Ruby on Railsを使ってJqueryプラグイン機能のDataTablesを使って下記URLの様にボタンを使用して、表示したい列を制御したいのですが、Railsを使っての動作が上手くいきません。
単純にHTMLで書くと、思った通りの動作になるのですが、、Railsの場合なにか必要になるのでしょうか?
htmlで、サンプルのコード+Jquery、DataTablesをダウンロードで使うと上手く上記ボタンが表示され実行できます。
htmlで書いたコード
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>datatables</title> <!--ダウンロードしたファイルを参照--> <link rel="stylesheet" href="/datatables.min.css"> <script type="text/javascript" src="jquery-3.3.1.min.js"></script> <script src="datatables.min.js"></script> <script> $(document).ready(function() { $('#example').DataTable( { dom: 'Bfrtip', buttons: [ { extend: 'colvisGroup', text: 'Office info', show: [ 1, 2 ], hide: [ 3, 4, 5 ] }, { extend: 'colvisGroup', text: 'HR info', show: [ 3, 4, 5 ], hide: [ 1, 2 ] }, { extend: 'colvisGroup', text: 'Show all', show: ':hidden' } ] } ); } ); </script> </head> <body> <table id="example" class="display" style="width:100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tbody> <tr> <td>Tiger Nixon</td> <td>System Architect</td> <td>Edinburgh</td> <td>61</td> <td>2011/04/25</td> <td>$320,800</td> </tr> <tr> <td>Garrett Winters</td> <td>Accountant</td> <td>Tokyo</td> <td>63</td> <td>2011/07/25</td> <td>$170,750</td> </tr> <tr> <td>Ashton Cox</td> <td>Junior Technical Author</td> <td>San Francisco</td> <td>66</td> <td>2009/01/12</td> <td>$86,000</td> </tr> -- 省略 -- </tfoot> </table> </body> </html>
現状はhtmlで書いた時と同じ様にRailsでもダウンロードファイルを参照しています
Railsで書く場合は、gemを使わないといけないのでしょうか?
また、こうすればRailsでDataTablesが使えるよ、ボタンが表示されますよ、という様な情報あればお教えいただけますでしょうか。
情報不十分ですが、何か情報あれば教えてください。
よろしくおねがいいたします
<追記>
実際のViewのコードです
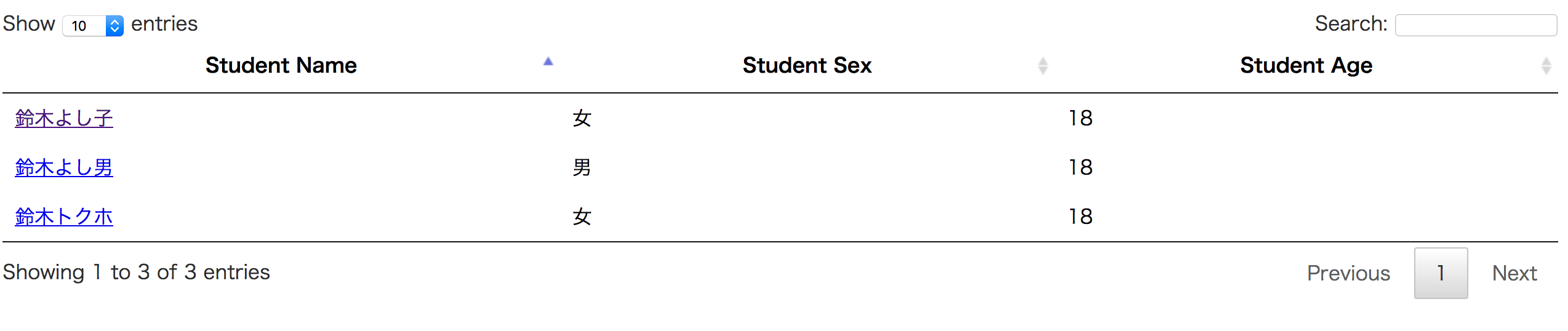
<script> $(document).ready(function() { $('#students').DataTable( { dom: 'Bfrtip', buttons: [ { extend: 'colvisGroup', text: 'Office info', show: [ 1, 2 ], hide: [ 3, 4, 5 ] }, { extend: 'colvisGroup', text: 'HR info', show: [ 3, 4, 5 ], hide: [ 1, 2 ] }, { extend: 'colvisGroup', text: 'Show all', show: ':hidden' } ] } ); } ); </script> <!-- DataTablesのデータ --> <h3>DataTablesを使ってみる</h3> <table id="students"> <thead> <tr> <th>Student Name</th> <th>Student Sex</th> <th>Student Age</th> </tr> </thead> <tbody> <% @students.each do |student| %> <tr> <td><%= link_to(student.name, student)%></td> <td><%= student.sex %></td> <td><%= student.age %></td> </tr> <% end %> </tbody> </table>
このコードでDataTablesのサンプルの様にボタンが表示してほしいのだが、表示されません。。。

ボタンのみ、Jqueryが動作していないのでしょうか?
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/08/04 09:06