実現したいこと
CSSでホバーしたとき、目的の図ようにしたいのですが、CSSのコードはどうしたらいいかわかりませんでしょうか?
ちょうどteratailさんで、回答者アイコンにホバーしたときに、その範囲が大きくなるイメージです。
ソースコード
https://jsfiddle.net/xzta0423/
html
1<div class="grid-container"> 2 3 <div class="g1"> 4 <div class="under"> 5 <div class="one">ここホバーで表示</div> 6 <div class="two">この高さは可変</div> 7 </div> 8 </div> 9 10 <div class="g2"> 11 12 </div> 13 14 <div class="g3"> 15 16 </div> 17 18 <div class="g4"> 19 20 </div> 21 22</div> 23 24<style> 25/* 下の部分 */ 26.under { 27 position: absolute; 28 background: pink; 29 right: 10px; 30 left: 10px; 31 bottom: 0; 32 width: 150px; 33} 34 35.under .two { 36 display: none; 37} 38.under.hover .two { 39 display: block; 40} 41 42/* グリッドレイアウト */ 43html, body, .grid-container { height: 100%; margin: 0; } 44.grid-container > div { 45 box-shadow: 3px 3px 3px gray; 46 position: relative; 47 padding: 10px; 48 margin: 10px 49} 50.grid-container { 51 display: grid; 52 grid-template-columns: 1fr 1fr; 53 grid-template-rows: 1fr 1fr; 54 grid-template-areas: "g1 g2" "g3 g4"; 55} 56.g1 { grid-area: g1; } 57.g2 { grid-area: g2; } 58.g3 { grid-area: g3; } 59.g4 { grid-area: g4; } 60 61</style> 62 63<script> 64$('.under').hover( 65function(){$(this).addClass('hover');}, 66function(){$(this).removeClass('hover');} 67); 68</script>
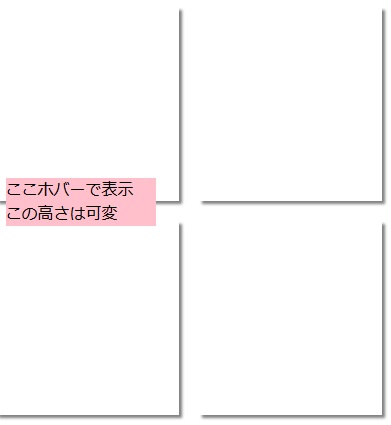
###目的の図
###詳細と問題点
実現したい機能を具体的に言いますと、<div class="one">ここホバーで表示</div>はabsoluteで.g1の下に置いておきつつ、ホバーしたらその位置と高さのままで、<div class="two">この高さは可変</div>を下に表示したいという機能になります。
今回の件で難しい問題は、<div class="two">この高さは可変</div>とあるように、ホバーで表示させる部分の高さが未定であるという点と、<div class="one">ここホバーで表示</div>はabsoluteであるという点だと思います。
回答2件
あなたの回答
tips
プレビュー





2018/12/03 10:26