前提・実現したいこと
Wordpressでサイト制作をしています。
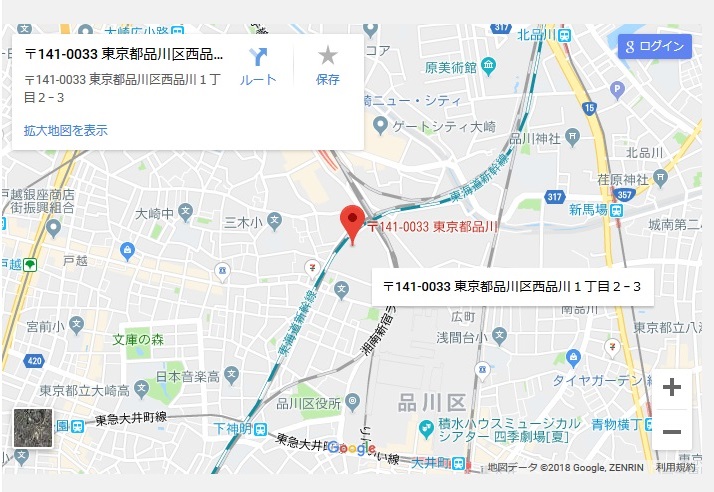
カスタムフィールドテンプレートを使用しており、管理画面投稿ページにて住所を入力すると、ページにgooglemapが表示されるという項目を作成しました。問題なくマップは表示されたのですが、刺されたピンにマウスオーバーすると住所が最後まで表示されません。
この住所を正確に表示する方法はあるのでしょうか?
発生している問題・エラーメッセージ
正確な住所例:東京都品川区西品川1-2-3
マウスオーバーで表示される住所:東京都品川区西品川1-2(※番地が最後まで表示されません)
該当のソースコード
◆カスタムフィールドテンプレート
[map]
type = text
label = 店舗住所を入力してください
◆single.php
<?php $addressformap = post_custom('map'); $addressformapencode = urlencode(mb_convert_encoding($addressformap, "UTF-8","auto")); ?> <iframe width="700" height="450" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.co.jp/maps?q=<?php echo post_custom('map'); ?>&z=15&output=embed"></iframe> <?php else : ?> 地図がありません! <?php endif; ?>
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/11/21 11:53
退会済みユーザー
2018/11/21 15:44
退会済みユーザー
2018/11/22 13:29
退会済みユーザー
2018/11/22 13:30 編集