react-native init で作成したプロジェクトを起動するとエラーが起きる
最近React Nativeの勉強を始め、幾つかアプリケーションを作りながら勉強していました。
そこで、今まで通りに react-native init 【プロジェクト名】 でプロジェクトを作成し、
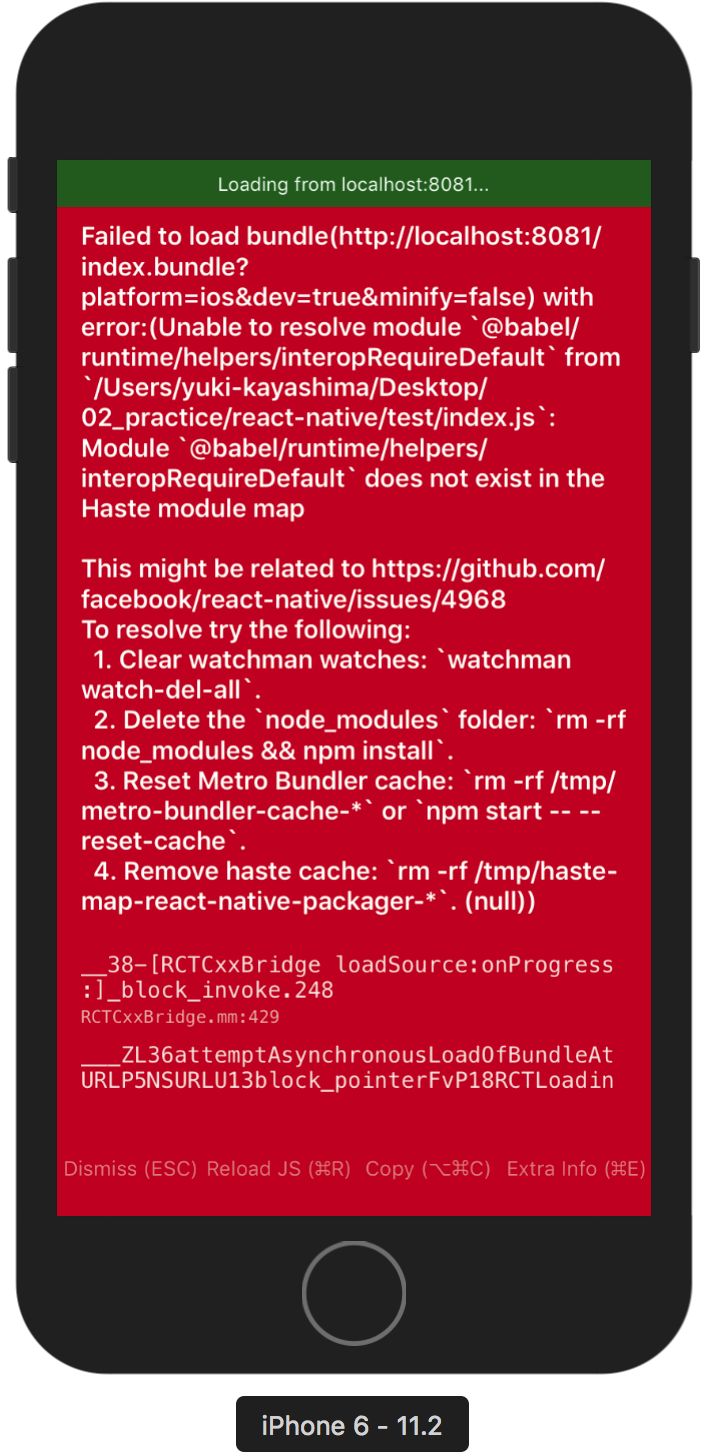
react-native run-ios でアプリを実行したのですが、作成した直後に実行したのにも関わらずエラーが表示されるようになってしまい、アプリを作成出来なくなってしまいました。
発生している問題・エラーメッセージ
該当のソースコード(App.js)
javascript
1/** 2 * Sample React Native App 3 * https://github.com/facebook/react-native 4 * 5 * @format 6 * @flow 7 */ 8 9import React, {Component} from 'react'; 10import {Platform, StyleSheet, Text, View} from 'react-native'; 11 12const instructions = Platform.select({ 13 ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu', 14 android: 15 'Double tap R on your keyboard to reload,\n' + 16 'Shake or press menu button for dev menu', 17}); 18 19type Props = {}; 20export default class App extends Component<Props> { 21 render() { 22 return ( 23 <View style={styles.container}> 24 <Text style={styles.welcome}>Welcome to React Native!</Text> 25 <Text style={styles.instructions}>To get started, edit App.js</Text> 26 <Text style={styles.instructions}>{instructions}</Text> 27 </View> 28 ); 29 } 30} 31 32const styles = StyleSheet.create({ 33 container: { 34 flex: 1, 35 justifyContent: 'center', 36 alignItems: 'center', 37 backgroundColor: '#F5FCFF', 38 }, 39 welcome: { 40 fontSize: 20, 41 textAlign: 'center', 42 margin: 10, 43 }, 44 instructions: { 45 textAlign: 'center', 46 color: '#333333', 47 marginBottom: 5, 48 }, 49}); 50
試したこと
ここのissueを参考に npm start -- --reset-cache というコマンドを実行した後、新しく作成してみましたが直りませんでした。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。