html
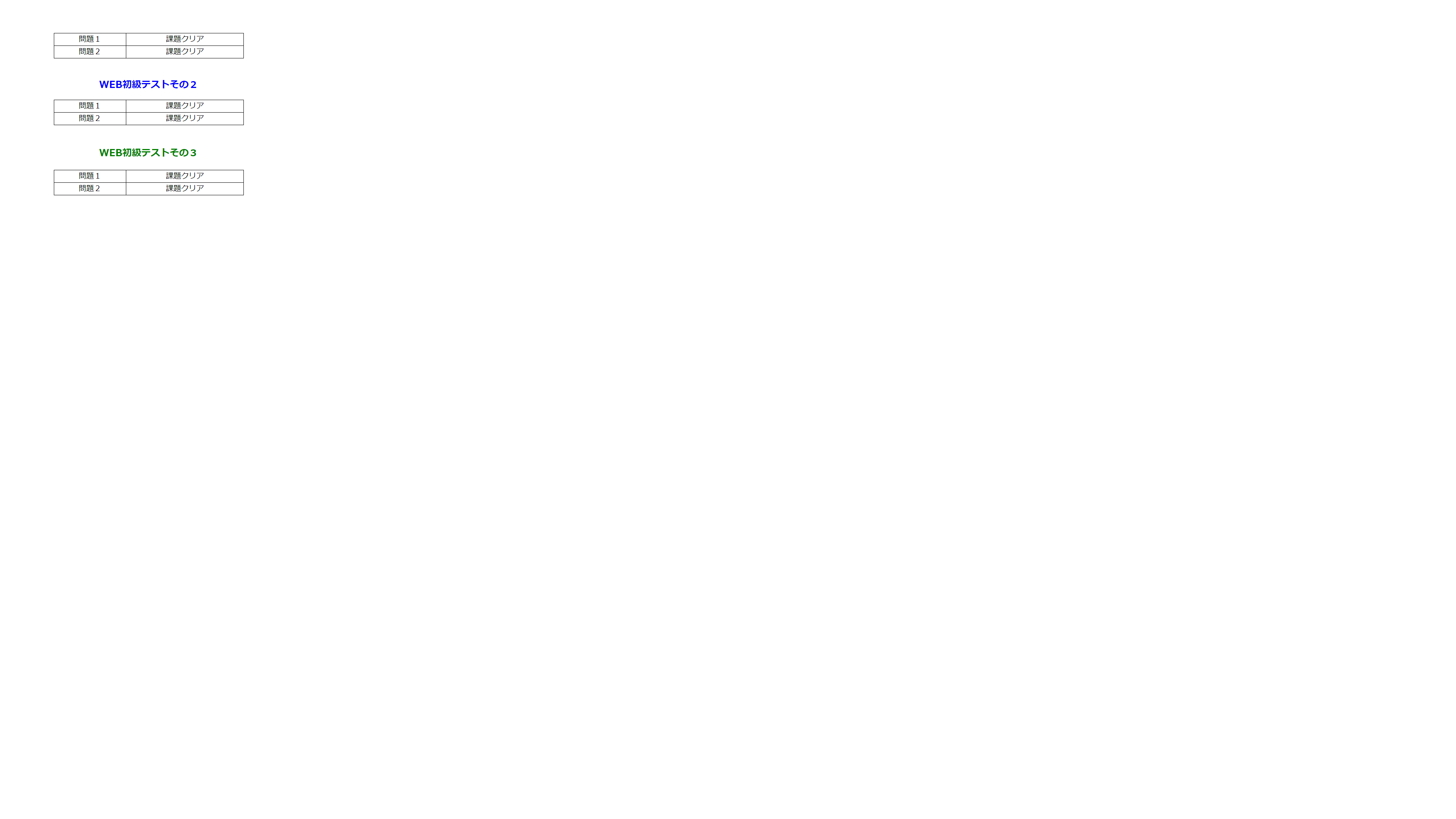
1<link rel = "stylesheet" href = "7kakunin.css"> 2 3<table border = "1" align = "center"> 4 <tr> 5 <h1>WEB初級テストその1</h1> 6 </tr> 7 <tr > 8 <td>問題1</td><td>課題クリア</td> 9 </tr> 10 <tr> 11 <td>問題2</td><td>課題クリア</td> 12 </tr> 13</table> 14<br> 15<table border="1" align = "center"> 16 <tr> 17 <h2>WEB初級テストその2</h2> 18 </tr> 19 <tr> 20 <td>問題1</td><td>課題クリア</td> 21 </tr> 22 <tr> 23 <td>問題2</td><td>課題クリア</td> 24 </tr> 25</table> 26<br> 27<table border="1" align = "center"> 28 <tr> 29 <h3>WEB初級テストその3</h3> 30 </tr> 31 <tr> 32 <td>問題1</td><td>課題クリア</td> 33 </tr> 34 <tr> 35 <td>問題2</td><td>課題クリア</td> 36 </tr> 37</table> 38
css
1<style> 2 3h1 { 4 color: red; 5 font-size: 20px; 6 text-align: center; 7} 8 9h2 { 10 color: blue; 11 font-size: 20px; 12 text-align: center; 13} 14 15h3 { 16 color: green; 17 font-size: 20px; 18 text-align: center; 19} 20 21table { 22 margin: auto; 23 border-collapse: collapse; 24 width: 400px; 25} 26 27td { 28 text-align: center; 29 vertical-align: middle; 30 border: 1px solid #000; 31 width: 100px 300px; 32} 33 34</style>
一番上の表の上にもテキストを表示させたいのですが、一番上の表の上だけ文字が表示されません。
解決方法をご教授いただきたいのですが。
回答2件
あなたの回答
tips
プレビュー