前提・実現したいこと

firebaseからVue.jsでデータを読み込みたいのですが、うまくいきません。。
読み込みたいデータは、
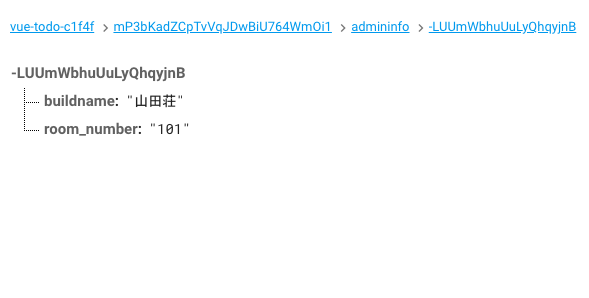
admininfoに入っているbuildnameです。
初歩的な質問で申し訳ありませんが、よろしくお願いします。、
発生している問題・エラーメッセージ
エラーメッセージ
該当のソースコード
javascript
1<script> 2import firebase from "firebase"; 3 4export default { 5 name: "Menberform", 6 data() { 7 return { 8 database: null, 9 usersRef: null, 10 buildname:'', 11 admininfoRef:'' 12 }; 13 }, 14 created: function() { 15 this.database = firebase.database(); 16 this.uid = firebase.auth().currentUser.uid; 17 this.admininfo = this.database.ref(this.uid +"/admininfo" + "/"); 18 this.admininfoRef = this.database.ref(this.uid +"/admininfo" + this.admininfo + "/"); 19 20 // データに変更があると実行されるfunction 21 this.admininfoRef.on("value", (snapshot) => { 22 this.admininfo = snapshot.val(); // 再取得してusersに格納する 23 }); 24 } 25}; 26</script>
試したこと
ここに問題に対して試したことを記載してください。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。