font-Awsomeの画像がうまく適用されていないように思えます。
html
1 <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/regular.css" integrity="sha384-z3ccjLyn+akM2DtvRQCXJwvT5bGZsspS4uptQKNXNg778nyzvdMqiGcqHVGiAUyY" crossorigin="anonymous"> 2 <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/fontawesome.css" integrity="sha384-u5J7JghGz0qUrmEsWzBQkfvc8nK3fUT7DCaQzNQ+q4oEXhGSx+P2OqjWsfIRB8QT" crossorigin="anonymous"> 3 <link rel="stylesheet" href="dotinstall.css"> 4 <link rel="stylesheet" href="normalize.css"> 5 6<header class="flex"> 7 <div class="header_left_column"> 8 <h1>Dotinstall Pane</h1> 9 <p>ドットインストールを見ながら 10 コーディングができるAtomパッケージ 11 </p> 12 13 <a href="#" class="header_left_link">詳細を見る <i class="fas fa-external-link-alt"></i></a> 14 </div> 15 <div class="header_right_column"> 16 <img src="img/top.png" width="700px"> 17 </div> 18 19 </header>
css
1*{ 2 box-sizing:border-box; 3} 4header{ 5 background-image:url(img/bg.png); 6 padding:40px 0 0 50px; 7} 8.flex{ 9 display:flex; 10} 11.header_left_column{ 12 margin-left:62px; 13} 14.header_right_column{ 15 margin-left:200px; 16} 17.header_left_column h1{ 18 font-size:50px; 19 color:#fff; 20 margin-bottom:0; 21 22} 23.header_left_column p{ 24 color:#fff; 25 white-space: pre-line; 26 line-height:1.5; 27 font-size:18px; 28 margin-bottom:50px; 29} 30.header_left_link{ 31 32 text-decoration:none; 33 color:orange; 34 display:inline-block; 35 opacity:0.9; 36 background-color:#FFFAF0; 37 width:100%; 38 border-radius:6px; 39 text-align:center; 40 padding:20px; 41} 42 43.main_contents{ 44 margin:0 auto; 45} 46 47.header_left_link:hover{ 48 opacity:1; 49} 50
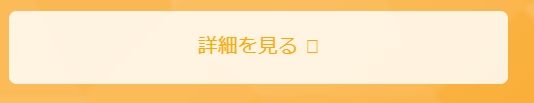
上記コードの「<a href="#" class="header_left_link">詳細を見る <i class="fas fa-external-link-alt"></i></a>」ここの部分に適用しています、「<i class="fas fa-external-link-alt"></i>」こちらの画像なのですが、画像が切れて?しまっているように思えます。
下記の画像は、「「<a href="#" class="header_left_link">詳細を見る <i class="fas fa-external-link-alt"></i></a>」」の部分になります。

ですが、実現したい形としましては、下記のようにしたいです。

同じfontAosomeのアイコンのリンクを使用していると思うのですが、何故画像がうまく設定できないのかが分かりません。
どなたかご解決方法を教えていただけましたら幸いです。
回答1件
あなたの回答
tips
プレビュー




