WP-Membersを使用してWordpressサイトの会員制サイトを制作しています。
会員登録の画面に、入力の補足説明をそれぞれに入れたく、functionsに以下を記入し、各項目の補足説明が入るようにしましたが、
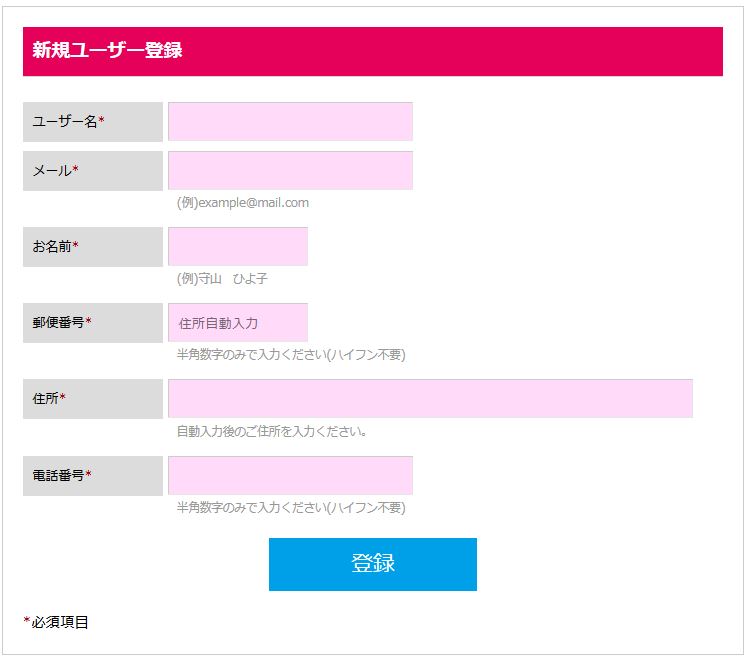
上記の通り、補足説明が入っているのですが、なぜかユーザー名(id="user_login")のみが補足が入りません。
何をどうすればユーザー名にも入れれるのでしょうか?
【補足説明部分のfunctions.php】
// 会員登録の補足説明 add_filter( 'wpmem_register_form_rows', 'my_register_form_rows_filter', 10, 2 ); function my_register_form_rows_filter( $rows, $toggle ) { $rows['user_login'][field_after] = '<p class="hosoku_text">半角英数字のみで入力してください</p>'; $rows['user_email'][field_after] = '<p class="hosoku_text">(例)example@mail.com</p>'; $rows['name2'][field_after] = '<p class="hosoku_text">(例)守山 ひよ子</p>'; $rows['zip'][field_after] = '<p class="hosoku_text">半角数字のみで入力ください(ハイフン不要)</p>'; $rows['city'][field_after] = '<p class="hosoku_text">自動入力後のご住所を入力ください。'; $rows['phone'][field_after] = '<p class="hosoku_text">半角数字のみで入力ください(ハイフン不要)</p>'; return $rows; }
【開発者ツールでみた、上記部分のソースコード】
<div id="wpmem_reg"> <a name="register"></a> <script type="text/javascript" src="https://zipaddr.com/js/zipaddrx.js?v=1.20" charset="UTF-8"></script> <script type="text/javascript" charset="UTF-8">function zipaddr_ownb(){D.wp='1';D.min=7;D.dli='-';D.uver='4.8.7';}</script> <form name="form" method="post" action="http://u-space-kd.com/register/" id="" class="form"> <fieldset> <legend>新規ユーザー登録</legend> <label for="user_login" class="text">ユーザー名<span class="req">*</span></label> <div class="div_text"><input name="user_login" type="text" id="user_login" value="" class="textbox" required /></div> <label for="user_email" class="text">メール<span class="req">*</span></label> <div class="div_text"><input name="user_email" type="email" id="user_email" value="" class="textbox" required /> <p class="hosoku_text">(例)example@mail.com</p> <label for="name2" class="text">お名前<span class="req">*</span></label> <div class="div_text"><input name="name2" type="text" id="name2" value="" class="textbox" required /> <p class="hosoku_text">(例)守山 ひよ子</p> <label for="zip" class="text">郵便番号<span class="req">*</span></label> <div class="div_text"><input name="zip" type="text" id="zip" value="" class="textbox" required /> <p class="hosoku_text">半角数字のみで入力ください(ハイフン不要)</p> <label for="city" class="text">住所<span class="req">*</span></label> <div class="div_text"><input name="city" type="text" id="city" value="" class="textbox" required /> <p class="hosoku_text">自動入力後のご住所を入力ください。</p> <label for="phone" class="text">電話番号<span class="req">*</span></label> <div class="div_text"><input name="phone" type="text" id="phone" value="" class="textbox" required /> <p class="hosoku_text">半角数字のみで入力ください(ハイフン不要)</p> <input name="a" type="hidden" value="register" /><input name="wpmem_reg_page" type="hidden" value="" /> <div class="button_div"><input name="submit" type="submit" value="登録" class="buttons" /></div> <div class="req-text"><span class="req">*</span>必須項目</div> </fieldset> </form> </div>
上記の通り、補足説明が入っているのですが、なぜかユーザー名(id="user_login")のみが補足が入りません。
何が足りないのかおかしいのかわからずにおります・・・。
どの部分を修正したらよいか、お分かりの方いらっしゃいましたらご教示いただきたく、よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。