前提・実現したいこと
仕切りのための斜めボーダーを入れて並べたliを、レスポンシブによってliが折り返して表示された際に
各行の初めのボーダーを取り除きたい。
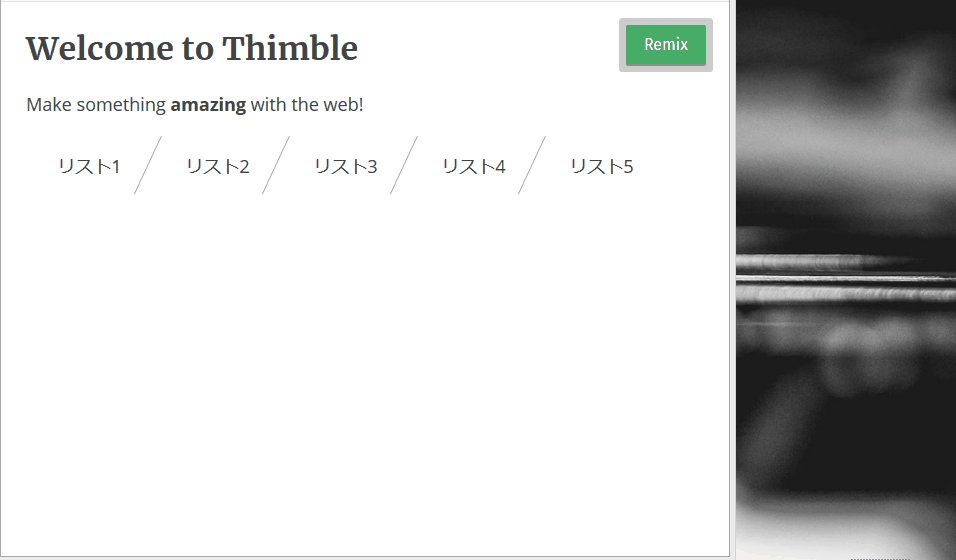
↓これを
リスト1/リスト2/リスト3/リスト4/リスト5
レスポンシブによって
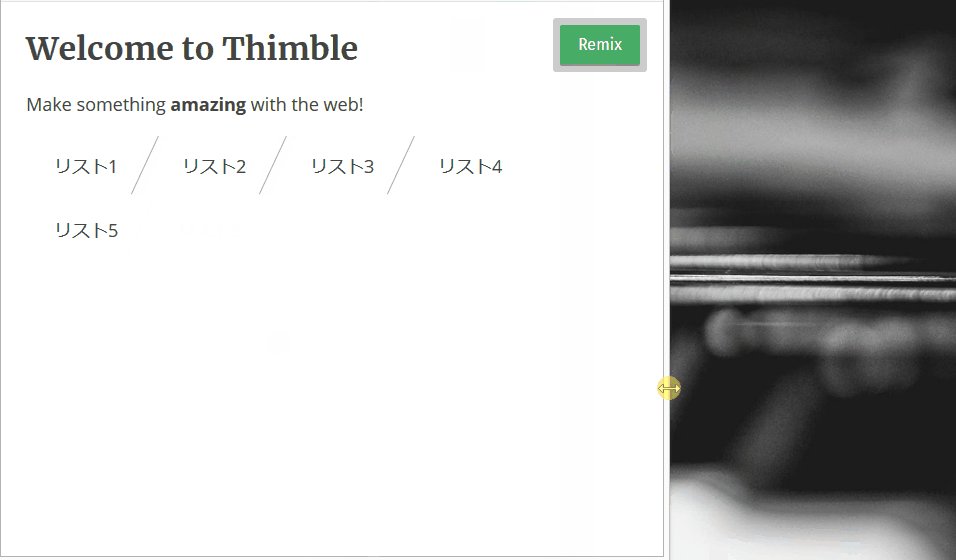
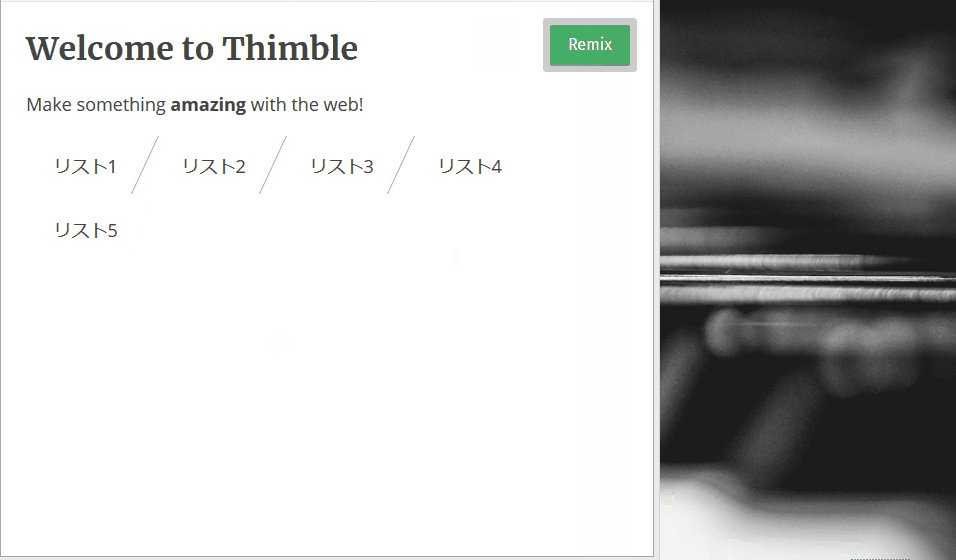
リスト1 / リスト2 / リスト3
/ リスト4 / リスト
や、
リスト1 / リスト2
/ リスト3 / リスト4
/ リスト5
となるのを、
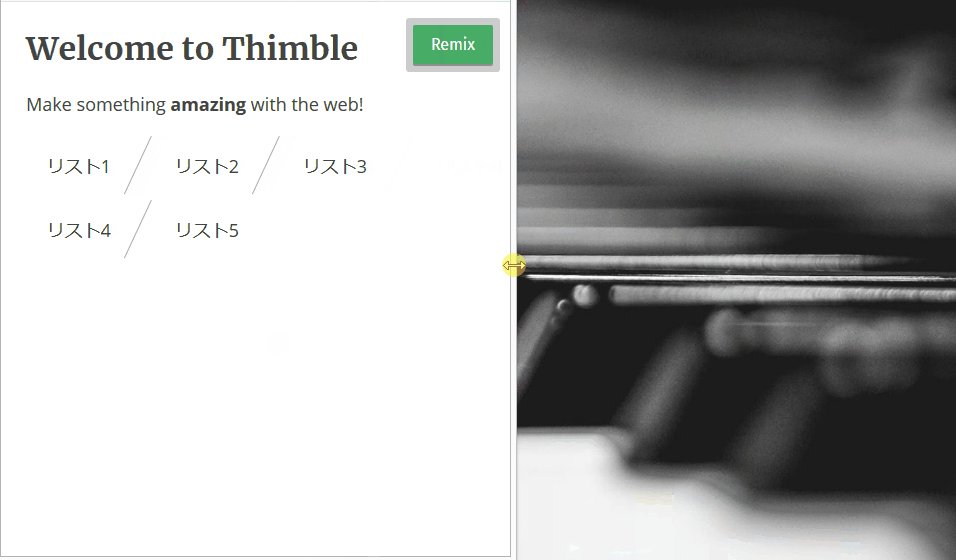
リスト1 / リスト2 / リスト3
リスト4 / リスト5
リスト1 / リスト2
リスト3 / リスト4
リスト5
にしたい。
該当のソースコード
<ul> <li><a href="#">リスト1</a></li> <li><a href="#">リスト2</a></li> <li><a href="#">リスト3</a></li> <li><a href="#">リスト4</a></li> <li><a href="#">リスト4</a></li> </ul>試したこと
javascriptでulの高さを取得し、現在の行数を計算。
その上で各行の初めに対してcssを適用させれば実現できそうですが、
これをコードでどのように書けばいいのかわかりません。
ご指導をお願いできますでしょうか。
回答3件
あなたの回答
tips
プレビュー