調べても分からないことがあるので教えてください。
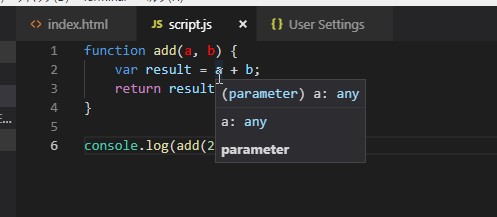
Visual Studio Code にてパラメーターの色をどちらも赤色にしたいですが、片方しか赤になりません。
どちらも赤にしたいです。
この関数内のaとbも赤にしたいです。よろしくお願い致します。
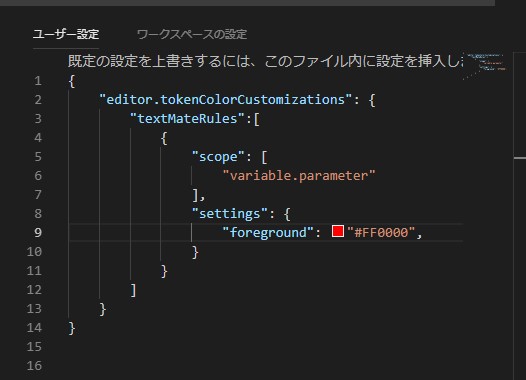
{ "editor.tokenColorCustomizations": { "textMateRules":[ { "scope": [ "variable.parameter" ], "settings": { "foreground": "#FF0000", } } ] } }
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/09/20 03:13
2018/09/20 06:13 編集
2018/09/20 06:22
2018/09/20 11:23
2018/09/20 18:11 編集
2018/09/22 03:20
2018/09/22 05:04 編集
2018/09/22 10:10