railsでformを作っています。
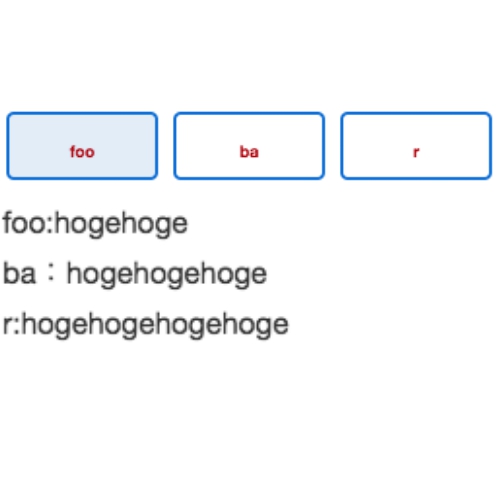
ラジオボタンの下に補足的な意味でpタグを入れているのですが、ラジオボタンと地続きになってしまってうまいこと改行されません。marginやbrタグなども試して見ましたが、うまくいきません。例えばbrは連続で何個か書けば確かにに下に回り込んでくれるものの、それはhtml界でタブーですし。
こう言う場合、どうすればうまいことpタグを下に回り込ませることができるのでしょうか。
ちなみにbootstrapを使っていて、radiobuttonの見た目もcddでいじってます。
コード <label class="label"> <%= f.radio_button :foobar, "foo" %>foo</label> <label class="label"> <%= f.radio_button :foobar, "ba" %>ba</label> <label class="label"> <%= f.radio_button :foobar, "r" %>r</label> <p>foo:hogehoge<br> ba:hogehogehoge<br> r:hogehogehogehoge</p>
css input[type=radio] { display: none; /* ラジオボタンを非表示にする */ } input[type="radio"]:checked + label { background: #31A9EE;/* マウス選択時の背景色を指定する */ color: #ffffff; /* マウス選択時のフォント色を指定する */ } .label:hover { background-color: #E2EDF9; /* マウスオーバー時の背景色を指定する */ } .label { display: block; /* ブロックレベル要素化する */ float: left; /* 要素の左寄せ・回り込を指定する */ margin: 5px; /* ボックス外側の余白を指定する */ width: 100px; /* ボックスの横幅を指定する */ height: 45px; /* ボックスの高さを指定する */ padding-left: 5px; /* ボックス内左側の余白を指定する */ padding-right: 5px; /* ボックス内御右側の余白を指定する */ color: #b20000; /* フォントの色を指定 */ text-align: center; /* テキストのセンタリングを指定する */ line-height: 45px; /* 行の高さを指定する */ cursor: pointer; /* マウスカーソルの形(リンクカーソル)を指定する */ border: 2px solid #006DD9;/* ボックスの境界線を実線で指定する */ border-radius: 5px; /* 角丸を指定する */ }
回答1件
あなたの回答
tips
プレビュー