前提・実現したいこと
HTML Javascript web用とスマホ用の画面切り替えについてです。
専門学校の課題で学校祭についてのホームページ作成がだされました。
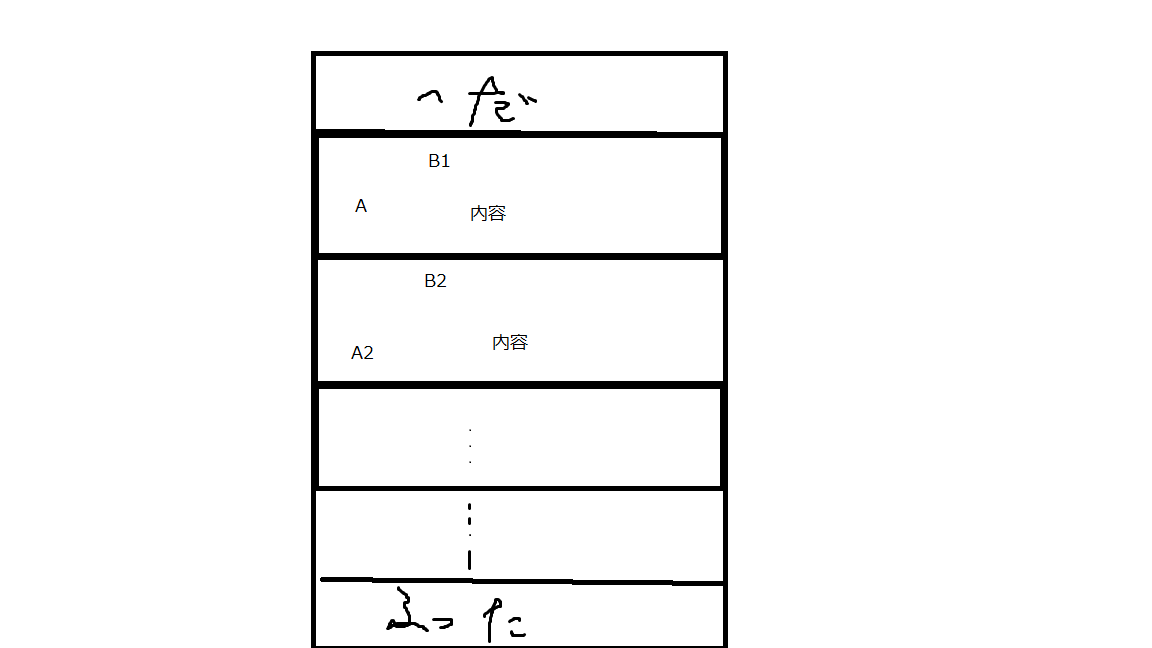
こんな感じで作りたいのですが
WEB

スマホ

汚くてすみません、、
まだ習いたてでjavascriptを使いこなせなくて悩んでおります。
現在使用してるのが、クリックしたらクラス名を変えるスクリプトを使っていますが、
WEB版に切り替わるとき(pxが798px超えたら)@media screen での中身の処理で
どのようにすれば画像通りに左右に振り分けられますか?
スマホ版をもとに作りたいので、
B
A
B
A
B
A
を
B |A
B |A(見えない)
B |A(見えない)
こんな感じにfloat させたいです。
もとから直したほうがいいならその書き方もぜひ教えてください!
発生している問題・エラーメッセージ
特になし
該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang="jp"> 3 4<head> 5 <link rel="stylesheet" href="css/style.css"> 6 <script type="text/javascript" src="js/ren.js"></script> 7 <meta charset="UTF-8"> 8<body> 9 <div class="container"> 10 <div class = "main-wrapper"> 11 12 <div id="a" >いべんと1</div> 13 <div id="divA" >contentA A A A A A A A</div> 14 15 <div id="b" >いべんと2</div> 16 <div id="divB" >contentB B B B B B B B</div> 17 18 <div id="c" >iイベント3</div> 19 <div id="divC">contentC C C C C C C C</div> 20 21 <div id="d" >イベント4</div> 22 <div id="divD">contentA A A A A A A A</div> 23 </div> 24 25 26 </div> 27 28 29</body> 30</head> 31 32</html> 33
javascript
1function clickSwitch() { 2 'use strict'; 3 var isA = 0; // 現在地判定 4 var btnA = document.getElementById('a'); 5 var btnB = document.getElementById('b'); 6 var btnC = document.getElementById('c'); 7 var btnD = document.getElementById('d'); 8 9 10 var divA = document.getElementById('divA'); 11 var divB = document.getElementById('divB'); 12 var divC = document.getElementById('divC'); 13 var divD = document.getElementById('divD'); 14 15 16 function setState(isA) { 17 btnA.className = (isA == 0) ? 'btn inactive' : 'btn'; // Aのとき非表示 18 divA.className = (isA == 0) ? 'boxDisplay' : 'boxNone'; // Aのとき表示 19 btnB.className = (isA == 1) ? 'btn inactive' : 'btn'; // Bのとき非表示 20 divB.className = (isA == 1) ? 'boxDisplay' : 'boxNone'; // Bのとき表示 21 btnC.className = (isA == 2) ? 'btn inactive' : 'btn'; // Cのとき非表示 22 divC.className = (isA == 2) ? 'boxDisplay' : 'boxNone'; // Cのとき表示 23 btnD.className = (isA == 3) ? 'btn inactive' : 'btn'; // Dのとき非表示 24 divD.className = (isA == 3) ? 'boxDisplay' : 'boxNone'; // Dのとき表示 25 26 27 } 28 setState(0); 29 30 btnA.addEventListener('click', function(){ 31 if (isA == 0) return; 32 isA = 0; 33 setState(0); 34 }); 35 btnB.addEventListener('click', function(){ 36 if (isA == 1) return; 37 isA = 1; 38 setState(1); 39 }); 40 btnC.addEventListener('click', function(){ 41 if (isA == 2) return; 42 isA = 2; 43 setState(2); 44 }); 45 46 btnD.addEventListener('click', function(){ 47 if (isA == 3) return; 48 isA = 3; 49 setState(3); 50 }); 51 52 53 }; 54 document.addEventListener("DOMContentLoaded", clickSwitch, false);
CSS
1 2.btn:hover { 3 opacity: .8; 4} 5 6 7.inactive { 8 opacity: .5; 9} 10 11.inactive:hover { 12 opacity: .5; 13 cursor: default; 14 15} 16 17/*ここで消してる*/ 18.boxDisplay { 19 display: block; 20 21} 22.boxNone { display: none; } 23 24 25 26 27 28 29 30
試したこと
float を使ってみたのですが、
クリックされるごとにクラス名が変更されてむりでした
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。