pc表示では横並びの画像がくっついて表示されているのに、スマホ表示では画像の間に大きな余白が生まれます。
現在のページビルダー状態です↓
[右側のスパナマーク]-[行の編集]-[レイアウト]-[ガター]で、グリッド(カラム)間のスペースを0pxにしているので、pc表示は2枚の画像が隣り合わせでくっついています。
しかしウィンドウ幅を縮めてスマホ表示にすると、折りたたまれた画像の間に大きな余白が生まれます。
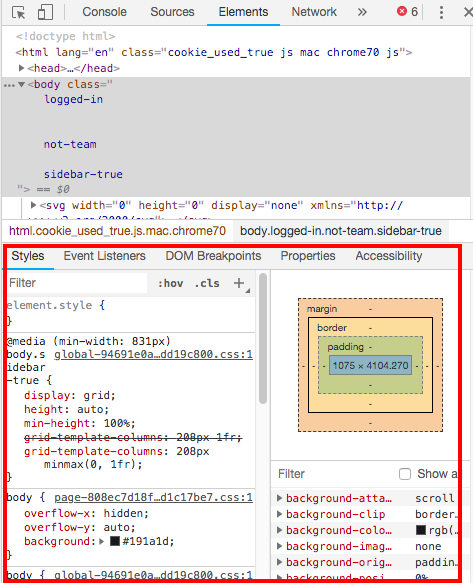
デベロッパーで確認すると、下記のidとclassが自動的についています。
<div id="panel-14-3-0-0"とclass="so-panel widget widget_sow-editor panel-first-child panel-last-child" data-index="4">
このidやclassは「Page Builder by SiteOrigin」を使ってビルダーを作ると全てのグリット下部についているのですが、この余白を消す方法はありますでしょうか。
この余白を消すというよりも、スマホ表示にしたときに画像が縦並びでくっついてくれる方法があればよいのですが…。
ひとつ試したのは、idを作り余白をなくしてみる指定をしたのですがダメでした。(下記)
[右側のスパナマーク]-[行の編集]-[属性]-[Row ID]へabcを指定する
カスタムCSS #aaa { margin: 0px; padding: 0px; }
どなたか知恵をお貸しくださいませ。
回答1件
あなたの回答
tips
プレビュー









2018/12/17 01:16