実現したいこと
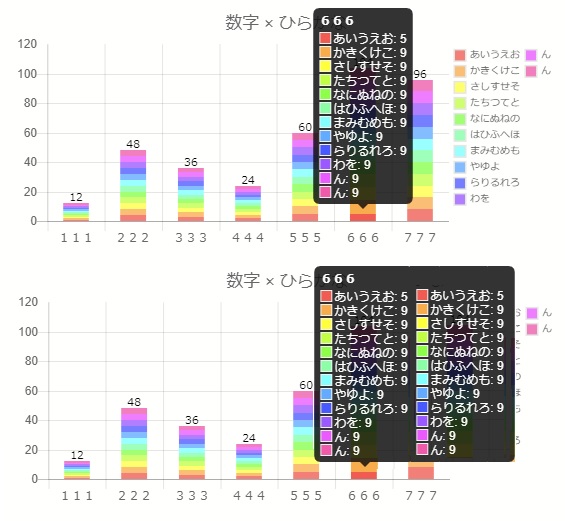
現状Chart.jsにて以下イメージ画像上部のように凡例の内容をツールチップに表示しています。
しかし凡例の数が13個を超えた辺りからツールチップの表示範囲が縦に長すぎ、
canvasのサイズを超えて見切れてしまいます。
これ以上canvasのサイズは変えられないので
タイトルの通り指定数以降は改行して表示させたいです。
※以下イメージ画像下部のように。
探し方が悪いのか見つけられずに困っています。どなたかご教授下さい。
Chart.jsは2.7.1を使用しています。

html
1<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.bundle.min.js"></script> 2<script src="palette.js" type="text/javascript"></script> 3<body> 4 <canvas id="mybarChart2" height="245" width="550"></canvas> 5</body> 6<script> 7 var myChart = "mybarChart2"; 8 var xlabel = ["111", "222", "333", "444", "555", "666", "777"]; 9 var ylabel = ["あいうえお", "かきくけこ", "さしすせそ", "たちつてと", "なにぬねの", "はひふへほ", "まみむめも", "やゆよ", "らりるれろ", "わを", "ん", "ん"]; 10 var hlxlabel = []; 11 for(count in xlabel){ 12 var string =""; 13 if(xlabel[count].length >= 7){ 14 string = xlabel[count].substr(0,6) + '…'; 15 }else{ 16 string = xlabel[count] 17 } 18 hlxlabel.push(string); 19 } 20 var hlylabel = []; 21 for(count in ylabel){ 22 var string =""; 23 if(ylabel[count].length >= 7){ 24 string = ylabel[count].substr(0,6) + '…'; 25 }else{ 26 string = ylabel[count] 27 } 28 hlylabel.push(string); 29 } 30 var colors = palette('rainbow', ylabel.length, 0, .5).map(function(hex) {return '#' + hex;}) 31 var dataLabelPlugin = { 32 afterDatasetsDraw: function (chart, easing) { 33 var ctx = chart.ctx; 34 var sums = []; 35 chart.data.datasets.forEach(function (dataset, i) { 36 var meta = chart.getDatasetMeta(i); 37 if (!meta.hidden) { 38 meta.data.forEach(function (element, index) { 39 // 積み上げ総計の初期化 40 if(i === 0){ 41 sums[index] = 0; 42 } 43 // 総計ラベルの設定 44 ctx.fillStyle = 'rgb(0, 0, 0)'; 45 var fontSize = 11; 46 var fontStyle = 'normal'; 47 var fontFamily = 'Helvetica Neue'; 48 ctx.font = Chart.helpers.fontString(fontSize, fontStyle, fontFamily); 49 ctx.textAlign = 'center'; 50 ctx.textBaseline = 'middle'; 51 var padding = 0; 52 var position = element.tooltipPosition(); 53 // 総計出力 54 sums[index] = sums[index] + dataset.data[index]; 55 if(i === (chart.data.datasets.length -1)){ 56 ctx.fillText(sums[index].toString(), position.x, position.y - (fontSize / 2) - padding); 57 } 58 }); 59 } 60 }); 61 } 62 } 63 var chart = new Chart(myChart, { 64 type: 'bar', 65 data: { 66 labels: hlxlabel, 67 datasets: [ 68 {label: ylabel[0],backgroundColor: colors[0],data: [1, 4, 3, 2, 5, 5, 8]}, 69 {label: ylabel[1],backgroundColor: colors[1],data: [1, 4, 3, 2, 5, 9, 8]}, 70 {label: ylabel[2],backgroundColor: colors[2],data: [1, 4, 3, 2, 5, 9, 8]}, 71 {label: ylabel[3],backgroundColor: colors[3],data: [1, 4, 3, 2, 5, 9, 8]}, 72 {label: ylabel[4],backgroundColor: colors[4],data: [1, 4, 3, 2, 5, 9, 8]}, 73 {label: ylabel[5],backgroundColor: colors[5],data: [1, 4, 3, 2, 5, 9, 8]}, 74 {label: ylabel[6],backgroundColor: colors[6],data: [1, 4, 3, 2, 5, 9, 8]}, 75 {label: ylabel[7],backgroundColor: colors[7],data: [1, 4, 3, 2, 5, 9, 8]}, 76 {label: ylabel[8],backgroundColor: colors[8],data: [1, 4, 3, 2, 5, 9, 8]}, 77 {label: ylabel[9],backgroundColor: colors[9],data: [1, 4, 3, 2, 5, 9, 8]}, 78 {label: ylabel[10],backgroundColor: colors[10],data: [1, 4, 3, 2, 5, 9, 8]}, 79 {label: ylabel[11],backgroundColor: colors[11],data: [1, 4, 3, 2, 5, 9, 8]}, 80 ] 81 }, 82 options: { 83 title:{ 84 text:"数字 × ひらがな", 85 display:true, 86 fontSize:17, 87 fontStyle:'normal', 88 padding:10, 89 }, 90 scales : { 91 xAxes : [ { 92 stacked : true, 93 categoryPercentage : 0.5, 94 ticks : { 95 autoSkip : false, 96 maxRotation : 30, 97 }, 98 } ], 99 yAxes : [ { 100 stacked : true 101 } ], 102 }, 103 legend:{ 104 labels:{ 105 boxWidth:10, 106 fontSize:10, 107 padding:6, 108 generateLabels: function(chart){ 109 return chart.data.datasets.map( function( dataset, i){ 110 return { 111 text: hlylabel[i], 112 fillStyle: dataset.backgroundColor, 113 114 }; 115 }) 116 }, 117 }, 118 display: true, 119 position: "right", 120 }, 121 maintainAspectRatio: false, 122 responsive: false, 123 tooltips:{ 124 mode:'label', 125 position: 'customMode',//nearest 126 callbacks:{ 127 title: function (tooltipItem, data){ 128 return xlabel[tooltipItem[0].index]; 129 }, 130 }, 131 }, 132 }, 133 plugins: [dataLabelPlugin] 134 }); 135 136 Chart.Tooltip.positioners.customMode = function(elements, eventPosition){ 137 var tooltip = this; 138 if(!elements.length){ 139 return false; 140 } 141 var i, le; 142 var x = 0; 143 var y = 0; 144 var count = 0; 145 for(i = 0, len = elements.length; i < len; ++i){ 146 var el = elements[i]; 147 if(el && el.hasValue()){ 148 var pos = el.tooltipPosition(); 149 x += pos.x; 150 y += pos.y 151 ++count; 152 } 153 } 154 return{ 155 x: Math.round(x / count), 156 y: 207//Math.round(y / count) 157 }; 158 } 159</script>
表示させているデータのサンプルとchart.js読み込み設定部分のコード提示は可能ですか?
サンプルでhtmlで書いてます。汚いですがソースコードを追記しました。
回答1件
あなたの回答
tips
プレビュー



