簡単に説明すると
要素111 結果1
要素22 結果2
要素3 結果3
を
要素111 結果1
要素22 結果2
要素3 結果3
みたいにしたいです(ちょっとずれてますが)
タイトルの通りtableを使わないとした場合どのような方法があるでしょうか
検索の仕方が悪いのか見つからなかったのでよろしければご教授お願いします
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
回答3件
0
ベストアンサー
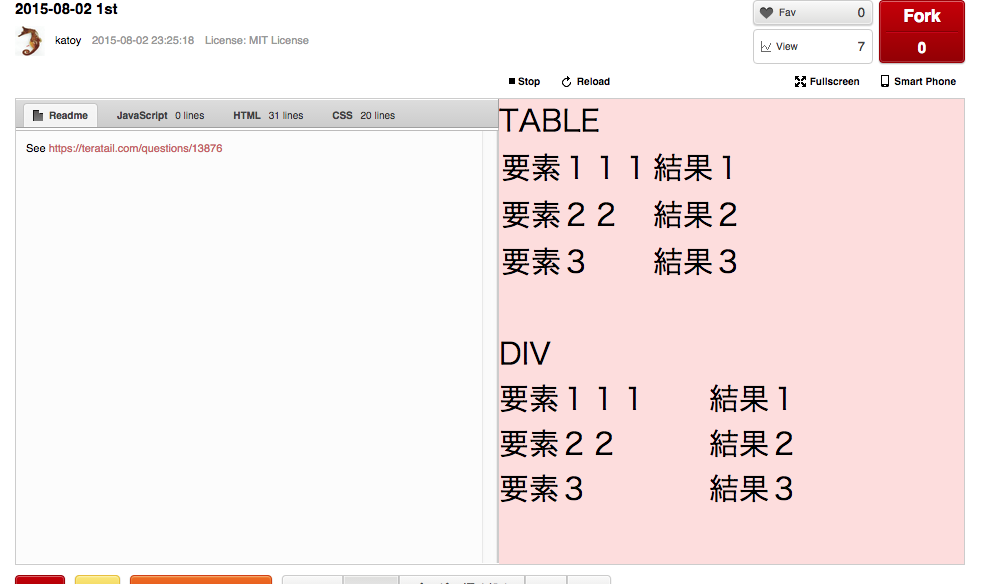
div と span をつかって書いてみました。
上半分は Table をつかっています。下半分は table を使わずに書いています。
http://jsdo.it/katoy/htNX

html
html
1<div> 2 <div> 3 <span class="col-1">要素111</span> 4 <span class="col-2">結果1</span> 5 </div> 6 <div> 7 <span class="col-1">要素22</span> 8 <span class="col-2">結果2</span> 9 </div> 10 <div> 11 <span class="col-1">要素3</span> 12 <span class="col-2">結果3</span> 13 </div> 14</div>
css
css
1.col-1 { 2 display: inline-block; 3 width: 200px; 4 /* border: solid 1px; */ 5} 6.col-2 { 7 display: inline-block; 8 width: 100px; 9 /* border: solid 1px; */ 10}
投稿2015/08/02 14:30
総合スコア22328
0
tableタグを使わずcssで指定できます。
これもインラインスタイルシートではなくclassまたはid属性にして
埋め込みスタイルシートまたは、外部ファイルのスタイルシートにすることをお勧めします。
要素111が2行になっても大丈夫です。
html
1<div style="display:table;"> 2 <div style="display:table-row;"> 3 <div style="display:table-cell;">要素111</div> 4 <div style="display:table-cell;">結果1</div> 5 </div> 6 <div style="display:table-row;"> 7 <div style="display:table-cell;">要素22</div> 8 <div style="display:table-cell;">結果2</div> 9 </div> 10 <div style="display:table-row;"> 11 <div style="display:table-cell;">要素3</div> 12 <div style="display:table-cell;">結果3</div> 13 </div> 14</div>
投稿2015/08/02 14:29
総合スコア1151
0
極々簡単に書くと以下の書き方で可能です。
もちろんインラインスタイルシートではなくclassまたはid属性にして
埋め込みスタイルシートまたは、外部ファイルのスタイルシートにすることをお勧めします。
要素111が2行になる場合などは考慮していません。
html
1<div style="float:left;"> 2 要素111<br> 3 要素22<br> 4 要素3 5</div> 6<div style="float:left;"> 7 結果1<br> 8 結果2<br> 9 結果3 10</div> 11<div style="clear:both;"></div>
投稿2015/08/02 14:17
総合スコア1151
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。




2015/08/02 15:41