レスポンシブサイトを制作している初心者です。
flexboxを使って2分割画面のページを作り、スマホでは縦、PCでは横に、というのが理想です。
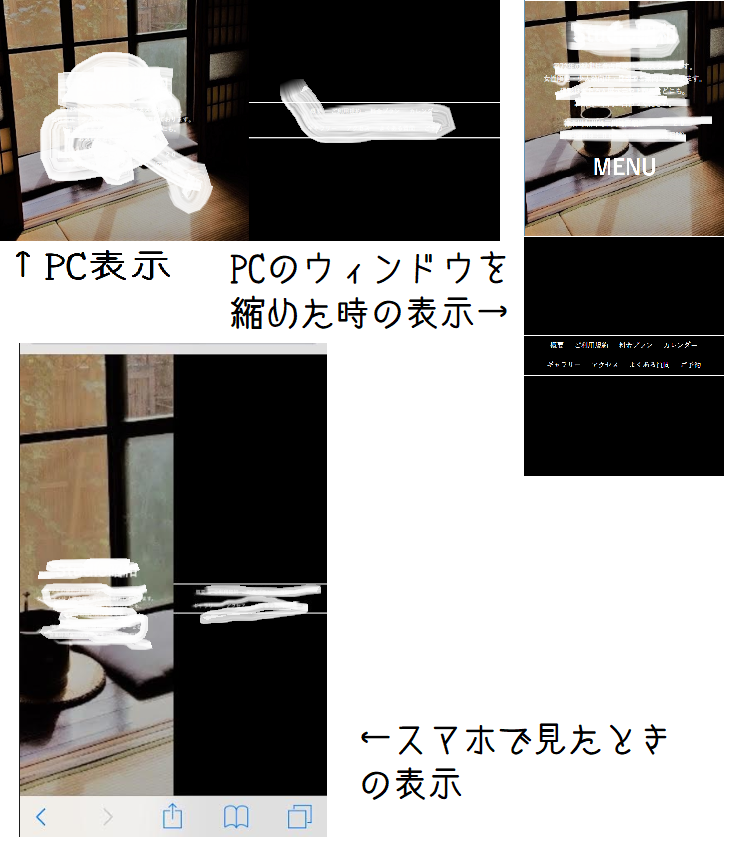
PCで横、PCのウィンドウを縮めた時は縦に思い通りのデザインになるのですが、
実際にスマホで見てみるとPCの表示がそのまま縮小されてしまいます。
metaタグがいけないのかと思い、あれこれ試行錯誤はしているのですが前に進めません。
以下現状のhtmlとcssです。
html
1<meta name="viewport" content="width=device-width,initial-scale=1.0"> 2 3 4 <div class="wrapper"> 5 <div class="column left"> 6 <div class="info"> 7 <h1></h1> 8 <p>------------</p> 9 10 11 <div class="mb"><a href="#p-menu">MENU</a> 12 </div></div> 13 </div> 14 <div class="column right" id="p-menu"> 15 <div class="mainmenu"> 16 <a class="menu" href="#about"></a> 17 <a class="menu" href="#"></a> 18 <a class="menu" href="#"></a> 19 <a class="menu" href="#"></a><br> 20 <a class="menu" href="#"></a> 21 <a class="menu" href="#"></a> 22 <a class="menu" href="#"></a> 23 <a class="menu" href="#"></a> 24 </div> 25 </div> 26 </div>
css
1 2.column { 3 height: 100vh; 4 width: 100%; 5 text-align: center; 6 display: flex; 7 flex-direction: column; 8 justify-content: center; 9} 10 11 .mainmenu{ 12 border-top: 3px solid white; 13 border-bottom: 3px solid white; 14 } 15 16 .menu{ 17 padding: 10px; 18 } 19 20 21 22.left { 23 background: url(../img/2.jpg) no-repeat top center; 24 background-size: cover; 25 color: rgba(255,255,255,.8); 26} 27.right { 28 background-color: black; 29 background-size: cover; 30 color: rgba(0,0,0,.8); 31} 32 33 34@media all and (min-width: 500px) { 35 .wrapper { 36 display: flex; 37 } 38}
PCで見た時のデザインは思い通りになっているだけに悔しいです。
拙い説明で申し訳ありませんが、どなたかご教示頂けると幸いです。
回答3件
あなたの回答
tips
プレビュー




