http://mac81.github.io/pure-drawer/
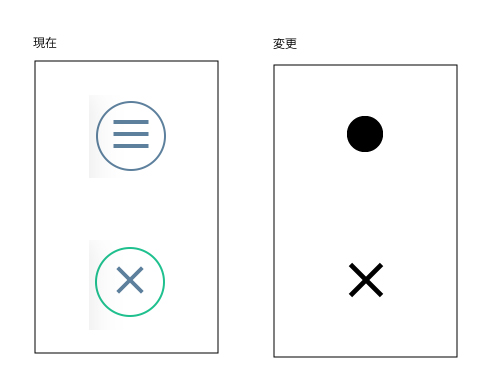
上記のサイトからcss3のみでドロワーメニューを実装できるCSSをダウンロードしたのですが、ドロワーの開閉ボタンを現在の丸線と三つの横棒からただの黒丸のみと丸線とバツからただの黒バツに変更したいです。
transformプロパティとtransitionsプロパティを使い変更している思うのですが、コードが複雑でどこを変更すればいいのかわかりません。
ご返信、ご回答よろしくお願いします。
下記のサイトで動きが確認できます。
http://www.geocities.jp/jyqwc878/practice/index.html
下記のサイトはcssファイルです。
http://www.geocities.jp/jyqwc878/practice/app.css
実装するときに参考にしたサイトです。
http://glow-factory.com/blog_web/css/pure-drawer/
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答2件
0
ベストアンサー
rikさんの書かれている通り、CSSだと
/* * * * * * *
Toggler
-
-
-
-
-
- */
-
-
-
-
とコメントがある部分にナビゲーションを開閉するボタンのCSSが書かれています。
最低限必要そうな部分だけ書き出します。動きなどはデザインに合わせて変更してください。
css
1/************ 2## Toggler ## 3************/ 4 5/* 中略 */ 6 7/* 枠など不要であれば消す、サイズ等は調整してください */ 8.pure-toggle-label { 9 display: none; 10 cursor: pointer; 11 display: block; 12 position: fixed; 13 top: 15px; 14 z-index: 99; 15 color: #5d809d; 16 width: 70px; 17 height: 70px; 18 /* ↓ hover時などのアニメーション表示しないなら不要 */ 19 -webkit-transition: all 400ms ease-in-out; 20 transition: all 400ms ease-in-out; 21 /* ↓ボタンの枠 */ 22 /* border: 2px solid #5d809d; */ 23 /* border-radius: 50%; */ 24 -webkit-user-select: none; 25 -moz-user-select: none; 26 -ms-user-select: none; 27 -o-user-select: none; 28 user-select: none; 29 -webkit-tap-highlight-color: transparent; 30} 31 32/* 中略 */ 33 34/* 真中のバーと☓になる部分の共通スタイルだけ残す */ 35.pure-toggle-label .pure-toggle-icon, 36.pure-toggle-label .pure-toggle-icon:before, 37.pure-toggle-label .pure-toggle-icon:after { 38 position: absolute; 39 top: 50%; 40 left: 50%; 41 display: block; 42 background: #5d809d; 43 cursor: pointer; 44 content: ''; 45 -webkit-transition: all 500ms ease-in-out; 46 transition: all 500ms ease-in-out; 47} 48 49/* 真中のバーを別にして、丸いボタンを作る */ 50.pure-toggle-label .pure-toggle-icon { 51 border-radius: 50%; 52 width: 40px; 53 height: 40px; 54} 55 56/* ☓の部分だけの共通スタイル */ 57.pure-toggle-label .pure-toggle-icon:before, 58.pure-toggle-label .pure-toggle-icon:after { 59 height: 4px; 60 width: 35px; 61} 62 63/* ●部分 メニューアイコンの位置を変更 */ 64.pure-toggle-label .pure-toggle-icon { 65 transform: translate3d(-50%, -50%, 0); 66 -webkit-transform: translate3d(-50%, -50%, 0); 67} 68 69/* 始めから☓の状態にして、サイズを0にしておく */ 70.pure-toggle-label .pure-toggle-icon:before { 71 -ms-transform: translate3d(-50%, -2px, 0) rotate(45deg) scale(0); 72 transform: translate3d(-50%, -2px, 0) rotate(45deg) scale(0); 73 -webkit-transform: translate3d(-50%, -2px, 0) rotate(45deg) scale(0); 74} 75 76.pure-toggle-label .pure-toggle-icon:after { 77 -ms-transform: translate3d(-50%, -2px, 0) rotate(-45deg) scale(0); 78 transform: translate3d(-50%, -2px, 0) rotate(-45deg) scale(0); 79 -webkit-transform: translate3d(-50%, -2px, 0) rotate(-45deg) scale(0); 80} 81 82/* 中略 */ 83 84/* ●部分 クリック後の表示 */ 85.pure-toggle[data-toggle='left']:checked ~ .pure-toggle-label[data-toggle-label='left'] .pure-toggle-icon, 86.pure-toggle[data-toggle='right']:checked ~ .pure-toggle-label[data-toggle-label='right'] .pure-toggle-icon, 87.pure-toggle[data-toggle='top']:checked ~ .pure-toggle-label[data-toggle-label='top'] .pure-toggle-icon { 88 background-color: transparent; 89 width: 75px; 90 height: 75px; 91} 92 93/* ☓部分 クリック後の表示 */ 94.pure-toggle[data-toggle='left']:checked ~ .pure-toggle-label[data-toggle-label='left'] .pure-toggle-icon:before, 95.pure-toggle[data-toggle='left']:checked ~ .pure-toggle-label[data-toggle-label='left'] .pure-toggle-icon:after, 96.pure-toggle[data-toggle='right']:checked ~ .pure-toggle-label[data-toggle-label='right'] .pure-toggle-icon:before, 97.pure-toggle[data-toggle='right']:checked ~ .pure-toggle-label[data-toggle-label='right'] .pure-toggle-icon:after, 98.pure-toggle[data-toggle='top']:checked ~ .pure-toggle-label[data-toggle-label='top'] .pure-toggle-icon:before, .pure-toggle[data-toggle='top']:checked ~ .pure-toggle-label[data-toggle-label='top'] .pure-toggle-icon:after { 99 top: 50%; 100} 101 102.pure-toggle[data-toggle='left']:checked ~ .pure-toggle-label[data-toggle-label='left'] .pure-toggle-icon:before, 103.pure-toggle[data-toggle='right']:checked ~ .pure-toggle-label[data-toggle-label='right'] .pure-toggle-icon:before, 104.pure-toggle[data-toggle='top']:checked ~ .pure-toggle-label[data-toggle-label='top'] .pure-toggle-icon:before { 105 -ms-transform: translate3d(-50%, -2px, 0) rotate(45deg) scale(1); 106 transform: translate3d(-50%, -2px, 0) rotate(45deg) scale(1); 107 -webkit-transform: translate3d(-50%, -2px, 0) rotate(45deg) scale(1); 108} 109 110.pure-toggle[data-toggle='left']:checked ~ .pure-toggle-label[data-toggle-label='left'] .pure-toggle-icon:after, 111.pure-toggle[data-toggle='right']:checked ~ .pure-toggle-label[data-toggle-label='right'] .pure-toggle-icon:after, 112.pure-toggle[data-toggle='top']:checked ~ .pure-toggle-label[data-toggle-label='top'] .pure-toggle-icon:after { 113 -ms-transform: translate3d(-50%, -2px, 0) rotate(-45deg) scale(1); 114 transform: translate3d(-50%, -2px, 0) rotate(-45deg) scale(1); 115 -webkit-transform: translate3d(-50%, -2px, 0) rotate(-45deg) scale(1); 116}
投稿2015/08/26 09:39
総合スコア596
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。