前提・実現したいこと
複数選択できるselectを配置。
選択してる状態でスクロールして、選択したところに戻ると
選択状態の青背景がなくなって空白っぽく見えてしまう。
ちゃんとなかみが見えるようにしたい。
発生している問題・エラーメッセージ
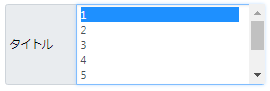
↓選択して、下へスクロール

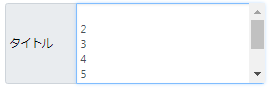
↓戻ったときに選択したはずの「1」が見えなくなる

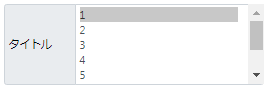
↓フォーカス(青枠)がなくなると、見えるようになる

該当のソースコード
html
1<div class="input-group"> 2 <div class="input-group-prepend"> 3 <label class="input-group-text" for="list1">タイトル</label> 4 </div> 5 <select class="custom-select" id="list1" name="list1" size="5" multiple> 6 <option value="1">1</option> 7 <option value="2">2</option> 8 <option value="3">3</option> 9 <option value="4">4</option> 10 <option value="5">5</option> 11 <option value="6">6</option> 12 <option value="7">7</option> 13 <option value="8">8</option> 14 </select> 15</div>
試したこと
css
1select:focus option:checked { 2 color: #000; 3}
補足情報
Bootstrap v4.1.0
jQuery JavaScript Library v1.10.2
jQuery UI - v1.10.4
回答2件
あなたの回答
tips
プレビュー




