトを用いて、勉強をしています。
このサイトを使って、以下のコードを入れると
https://thimble.mozilla.org/ja
1)クリックする、
2)javascriptを用いて、テキストを変更する
3)テキストを赤に変更する
4)コンソールに「コンソールに表示できた」を表示できる
ができます。
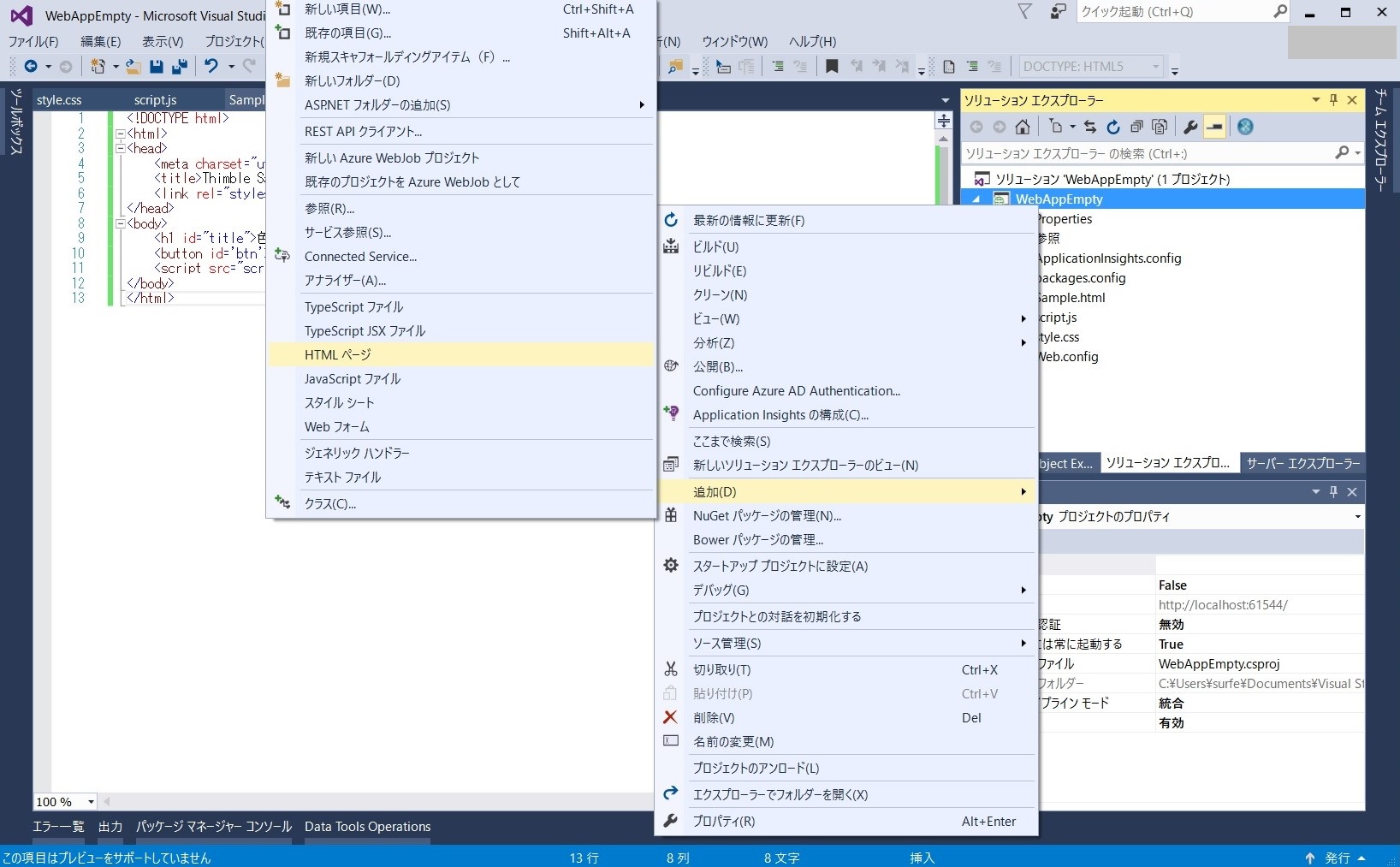
これと同じことを、Visual Studio Codeを用いてやりたいです。
https://code.visualstudio.com/download
しかし、自分で開発する環境の構築がどうしてもうまくできません。
Visual Studio Codeをインストールし、いろいろなサイトを調べましたが、
・Visual Studio Codeのインストールの方法
・Visual Studio Codeの特徴
・どんなプラグインを使うといいか?
・Visual Studio Codeを用いて、C言語やPythonの開発環境の作り方
などは見つけることができたのですが、
最も基礎でおそらくそのままできるでしょ?と皆さまが思うような
Javascript HTML CSSのやり方がまったくわからず、探しても見つけることが
できませんでした。
どのフォルダを作り、そのフォルダの下にどのファイルを作って、
どの名前を付ければいいのか?わからず、困っています。
どうかご教授ください。このサイトに載っている、という情報も大歓迎です。
初心者に力を貸してください。よろしくお願いします。
HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Thimble Sample</title> 6 <link rel="stylesheet" href="style.css"> 7 </head> 8 <body> 9 <h1 id="title">色と文字を変えたい</h1> 10 <button id='btn'>クリック</button> 11 <script src="script.js"></script> 12 </body> 13</html>
Javascript
1 btn.addEventListener('click', function() { 2 var btn = document.getElementById('btn') 3 var h1 = document.getElementById('title') 4 h1.textContent=("成功") 5 console.log("コンソールに表示できた"); 6});
CSS
1h1{ 2 color:red 3}
回答3件
あなたの回答
tips
プレビュー