概要
rake assets:precompile RAILS_ENV=productionを実行すると
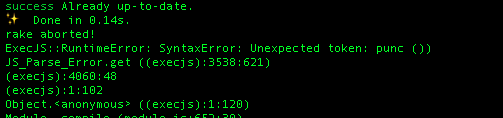
Javascriptファイルあたりで記述ミスがあります(?)とエラーが発生します。
※参照先なのか、エラーが起こっている行数が不明確です
エラー発覚の流れ
Rails5で作成したアプリをHerokuにデプロイする時にエラー発覚。
1.Herokuにデプロイ完了
2.migrate適用
3.$ heroku open で実際に確認
4.asset(jsファイル・scssファイル)が適用されていないことに気づく
5.$ rake assets:precompile RAILS_ENV=production実行
6.画像のようにエラー発生

画像のエラー箇所
ネット上から引用したchart.jsファイルです
莫大なコード量に私は太刀打ちできませんでした...
ファイル中身は下記Githubより参照可能です。
https://github.com/Goi666/milook
※Github参照していただこうと思いましたが、public配下にあるはずのassetってgitignoreに記述していなくても反映されないんですね(何でですかね)
一応、app/assets/javascripts/application.jsの「highchart」の3種類だと思います。
javascript
1// This is a manifest file that'll be compiled into application.js, which will include all the files 2// listed below. 3// 4// Any JavaScript/Coffee file within this directory, lib/assets/javascripts, or any plugin's 5// vendor/assets/javascripts directory can be referenced here using a relative path. 6// 7// It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the 8// compiled file. JavaScript code in this file should be added after the last require_* statement. 9// 10// Read Sprockets README (https://github.com/rails/sprockets#sprockets-directives) for details 11// about supported directives. 12// 13//= require Chart.min 14//= require rails-ujs 15//= require activestorage 16//= require turbolinks 17//= require_tree . 18//= require jquery3 19//= require popper 20//= require bootstrap-sprockets 21//= require highcharts/highcharts 22//= require highcharts/highcharts-more 23//= require highcharts/highstock 24 25//= require notice 26//= require alert
上記画像のようにコマンド実行をしてエラー箇所を出してみました。
ただ、読み方がいまいち理解できておらず何がダメなのか分かっていません。
※使用しているjsファイルは下記2つと各chart.jsファイル
・alert.js(jQuery)
・notice.js(jQuery)
・各chart.jsファイル(よそから引用、量が激しい)
また、画像だとapp/assetのjsファイルを検出していますが、
public/assetにあるjsファイルを検出すると結果は[]でした。
ここまで試してpublic/assetをvendor/assetに移動しました
→改善は見られませんでした。
まとめ
プリコンパイルが通りません。
助力のほどお願いいたします。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。