wordpressにてjqueryのslider-proを実装させたいと思っているのですが、
うまくできない状態です。
入力ミスだと思うですが、ご確認おねがいします。
php
1コードheader.php 2<!doctype html> 3<html lang="jp"> 4<head> 5<meta charset="utf-8"> 6<meta name="viewport" content="width=device-width"> 7<title><?php 8 if (!is_home()){ 9 wp_title('-',true,'right');} 10 ('name'); ?></title> 11<link href="<?php echo get_template_directory_uri(); ?>/css/reset.css" rel="stylesheet" type="text/css"> 12<link href="<?php echo get_template_directory_uri(); ?>/css/style.css" rel="stylesheet" type="text/css"> 13<link href="<?php echo get_template_directory_uri(); ?>/css/slider-pro.min.css" rel="stylesheet" type="text/css"> 14<link href="<?php echo get_template_directory_uri(); ?>/https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet"> 15<link href="<?php echo get_template_directory_uri(); ?>/css/animate.min.css" rel="stylesheet" type="text/css"> 16<?php 17 wp_enqueue_script('jquery'); 18 wp_head(); ?> 19</head> 20 <?php 21 wp_enqueue_script('port-common', get_template_directory_uri().'js/common.js'); 22 wp_enqueue_script('port-common', get_template_directory_uri().'js/ScrollTrigger.min.js'); 23 ?> 24<body <?php body_class(); ?>> 25<header> 26 <nav class="globalmenu"> 27 <ul> 28 <li class="menu_style"><a href="index.html">HOME</a></li> 29 <li class="menu_style"><a href="#">BLOG/制作中</a></li> 30 </ul> 31 </nav> 32</header>
php
1コード 2index.php 3<?php get_header(); ?> 4<main> 5 <section> 6 <div class="container"> 7 <h1 class="content_title">WEBSITE<br><span class="content_subtilte">タップ/クリックで詳細が表示されます</span></h1> 8 <ul class="site_list"> 9 <li><a href="kei_web.html"><img src="<?php echo get_template_directory_uri(); ?>/img/website_1_pc.png" alt="webサイト_Kei塾"></a></li> 10 <li><a href="hair_web.html"><img src="<?php echo get_template_directory_uri(); ?>/img/website_2_pc.png" alt="webサイト_美容院NUTURE"></a></li> 11 <div class="animated" data-scroll="toggle(.fadeInUp, .invisible)addHeight"> 12 <li><a href="cafe_web.html"><img src="<?php echo get_template_directory_uri(); ?>/img/website_3_pc.png" alt="webサイト_パクcafe"></a></li> 13 </div> 14 </ul> 15 </div> 16 </section> 17 <section> 18 <div class="container"> 19 <h2 class="content_title">BANNER<br><span class="content_subtilte">タップ/クリックで詳細が表示されます</span></h2> 20 </div> 21 <div class="animated" data-scroll="toggle(.fadeInUp, .invisible)addHeight"> 22 <div class="slider-pro" id="slider1"> 23 <div class="sp-slides"> 24 <!-- Slide 1 --> 25 <div class="sp-slide"> <img class="sp-image" src="<?php echo get_template_directory_uri(); ?>/img/banner_2.png" alt="banner2"> </div> 26 <!-- Slide 2 --> 27 <div class="sp-slide"> <img class="sp-image" src="<?php echo get_template_directory_uri(); ?>/img/banner_3.png" alt="banner3"> </div> 28 <!-- Slide 3 --> 29 <div class="sp-slide"> <img class="sp-image" src="<?php echo get_template_directory_uri(); ?>/img/banner_1.png" alt="banner1"> </div> 30 </div> 31 </div> 32 <ul class="banner_pc"> 33 <li><img src="img/banner_pc.png" alt="banner1"></li> 34 <li><img src="img/banner_2.png" alt="banner2"></li> 35 <li><img src="img/banner_3.png" alt="banner3"></li> 36 </ul> 37 </div> 38 </section> 39 <div class="link_box"> 40 <h4 class="link_style"><a href="banner_web.html">詳細はこちらになります</a></h4> 41 </div> 42 <section> 43 <div class="container"> 44 <h3 class="content_title">自己紹介</h3> 45 <div class="animated" data-scroll="toggle(.fadeInUp, .invisible)addHeight"> 46 <dl class="profile_list"> 47 <dt class="label">名前</dt> 48 <dd class="value">本間聖弥</dd> 49 <dt class="label">スキル</dt> 50 <dd class="value">HTML5,CSS3,JavaScript, jQuery<br> 51 WordPress,Photoshop,Illstrator</dd> 52 <dt class="label">連絡先</dt> 53 <dd class="value"></dd> 54 </dl> 55 </div> 56 </div> 57 </section> 58</main> 59<?php get_footer(); ?> 60
jquery
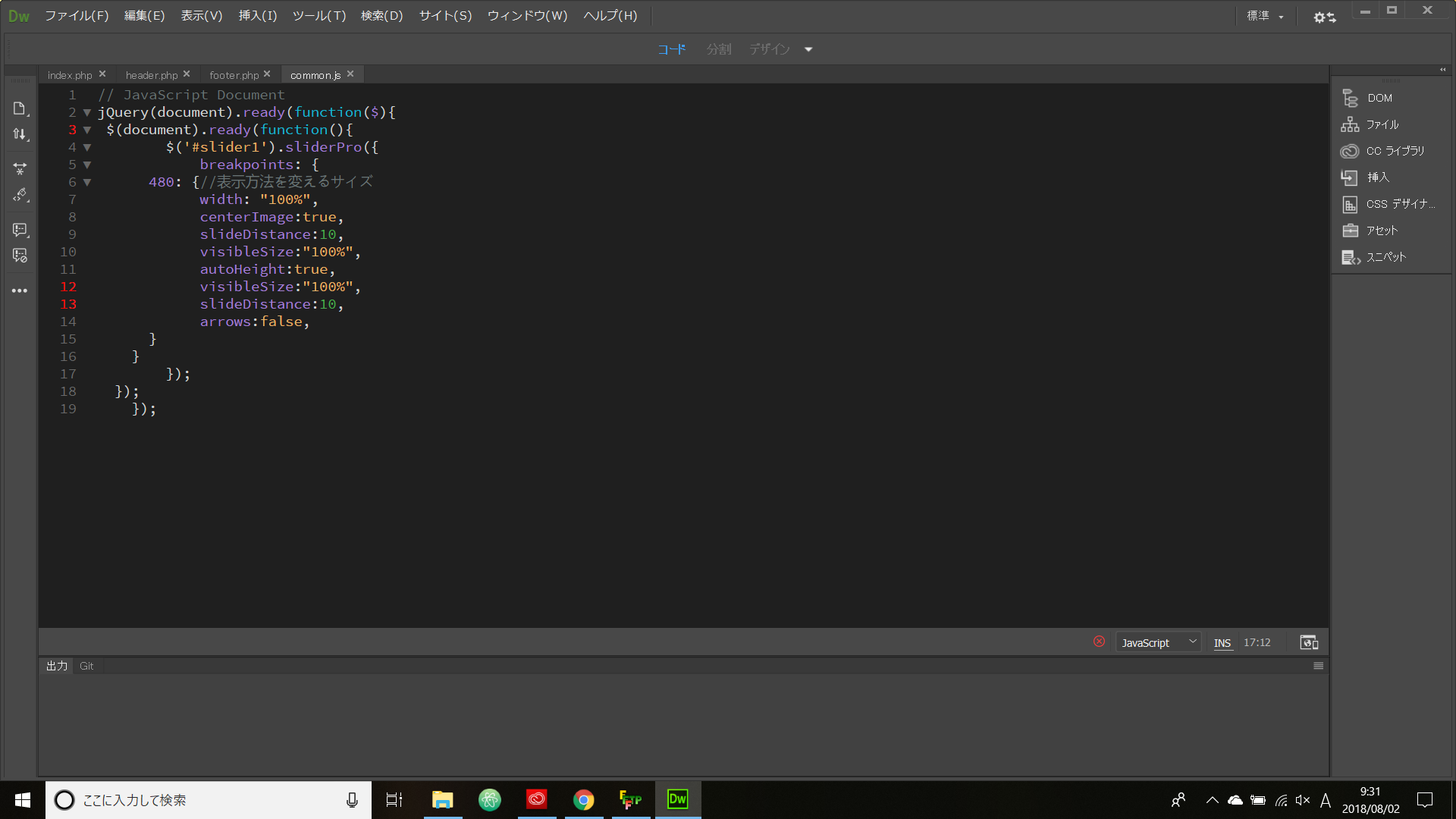
1コード 2common.js 3jQuery(document).ready(function($){ 4$(document).ready(function(){ 5 $('#slider1').sliderPro({ 6 breakpoints: { 7 480: {//表示方法を変えるサイズ 8 width: "100%", 9 centerImage:true, 10 slideDistance:10, 11 visibleSize:"100%", 12 autoHeight:true, 13 visibleSize:"100%", 14 slideDistance:10, 15 arrows:false, 16 } 17 } 18 }); 19 }); 20});
http://honnmaport.xsrv.jp/wp/
こちらurlになります。
追加の情報、修正がありましたらご連絡下さい
宜しくお願いします。
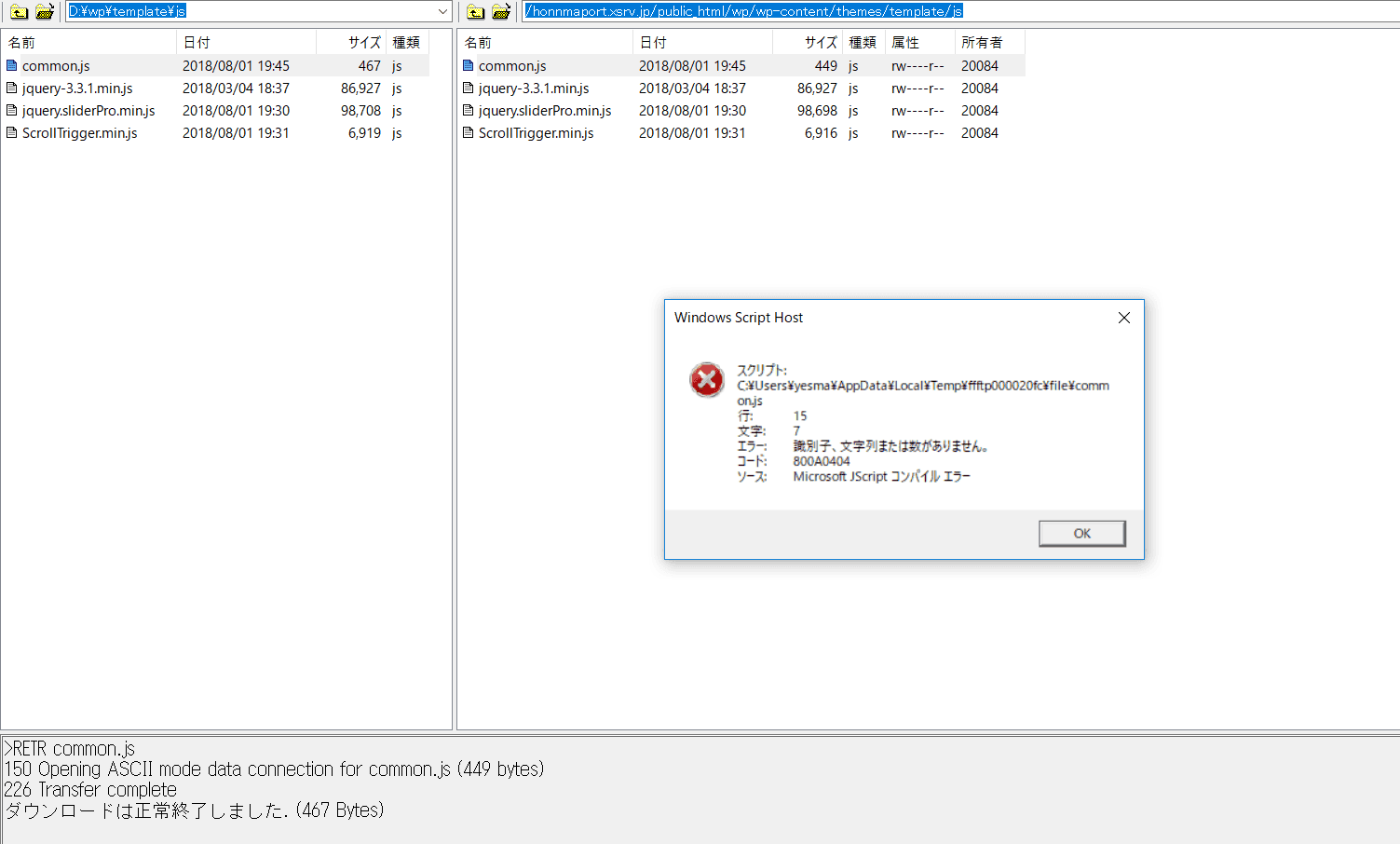
追記
すいません
common.jsなんですが
コンパイルエラーが出てアップ出来ない状態でした。
コード jQuery(document).ready(function($){ $(document).ready(function(){ $('#slider1').sliderPro({ breakpoints: { 480: {//表示方法を変えるサイズ width: "100%", centerImage:true, slideDistance:10, visibleSize:"100%", autoHeight:true, visibleSize:"100%", slideDistance:10, arrows:false, } } }); }); });
回答2件
あなたの回答
tips
プレビュー