前提・実現したいこと
とあるお店の売り上げのデータ集計表をつくってまして、
期間を指定してその範囲の集計もできるようにしたいとの
要望がありその機能自体はうまくできあがったのですが・・・。
発生している問題
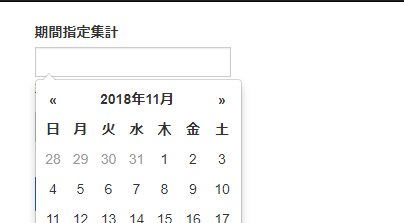
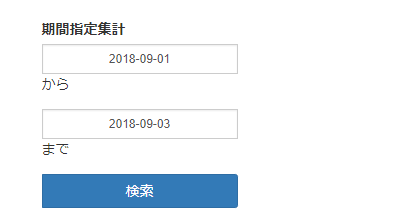
一度目の絞り込みの時は上の画像の様にちゃんとカレンダーが出るのですが、 二度目の絞り込みの時は下の画像の様にカレンダーが出てきません。
該当のソースコード
php
1 <div class="form-group" id="datepicker-daterange"> 2 <label class="control-label">期間指定集計</label> 3 <div> 4 <div class="input-daterange input-group" id="datepicker"> 5 6 {!! Form::open(['route' => 'between_data.show', 'autocomplete' => 'off']) !!} 7 8 <div class="form-group"> 9 {!! Form::text('start', '', ['class' => 'input-sm form-control']) !!}から 10 </div> 11 12 <div class="form-group"> 13 {!! Form::text('end', '', ['class' => 'input-sm form-control']) !!}まで 14 </div> 15 16 {{ csrf_field() }} 17 {!! Form::submit('検索', ['class' => 'btn btn-primary btn-block']) !!} 18 19 {!! Form::close() !!} 20 21 </div> 22 </div> 23 </div> 24 25 <!-- js --> 26 <script type="text/javascript" src="bootstrap-datepicker/js/bootstrap-datepicker.min.js"></script> 27 <script type="text/javascript" src="bootstrap-datepicker/locales/bootstrap-datepicker.ja.min.js"></script> 28 29 <script> 30 $(function(){ 31 $('#datepicker-daterange .input-daterange').datepicker({ 32 language: 'ja', 33 format: "yyyy-mm-dd", 34 autoclose: true 35 }); 36 }); 37 </script>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。