Firebaseを使って、テキストと画像を保存し、セルに表示させる機能を実装したいです。
3つの画面で構成されており、
・ログイン
・タイムライン
・投稿画面
の3つです。
上記のうち、投稿画面で問題が生じています。
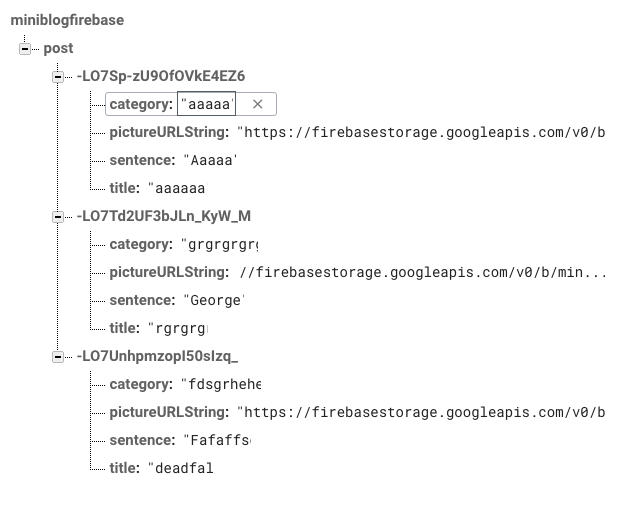
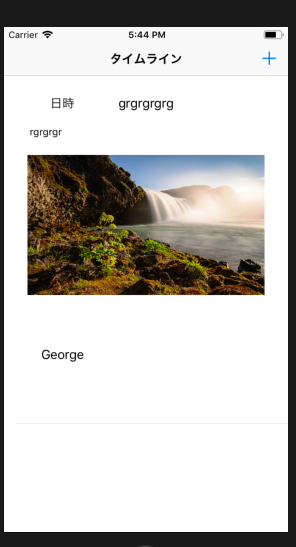
問題とは、Firebaseにテキストや画像が[String:Any]で複数個も保存されてるのに、セルには1つしか表示されてないことです。
いくら更新を繰り返しても、全く改善されません。
numberOfRowsInSectionの数も、データをまとめた配列データの数を指定してますし、numberOfSectionもreturn 1と記述しました。
なぜ1つしか表示されないのか?
なぜFirebaseのDatabaseにある1つしか取得してないのか?
どうか解決法をお教えいただきたいです。
TimeLineViewController
1import UIKit 2import SDWebImage 3import Firebase 4 5class TimeLineViewController: UIViewController,UITableViewDelegate,UITableViewDataSource { 6 7 @IBOutlet weak var tableView: UITableView! 8 9 //Postクラスに関連する変数 10 var posts = [Post]() 11 var posst = Post() 12 13 //refleshのインスタンス 14 let reflesh = UIRefreshControl() 15 16 override func viewDidLoad() { 17 super.viewDidLoad() 18 19 tableView.delegate = self 20 tableView.dataSource = self 21 22 reflesh.attributedTitle = NSAttributedString(string: "更新する") 23 reflesh.addTarget(self, action: #selector(update), for: .valueChanged) 24 tableView.addSubview(reflesh) 25 26 // Do any additional setup after loading the view. 27 } 28 29 override func viewWillAppear(_ animated: Bool) { 30 super.viewWillAppear(animated) 31 32 update_Firebase() 33 34 tableView.reloadData() 35 36 } 37 38 func numberOfSections(in tableView: UITableView) -> Int { 39 return 1 40 } 41 42 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 43 return posts.count 44 } 45 46 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 47 48 let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) 49 50// let daytimeLabel = cell.viewWithTag(1) as! UILabel 51// daytimeLabel.text = posts[indexPath.row].daytime 52 53 let categoryLabel = cell.viewWithTag(2) as! UILabel 54 categoryLabel.text = posts[indexPath.row].category 55 56 let titleLabel = cell.viewWithTag(3) as! UILabel 57 titleLabel.text = posts[indexPath.row].title 58 59 let imageView = cell.viewWithTag(4) as! UIImageView 60 let imageURL = URL(string: posts[indexPath.row].pictureURLString as String)! 61 imageView.sd_setImage(with: imageURL, completed: nil) 62 imageView.clipsToBounds = true 63 64 let sentenceLabel = cell.viewWithTag(5) as! UILabel 65 sentenceLabel.text = posts[indexPath.row].sentence 66 67 68 return cell 69 } 70 71 func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { 72 return 460 73 } 74 75 //データ更新メソッドを実行 76 @objc func update() { 77 78 //データを更新 79 update_Firebase() 80 //更新をストップ 81 reflesh.endRefreshing() 82 83 } 84 85 //データ更新メソッド 86 func update_Firebase() { 87 88 //データベースの参照URL 89 let ref = Database.database().reference() 90 91 //post階層のデータをsnapで取り出す 92 //データを["???":データの型]で取得する 93 ref.child("post").observeSingleEvent(of: .value) { (snap,error) in 94 95 96 let snapData = snap.value as? [String:NSDictionary] 97 98 if snapData == nil { 99 return 100 } 101 102 for (_,post) in snapData! { 103 104 self.posts = [Post]() 105 self.posst = Post() 106 107 print("表示します") 108 109 if let title = post["title"] as? String, let sentence = post["sentence"] as? String, let pictureURLString = post["pictureURLString"] as? String, let category = post["category"] as? String { 110 111 print("表示されます") //ここは通ります。 112 113 self.posst.title = title 114 self.posst.sentence = sentence 115 self.posst.pictureURLString = pictureURLString 116 self.posst.category = category 117 118 //Databaseにあるデータを全て表示してくれてます。 119 print("(self.posst.title), (self.posst.sentence), (self.posst.pictureURLString), (self.posst.category)") 120 121 } 122 123 self.posts.append(self.posst) 124 125 } 126 127 self.tableView.reloadData() 128 129 } 130 131 132 } 133 134} 135
ShareViewController
1import UIKit 2import SDWebImage 3import Firebase 4 5class ShareViewController: UIViewController,UITextFieldDelegate,UIImagePickerControllerDelegate,UINavigationControllerDelegate,UITextViewDelegate { 6 7 //アルバムで選択した画像のURL 8 var url = String() 9 10 @IBOutlet weak var titleField: UITextField! 11 @IBOutlet weak var imageView: UIImageView! 12 @IBOutlet weak var textView: UITextView! 13 @IBOutlet weak var categoryField: UITextField! 14 15 override func viewDidLoad() { 16 super.viewDidLoad() 17 18 // Do any additional setup after loading the view. 19 } 20 21 @IBAction func albumPicker(_ sender: Any) { 22 let sourceType:UIImagePickerController.SourceType = UIImagePickerController.SourceType.photoLibrary 23 24 if UIImagePickerController.isSourceTypeAvailable(UIImagePickerController.SourceType.photoLibrary){ 25 let cameraPicker = UIImagePickerController() 26 cameraPicker.sourceType = sourceType 27 cameraPicker.delegate = self 28 self.present(cameraPicker, animated: true, completion: nil) 29 30 } 31 } 32 33 // 撮影が完了時した時に呼ばれる 34 @objc func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) { 35 36 if let pickedImage = info[.originalImage] as? UIImage { 37 38 imageView.image = pickedImage 39 40 } else { 41 42 print("画像を設定できませんでした。") 43 44 } 45 46 //カメラ画面(アルバム画面)を閉じる処理 47 picker.dismiss(animated: true, completion: nil) 48 49 } 50 51 //投稿ボタン 52 @IBAction func postButton(_ sender: Any) { 53 54 //Firebaseにデータを保存する 55 let rootRef = Database.database().reference(fromURL: "https://miniblogfirebase.firebaseio.com/").child("post").childByAutoId() 56 //ストレージの参照URL 57 let storageRef = Storage.storage().reference(forURL: "gs://miniblogfirebase.appspot.com") 58 let key = rootRef.key 59 let imageRef = storageRef.child("Users").child("(key).jpg") 60 61 var data = NSData() 62 63 if let image = imageView.image { 64 data = image.jpegData(compressionQuality: 0.01)! as NSData 65 print("圧縮されました") 66 } 67 68 let uploadTask = imageRef.putData(data as Data, metadata: nil) { (metaData, error) in 69 70 if error != nil { 71 print("画像のエラーです") 72 return 73 } else { 74 75 imageRef.downloadURL(completion: { (url, error) in 76 77 if url != nil { 78 79 let feed = ["title":self.titleField.text ?? "title", 80 "sentence":self.textView.text ?? "sentence", 81 "pictureURLString":url?.absoluteString ?? "url", 82 "category":self.categoryField.text ?? "category"] as [String:Any] 83 84 rootRef.setValue(feed) 85 86 } else { 87 print("投稿できませんでした") 88 } 89 90 }) 91 92 } 93 94 } 95 96 uploadTask.resume() 97 dismiss(animated: true, completion: nil) 98 99 } 100 101 //キーボードを閉じる処理 102 override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { 103 titleField.resignFirstResponder() 104 categoryField.resignFirstResponder() 105 textView.resignFirstResponder() 106 } 107 108 @IBAction func backButton(_ sender: Any) { 109 dismiss(animated: true, completion: nil) 110 } 111 112 113 114} 115
Post.swift
1import UIKit 2 3class Post: NSObject { 4 5 var title = String() 6 var sentence = String() 7 var pictureURLString = String() 8 var daytime = String() 9 var category = String() 10 11}
回答1件
あなたの回答
tips
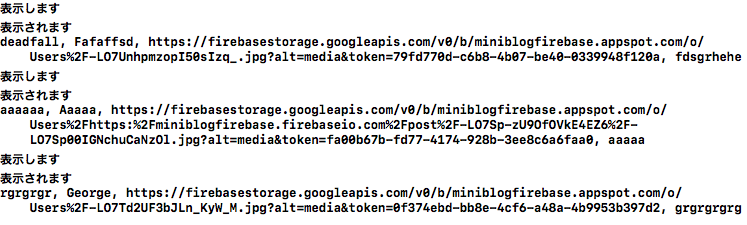
プレビュー