前提・実現したいこと
Bootstrap4で多階層ドロップダウンを実装したいです。HTMLの記述はJinja2を使用しています。
発生している問題・エラーメッセージ
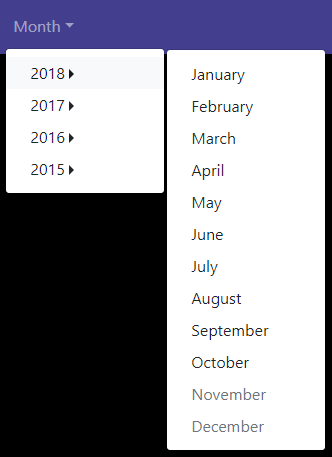
公式のドキュメントの日本語訳を見ながらHTMLを書いてみましたが、どの年度のリンクをクリックしても2018のドロップライトリストが表示されます。例えば、id="2017"のa要素をクリックすれば、aria-labelledby="2017"のdiv要素内に配置したリストが表示されると認識しているのですが、それが正しいのか分かりません。

該当のソースコード
HTML
1<ul class="navbar-nav mr-auto"> 2 <li class="nav-item dropdown"> 3 <a href="#" class="nav-link dropdown-toggle" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Month</a> 4 <div class="dropdown-menu dropright" aria-labelledby="navbarDropdown"> 5 {% for year in list_of_year %} 6 <a href="#" role="button" class="dropdown-toggle dropdown-item" id="{{year}}" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">{{year}}</a> 7 <div class="dropdown-menu" aria-labelledby="{{year}}"> 8 <a class="dropdown-item disabled" href="/month/{{year}}/January" id="01">January</a> 9 <a class="dropdown-item disabled" href="/month/{{year}}/February" id="02">February</a> 10 <a class="dropdown-item disabled" href="/month/{{year}}/March" id="03">March</a> 11 <a class="dropdown-item disabled" href="/month/{{year}}/April" id="04">April</a> 12 <a class="dropdown-item disabled" href="/month/{{year}}/May" id="05">May</a> 13 <a class="dropdown-item disabled" href="/month/{{year}}/June" id="06">June</a> 14 <a class="dropdown-item disabled" href="/month/{{year}}/July" id="07">July</a> 15 <a class="dropdown-item disabled" href="/month/{{year}}/August" id="08">August</a> 16 <a class="dropdown-item disabled" href="/month/{{year}}/September" id="09">September</a> 17 <a class="dropdown-item disabled" href="/month/{{year}}/October" id="10">October</a> 18 <a class="dropdown-item disabled" href="/month/{{year}}/November" id="11">November</a> 19 <a class="dropdown-item disabled" href="/month/{{year}}/December" id="12">December</a> 20 </div> 21 {% endfor %} 22 </div> 23 </li> 24</ul>
リストlist_of_yearの中身は["2018", "2017", "2016", "2015"]となっていて、最終的に生成されるHTMLは{{year}}の部分をリストの中身で置き換えたものになります。
###試したこと
idがアルファベットから始まるようにし、またidが唯一に識別できるものにしましたが、以下のコードでは上と結果が変わりませんでした。
HTML
1<ul class="navbar-nav mr-auto"> 2 <li class="nav-item dropdown"> 3 <a href="#" class="nav-link dropdown-toggle" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Month</a> 4 <div class="dropdown-menu dropright" aria-labelledby="navbarDropdown"> 5 {% for year in list_of_year %} 6 <a href="#" role="button" class="dropdown-toggle dropdown-item" id="list{{year}}" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">{{year}}</a> 7 <div class="dropdown-menu" aria-labelledby="list{{year}}"> 8 <a class="dropdown-item disabled" href="/month/{{year}}/January" id="list{{year}}01">January</a> 9 <a class="dropdown-item disabled" href="/month/{{year}}/February" id="list{{year}}02">February</a> 10 <a class="dropdown-item disabled" href="/month/{{year}}/March" id="list{{year}}03">March</a> 11 <a class="dropdown-item disabled" href="/month/{{year}}/April" id="list{{year}}04">April</a> 12 <a class="dropdown-item disabled" href="/month/{{year}}/May" id="list{{year}}05">May</a> 13 <a class="dropdown-item disabled" href="/month/{{year}}/June" id="list{{year}}06">June</a> 14 <a class="dropdown-item disabled" href="/month/{{year}}/July" id="list{{year}}07">July</a> 15 <a class="dropdown-item disabled" href="/month/{{year}}/August" id="list{{year}}08">August</a> 16 <a class="dropdown-item disabled" href="/month/{{year}}/September" id="list{{year}}09">September</a> 17 <a class="dropdown-item disabled" href="/month/{{year}}/October" id="list{{year}}10">October</a> 18 <a class="dropdown-item disabled" href="/month/{{year}}/November" id="list{{year}}11">November</a> 19 <a class="dropdown-item disabled" href="/month/{{year}}/December" id="list{{year}}12">December</a> 20 </div> 21 {% endfor %} 22 </div> 23 </li> 24</ul>
補足情報(FW/ツールのバージョンなど)
Bootstrap4.1.3
jinja2
回答2件
あなたの回答
tips
プレビュー




