概要
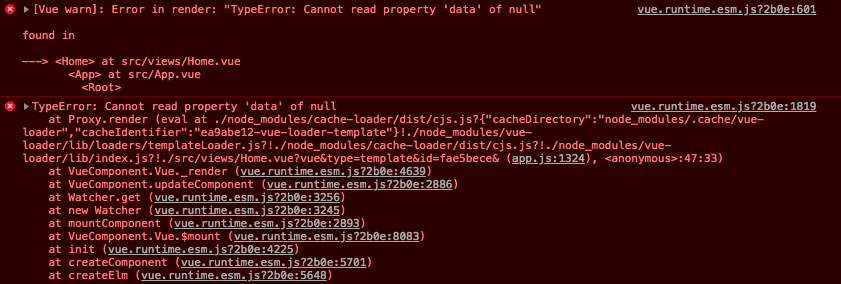
Vueでaxiosを使用してspread sheet apiからシート内容のデータをgetする際に、下記のようなエラーが発生してしまい、解決方法がわかりません。
対応
books.dataのdataに問題があるというエラーが発生していたため、axiosでget後にthenでconsole.log(this.data)を出してみたところ、dataの値がundefinedという結果がでました。この部分に問題があるということは間違い無いと思いますが、解決方法がわかりません。もしわかる方がいましたら教えていただきたいです。
よろしくお願いします!
コード
Vue.js
1<template> 2 <div class="home"> 3 <img alt="Vue logo" src="../assets/logo.png" class="logo"> 4 <HelloWorld msg="Book Management"/> 5 <div> 6 <v-layout row class="book-list"> 7 <v-flex xs12 sm6 offset-sm3> 8 <v-card> 9 <v-toolbar color="teal" dark> 10 11 <v-toolbar-title class="text-xs-center book-list__title">Book List</v-toolbar-title> 12 13 <v-spacer></v-spacer> 14 15 <v-text-field label="Search your book"></v-text-field> 16 </v-toolbar> 17 18 <v-list subheader class="pt-3" v-if="books.data"> 19 <v-subheader>貸出可能な本</v-subheader> 20 <v-list-tile v-for="book in books.data" :key="book.id"> 21 <v-list-tile-content v-if="book.title"> 22 <v-list-tile-title v-html="book.title"></v-list-tile-title> 23 </v-list-tile-content> 24 </v-list-tile> 25 </v-list> 26 </v-card> 27 </v-flex> 28 </v-layout> 29 </div> 30 </div> 31</template> 32 33<script> 34// @ is an alias to /src 35import HelloWorld from '@/components/HelloWorld.vue'; 36import axios from 'axios'; 37import WebFontLoader from 'webfontloader'; 38 39export default { 40 name: 'home', 41 components: { 42 HelloWorld, 43 }, 44 data() { 45 return { 46 message: 'Book Management', 47 books: null, 48 headers: { 49 'Content-Type': 'application/json;charset=UTF-8', 50 'Access-Control-Allow-Origin': '*', 51 }, 52 }; 53 }, 54 mounted() { 55 WebFontLoader.load({ 56 google: { 57 families: ['Roboto:100,300,400,500,700,900'], 58 }, 59 active: this.setFontLoaded, 60 }); 61 axios 62 .get('[spread sheet url]', this.headers) 63 .then(response => (this.books = response)) 64 .then(() => (console.log(this.data))); 65 }, 66 methods: { 67 setFontLoaded() { 68 this.$emit('font-loaded'); 69 }, 70 }, 71}; 72</script>
回答1件
あなたの回答
tips
プレビュー





2018/12/15 13:40