前提・実現したいこと
いつもお世話になっております。
毎度のことではありますが、初心者のため語句のおかしなところ等はご容赦ください。
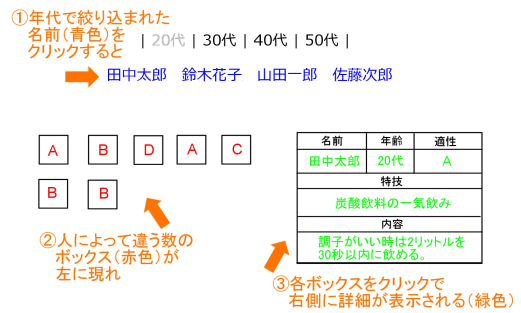
上手に説明できる自信が無かったため、サンプル画像を作りました。

上の画で示したように、ある適性が各個人に数はバラバラであるものとして
その適性の詳細を表示させたいのですが、
・年代をクリックするごとにその年代に合致した人物一覧が下に表示される
・知りたい人物をクリックするとその人物の持つ適性の評価一覧が表示される
・知りたい適性をクリックするとその詳細が表示される
というのを一つのページ内でできたらいいなと思っています。
最初はタブページの切り替えを思いついたのですが、適性の総数が1000弱になっており
また人によって特性の数も3個~40個ととてもバラバラで
どのように表記すればよいのかが分からなくなったため質問させていただきました。
以前の質問でもjqueryとlodashの組み合わせで回答を頂けたので
今回もこれらを利用させていただこうと考えています。
※11/28 下記のスクリプトを編集しています。
試したこと
元々別件で動いていたスクリプトがあったため、それを編集し
jquery
1$(function() { 2 var allList = [ 3 { 4 age:"20", 5 name:"田中太郎", 6 chara:["A","B","D","A","C","B","B"], 7 skill:["炭酸飲料の一気飲み","グリーンピースの早食い","特技3","特技4","特技5","特技6","特技7"], 8 desc:["調子がいい時は2リットルを30秒以内に飲める。","一度喉に詰まらせてから全盛期の勢いを失くした","説明3","説明4","説明5","説明6","説明7"], 9 { 10 age:"20", 11 name:"鈴木花子", 12【以下、ずっと続きます】 13 ]; 14 15 var productTemplate = _.template($("#productTemplate").text()); 16 $(".filter_age input").on("click", render); 17 render(allList); 18 19 function render() { 20 var age = $('[name="age"]:checked').val(); 21 var list = _(allList) 22 .filter(filterByAge(age)) 23 .value(); 24 25 $('.productArea').html(productTemplate({list: list})); 26 $("#filter_name input").on("click", function() { 27 $('#dn1').show(); 28 $('.displaynone').hide(); 29 }); 30 $(".info_chara li").on("click", function() { 31 $('.displaynone').show(); 32 }); 33 }; 34 35 function filterByAge(value) { 36 return (value == "") ? _.constant(true) : function(item) { 37 var ranges = { 38 1: {age: "20"}, 39 2: {age: "30"}, 40 3: {age: "40"}, 41 4: {age: "50"}, 42 }; 43 var range = ranges[value]; 44 return range.age== item.age; 45 } 46 } 47});
として、
html
1<div id="filter_age"> 2 <label><input type="radio" name="age" value="1"><span>20代</span></label> | 3 <label><input type="radio" name="age" value="2"><span>30代</span></label> | 4 <label><input type="radio" name="age" value="3"><span>40代</span></label> | 5 <label><input type="radio" name="age" value="4"><span>50代</span></label> 6</div> 7<div class="productArea"> 8<script type="text/template" id="productTemplate"> 9 <div id="filter_name"> 10 <% _.each(list, function(line) { %> 11 <label><input type="radio" name="name" value="<%= line.name %>"><span><%= line.name %></span></label> 12 <% }) %> 13 </div> 14 <div id="dn1"> 15 <% _.each(list, function(line) { %> 16 <div class="product"> 17 <ul class="info_chara"> 18 <% _.each(line.chara, function(tag) { %> 19 <li class="productTitle"><span><%= tag %></span></li> 20 <% })%> 21 </ul> 22 </div> 23 24 <div id="right"> 25 <table> 26 <tr><th>名前</th><th>年齢</th><th>適性</th></tr> 27 <tr><td><span class="displaynone"><%= line.name %></span></td> 28 <td><span class="displaynone"><%= line.age %></span></td> 29 <td><span class="displaynone"><%= line.chara %></span></td></tr> 30 <tr><th colspan="3">特技</th></tr> 31 <tr><td colspan="3"><span class="displaynone"><%= line.skill %></span></td></tr> 32 <tr><th colspan="3">説明</th></tr> 33 <tr><td colspan="3"><span class="displaynone"><%= line.desc %></span></td></tr> 34 </table> 35 </div> 36 <% })%> 37</div> 38</script>
と記述しました。
すると、
「・年代をクリックするごとにその年代に合致した人物一覧が下に表示される」は
絞り込みによりクリアできたのですが
その下の適性一覧とその横のテーブルが全ての人物の全ての適性分表示されてしまいます。
人物名をクリックすることで適性一覧も絞り込み表示させたいのですが
人物リストは最初の絞り込みの結果でテンプレート上に出力されたものになっているので
どうやってさらに絞り込みで値を取り出すのかが自分には分かりませんでした。
(テーブルのline.charaをline.chara[x]にすると一つに絞り込めそうですが
そのxの拾い方が分からないのです)
どうか教えていただきたく思います。回答よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー




