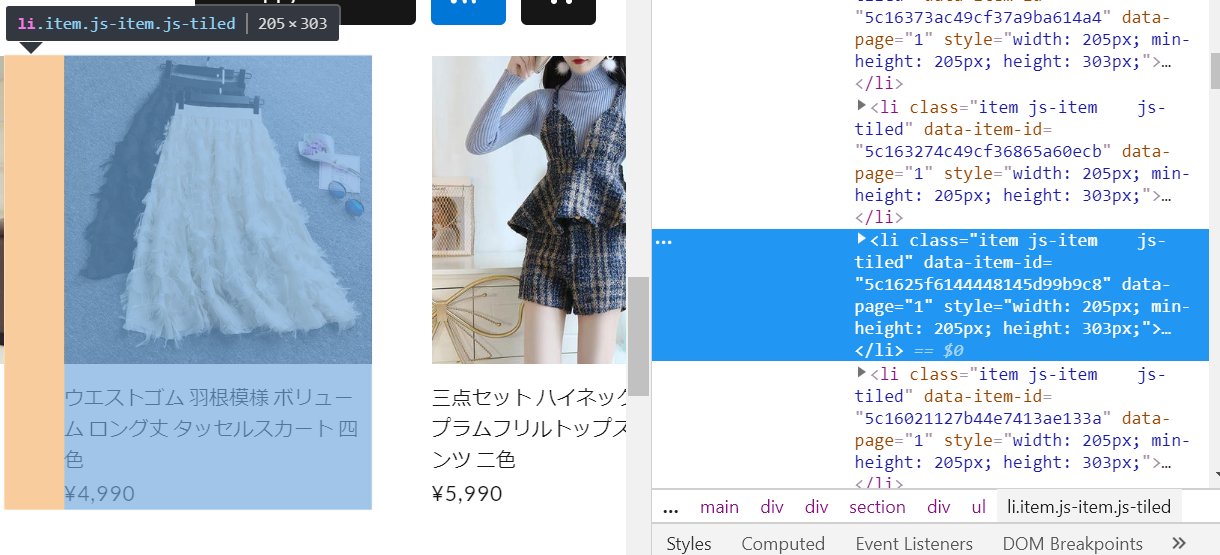
以下のようにCSSセレクタ li.item で取得できました。
python
1import urllib.request
2from bs4 import BeautifulSoup
3
4url = 'https://yukinostores.com/'
5res = urllib.request.urlopen(url)
6soup = BeautifulSoup(res.read(), 'lxml')
7
8def extract_pick_up(soup):
9 items = soup.select('li.item')
10 return items
11
12items = extract_pick_up(soup)
13
14for item in items:
15 print('name: {}, url: {}'.format(item.h2.text, item.a['href']))
name: バイカラー ロング丈コート かっこいい 大人女子 冬コーデ 配色 ベルト付き, url: /items/5c16373ac49cf37a9ba614a4
name: スタイリッシュ ロングコート カッコいい ベルト付き カジュアル, url: /items/5c163274c49cf36865a60ecb
name: ウエストゴム 羽根模様 ボリューム ロング丈 タッセルスカート 四色, url: /items/5c1625f6144448145d99b9c8
name: 三点セット ハイネックニット ペプラムフリルトップス ショートパンツ 二色, url: /items/5c16021127b44e7413ae133a
name: 配色 エレガント 大人女性 リボン ニットトップス 二色, url: /items/5c15f88e27b44e64daae0fe8
name: セクシー 透け感 ウエストカットアウト ニットワンピース フレア 3色, url: /items/5c152a66c49cf353b6a60cde
name: 肩出し オフショルダー風 クロス セクシー フェミニン 三色, url: /items/5c1526c614444810a399b077
name: 肩出し オフショルダー風 セクシー リブニット フェミニン 全2色, url: /items/5c152464144448782199b482
name: 異素材 レース 切替オーガンジー ニットワンピース 膝丈 二色, url: /items/5c137e9ec49cf34249a60baf
name: フリル 可愛い ラブリーニットミニワンピース ボリューム袖 三色, url: /items/5c1366ca2a28624dcfcfc763
name: ハート柄 刺繍 タートルネック 可愛いニットトップス 全3色, url: /items/5c13618a7cd3615a0aeb66c5
name: レース 異素材ニットワンピース パール 長袖フェミニン スリット入り 三色, url: /items/5c1234847cd36161edeb6902
name: ロング丈 異素材 スパンコール チュール 不規則 キャバドレス, url: /items/5c122f497cd3616222eb6640
name: Aライン フレア Vネック 結婚式 ロング丈ドレス キャバドレス, url: /items/5c12164327b44e5e6a3827bc
name: 2点セットアップ フリルニット+チュール不規則スカート 大人可愛い, url: /items/5c1212632a2862582653ed25
name: もこもこ 可愛い エレガント風 上下二点セット ジャケット+ミニスカート, url: /items/5c120ace2a286226aef8005d
name: チュールドレス ロング丈 ベスト式 ワンピース 結婚式 キャバドレス パーティー, url: /items/5c114fcb14444857fb4b1876
name: ニットミニスカートセット 2点上下 ラウンドネック ストライプ おしゃれ, url: /items/5c114ba3c49cf33042dcfd62
name: パール マルチ 新作 アクセサリー 可愛い, url: /items/5c11481e144448321f4b1b94
name: ピンク ニットワンピース vネック ミニ丈 大人可愛い ベルト付き, url: /items/5c0fb86b2a28623869767011
name: ニット 異素材ワンピース チュール ロング丈 フェミニン オフショルダー風, url: /items/5c0fac20c49cf37e76c67411
name: 切替 ロング丈 チュール ワンピース 結婚式 キャバドレス パーティー, url: /items/5c0f239a27b44e3dad13254e
name: 異素材 シースルー 切替レッド ロング丈ドレス Aライン パーティー, url: /items/5c0e612a1444484e5141634d
name: 切り替え異素材 エレガント ミディアム丈ワンピース ツイードジャケットセット, url: /items/5c0e451227b44e4c75131e44
name: 花柄 ドレスセット 2点上下 クラシック アンサンブル オスカル, url: /items/5c0e29cf7cd3615a3de9df0d
name: オフショルダー風 ロング丈 結婚式 2次会 披露宴 パーティードレス, url: /items/5c0e1fa3c3976c69837d33df
name: フリル パール 切替バイカラー ひざ丈ワンピース ニット 全3色, url: /items/5c0d12637cd3614fa328e314
name: バイカラー ベロア プリーツロングスカート バイカラー 秋冬 ウエストゴム 三色, url: /items/5c0d0bba7cd3614fa328dfc1
name: もこもこリボンショール 結婚式 パーティードレスコーデ 全8色, url: /items/5c0d0547c3976c64fcebab98
name: フェミニン 肩フリル ニットミニ丈ワンピース ラブリー 全三色, url: /items/5c0cffdbc3976c243debbd1f
name: 秋冬新作 ショール 異素材 シフォン 結婚式 ドレスコーデ カーディガン, url: /items/5c0ce33f14444878edf9db3d
name: ロング丈 レッド スパンコール シースルー フィッシュテール キャバドレス, url: /items/5c0bc30f7cd36111b728da4c