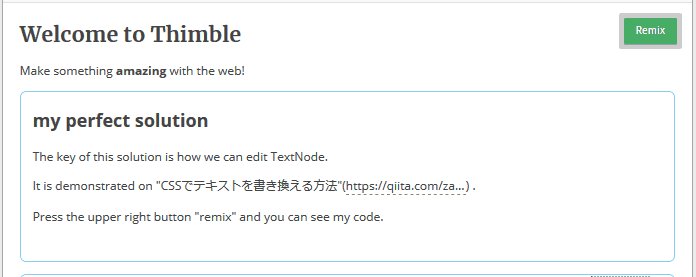
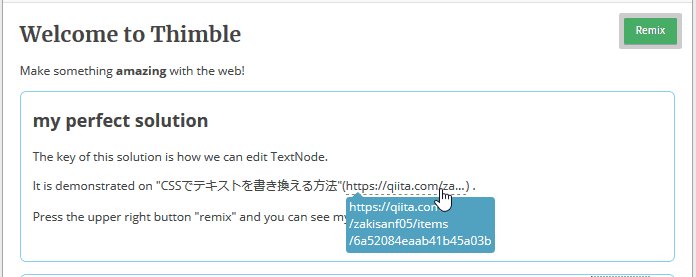
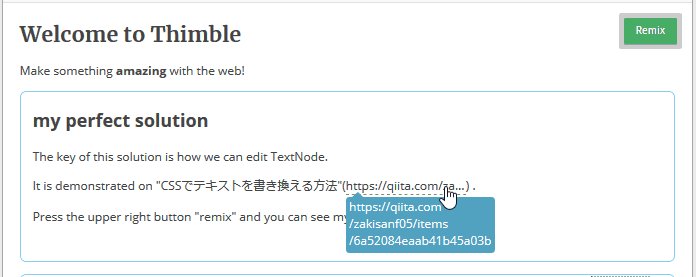
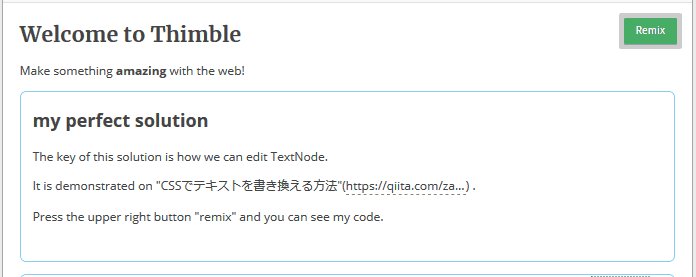
タイトル通りです。デベロッパーツールにてURLを短縮するCSSは効いてるのですが、ツールチップのCSSが効いていません。何故でしょうか?
http://potepote.tokyo/2018/08/07/test1/
説明不足で申し訳ございません。以下追記です。
短縮するURLそのものにカーソルを合わせたときに吹き出しが出て、全てのURLが出てくるようにしたいのですが、効いていません。
Chromeのデベロッパーツールで見ました。
HTML
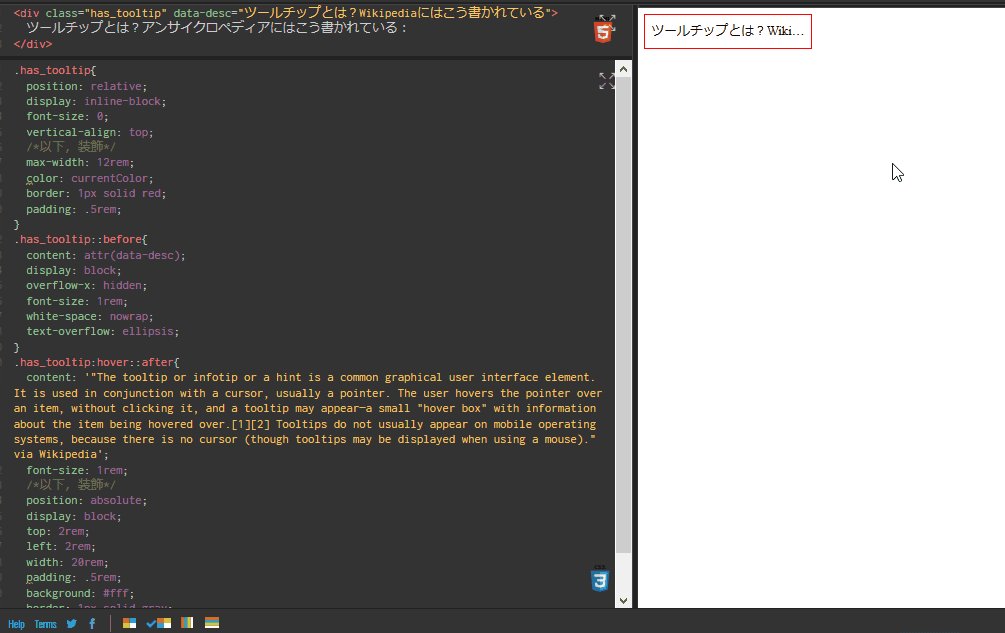
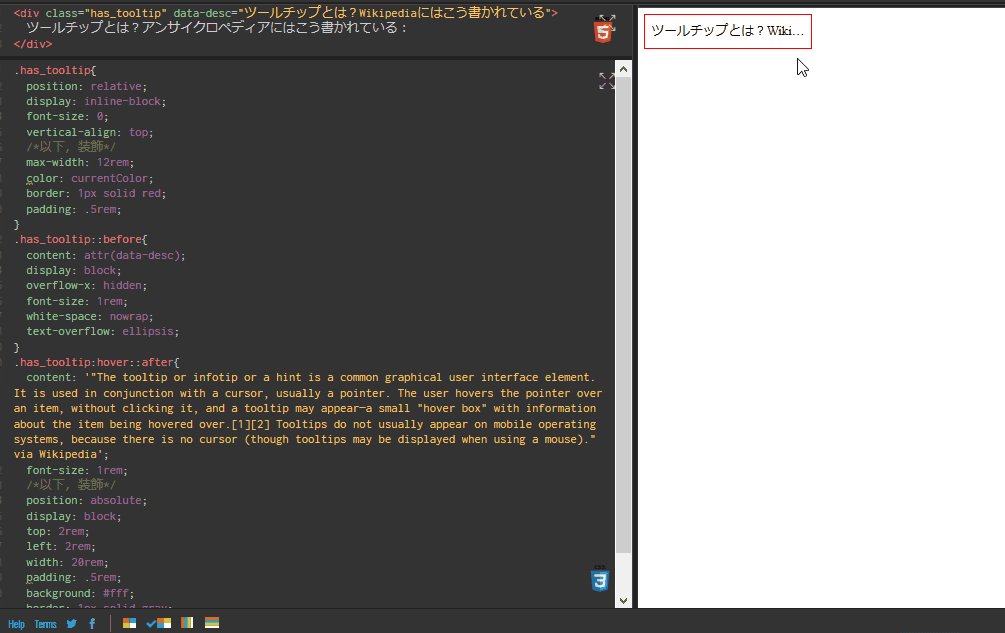
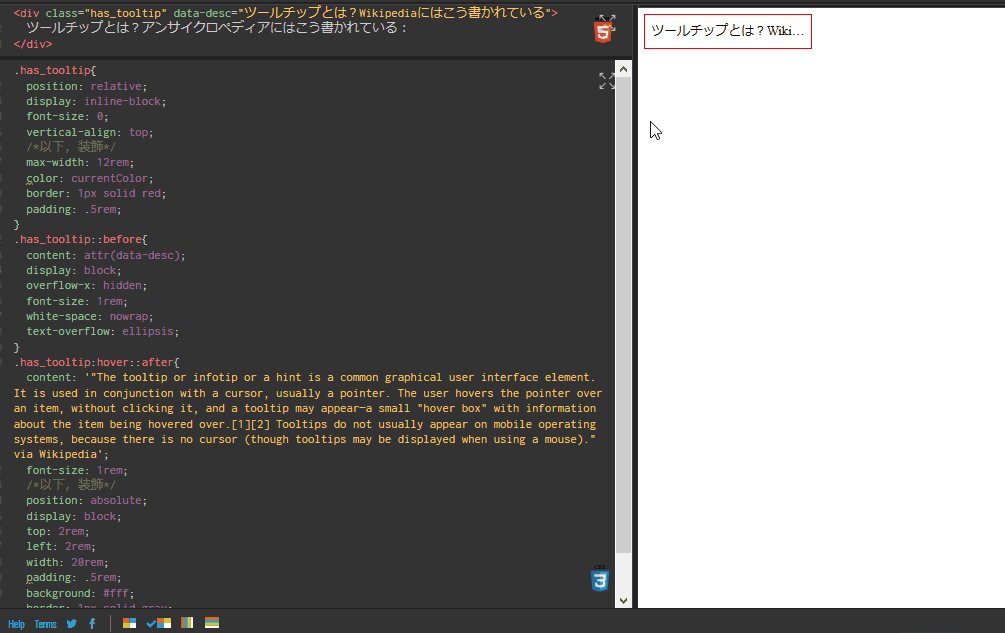
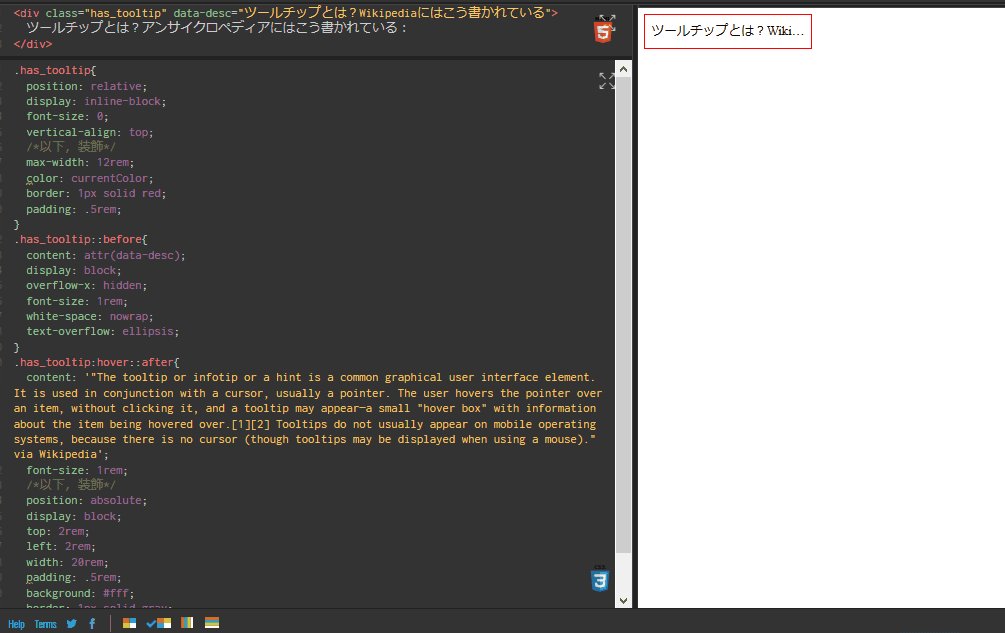
1<div class="tooltip"> 2https://www.mitsubishi-shokuhin.com/confectionery/haribo/ 3</div>
CSS
1/* 表示文字の装飾 */ 2div.tooltip{ 3 width: 200px; 4 white-space: nowrap; 5 overflow: hidden; 6 text-overflow: ellipsis; 7 display: inline-block; /* インライン要素化 */ 8 border-bottom:dashed 1px #555; 9} 10 11/* ツールチップ部分を隠す */ 12div.tooltip span { 13 display: none; 14} 15 16/* マウスオーバー */ 17div.tooltip:hover { 18 position: relative; 19 color: #333; 20} 21 22/* マウスオーバー時にツールチップを表示 */ 23div.tooltip:hover span { 24 display: block; /* ボックス要素にする */ 25 position: absolute; /* relativeからの絶対位置 */ 26 top: 25px; 27 font-size: 90%; 28 color: #fff; 29 background-color: #51A2C1; 30 width: 205px; 31 padding: 5px; 32 border-radius:3px; 33 z-index:100; 34} 35 36/* フキダシ部分を作成 */ 37div.tooltip span:before{ 38 content:''; 39 display:block; 40 position:absolute; /* relativeからの絶対位置 */ 41 height:0; 42 width:0; 43 top:-13px; 44 left:15px; 45 border:13px transparent solid; 46 border-right-width:0; 47 border-left-color:#51A2C1; 48 transform:rotate(270deg); /* 傾きをつける */ 49 -webkit-transform:rotate(270deg); 50 -o-transform:rotate(270deg); 51 z-index:100; 52}
以上で、情報不足はございませんか?
HTMLとCSSを載せてください。デベロッパーツールは何のデベロッパーツールですか?短縮するURLはCSSとどんな関係が有るんですか?
「URLを短縮するURL」...意味上のエラーがあります.正しい文章に直してください.また投稿前に文章の校正を行ってください/「ツールチップのCSSが効いていません。何故でしょうか」...どんなHTML,CSSを書いたのか示してください.コードの挿入方法はこちらを参照してください:https://twitter.com/wakame1367/status/983955540530282504
HTML内にspanの記述がありませんが、JSか何かで生成しているのでしょうか?であればそちらの記述もお願いします。
ditさんご回答ありがとうございます。JSか何かで生成しているかもしれませんが把握していません。知識がないのでCSSだけで何とかやりたいです。
回答3件
あなたの回答
tips
プレビュー