このようなボタンをcssで作りたいです。
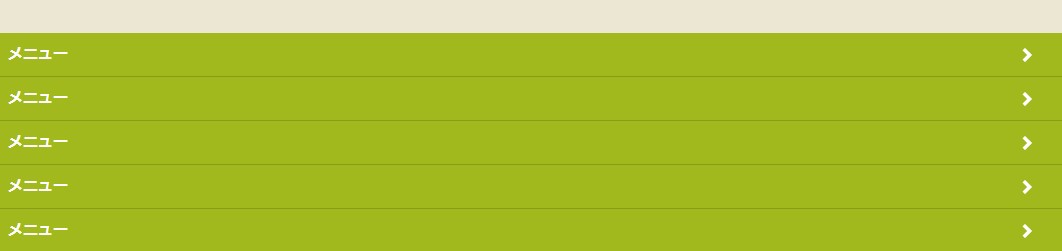
現在、スマホ用のサイトを作っています。添付画像はフォトショップで作ったもので、これを幅100%の指定で貼り付けたところ、スマホでは綺麗に表示されるのですが、PCでサイトを見た時は大画面で拡大されるため、文字がぼやけてしまいます。
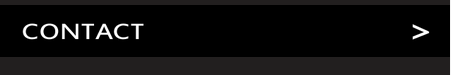
例えば、「contact」というhtmlで表示した文字をcssで装飾し、背景を黒にしてボタンらしくするところまではできたのですが、「>」という記号を画面の一番右に寄せることができません。下の画像のような、ボタンが画面の両端にめいいっぱい伸びたデザインにしたいため、幅100%で指定したいです。
「>」が画面の右端に来るようなボタンをcssで作る方法を教えていただきたいです。
またこのようなボタンが作れるジェネレーターのサイトがあれば教えていただきたいです。色々ジェネレータ探してみましたが、「>」を右端に寄せられるものを作れるものは中々見つかりませんでした。
また、大画面で見ても画像がぼやけないような方法がありましたらそちらでも構いません。
文章も拙いですが、どうかよろしくお願いします。










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。