いつもお世話になっております。
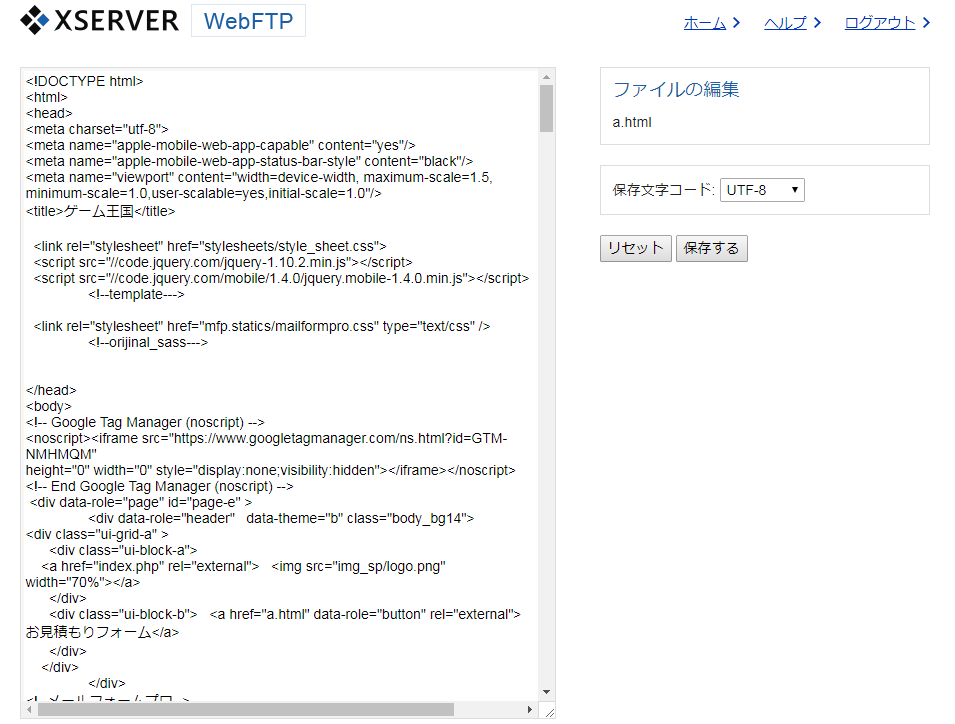
スマホ版 https://gameoukoku.jp/lp1/a.html
のページ下部に「個人情報 へすすむ >」という青いボタンを設置しています。
HTMLを見ると、<button class="mfp_next ui-btn ui-shadow ui-corner-all">個人情報 へすすむ ></button>
と出ていますが、エックスサーバー(ファイル a.html)内ではそのコードが確認出来ません。
メールフォームプロというシステムを入れていますが、どこにそのコード部分があるのでしょうか?
教えていただけますと幸いです。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答3件
0
ベストアンサー
「メールフォームプロ」なるものが、どんなシステムなのか知らないのですが。。。
そのボタンは、下記のjavascript内で、動的に生成しているものかと思われます。
html
1<script type="text/javascript" id="mfpjs" src="mailformpro/mailformpro.cgi" charset="UTF-8"></script>
質問の書き方の話ですが、
見て欲しいコード(htmlも)は、スクショではなく、きちんと文字列で掲載した方が良いですよ!
【追記】
どうやって気づいたか、について・・・
WEBサイトのページで、表示されているHTMLのコードを確認する2つの方法の「差」を
覚えておくと便利です。
①ブラウザの開発ツールを使って、確認
②見ているページで、「右クリック」⇒「ソースを表示」で確認(だいたい別タブとかで開きます)
この2つを比較すると、ソースが異なっていることがあります。
それは、
①は、
ページを開いてから、クライアント側(ブラウザ内)で行われた処理も含めて、ほぼリアルタイムでソースとして表示される
のに対し、
②は、
ページを開いた直後の最初のソースしか表示しない
からです。
今回の場合で言えば、
①には、該当ボタンのソースがありますが、 ②では、見つかりません。
つまり、
「ページを開いた後に、クライアント側(ブラウザ内)で行われた処理によって、このボタンが生成された」
という判断ができます。
クライアント側(ブラウザ内)で、HTMLを変更できるような処理といえば、だいたいjavascriptです。
あとは、どこに記述されたjavascriptで、この処理がおこなわれているのか、を見つけられれば良いわけです。
逆に、①にも②にも該当ボタンのソースが記述されていれば、「ボタンはサーバー側で生成されてブラウザに表示された」ということになりますので、htmlファイルの該当ボタンのコードが「あるべき近辺」に、別ファイルを読み込むような記述があるとか、プログラムコードが直接記述されているとか。。「何か」が絶対にある筈なのです。
ここからは、今回どんな感じで探していったか、という細かい話。。。
javascriptが犯人っぽいので、htmlファイルの中から、<scrip>タグを探します。
<head>内に2か所 ```html <script src="//code.jquery.com/jquery-1.10.2.min.js"></script> <script src="//code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.js"></script> ``` <body>の後ろの方に1か所 ``` <script type="text/javascript" id="mfpjs" src="mailformpro/mailformpro.cgi" charset="UTF-8"></script> ``` <head>内で読み込んでいる**jquery-1.10.2.min.js**は、jqueryを使う為のベースとなるファイルです。 **jquery.mobile-1.4.0.min.js**は、名前からjqueryの拡張ライブラリだと分かります。 これらは、「メールフォームプロ用」のファイルではありませんし、これではないだろうな、と判断できます。残るは、<body>の後ろの方で読み込まれているmailformpro/mailformpro.cgiです。
名前からして、「メールフォームプロ」のファイルっぽいですね!
一応、中身も見てみたりします。
javascriptで、htmlのパーツを操作する場合、class属性やid属性の値を用いて行うことが多いのですが、特にシステムとして提供されているものは、ある程度分かりやすく「それっぽいid」「それっぽいclass」になっていることが多いです。
<form>タグには、それっぽい id="mailformpro" があります。そして、質問対象となっている htmlには見当たらない、「ボタン」も
html
1<button class="mfp_next ui-btn ui-shadow ui-corner-all">個人情報 へすすむ ></button>
それっぽいクラス mfp_next が居ます。
あとは、mailformpro/mailformpro.cgiの中で、mfp_nextを検索してみたりして、
javascriptをある程度読むことができるのであれば、「ボタンを作る処理」があるのが分かります。
(これには、プログラムというものに対する「慣れ」のようなものも、必要かもしれないですが...^^;)
ということで、今回の回答に辿り着いたのでした。。。
投稿2018/07/25 04:00
編集2018/07/25 06:34総合スコア1910
0
<div class="mfp_phase" summary="個人情報">~</div>で囲まれた部分が「個人情報」
<div class="mfp_phase" summary="買取希望商品入力">~</div>で囲まれた部分が「買取希望商品入力」
として○○へすすむ、○○へもどるの項目部分になります。
この機能を使うにはconfig.cgiの
段階的入力機能(phase.js)の行が有効化されている必要があります。
先頭の#が無い状態が有効です。
SYNCK GRAPHICA_メールフォームプロ_段階的入力機能
アドオンフォルダのphase.jsで仕組みが、
コンフィグフォルダのlang.ja.jsで「へすすむ」「へもどる」が定義されています。
何をしたいかによりますが、わからない部分は基本的にいじらない方が良いです。
投稿2018/07/26 01:22
編集2018/07/26 01:26総合スコア3235
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
非常に分かりやすい回答ありがとうございます!
今回の案件だけでなく、今後にもつながる学びとなりました。
なお、mailformpro/mailformpro.cgiの中には<button class="mfp_next ui-btn ui-shadow ui-corner-all">個人情報 へすすむ ></button>に該当しそうなものを見つけることができませんでした。

require './config.cgi';
require './librarys/core.cgi';
require "./configs/$config{'lang'}.cgi";
の該当cgiも見たんですが…
こんなことってありますでしょうか?笑
//////////////////////////////////////
mix-peach様

残りの「へすすむ>」は、「lang.ja.js」ファイルの「'ButtonNext': '$1 へすすむ >',」かと存じます。
$1でsummary属性の値?(個人情報など)を取得していると思われますが、summary属性の値?を$1で取得するという記述が他にあるという事でよろしいでしょうか?笑
投稿2018/07/25 08:48
編集2018/07/26 03:08総合スコア19
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/07/26 00:55
2018/07/26 02:25
2018/07/27 00:40
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






















バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/07/25 04:40
2018/07/25 06:35
2018/07/26 00:04