調査方法
html
1<!DOCTYPE HTML>
2<html lang="ja">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <div id="sample" tabindex="0">
9 button
10 </div>
11 <script type="text/javascript">
12 var div = document.getElementById('sample');
13 console.log(div);
14 </script>
15 </body>
16</html>
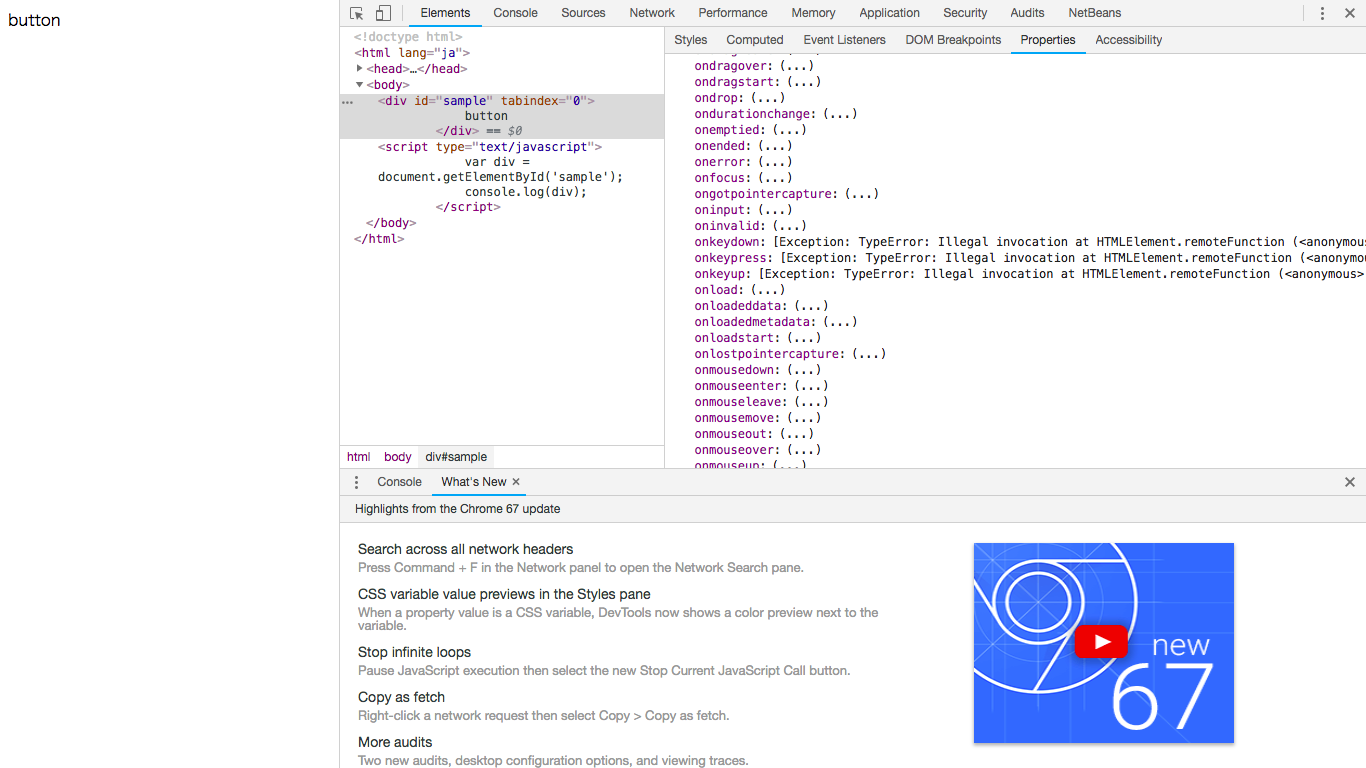
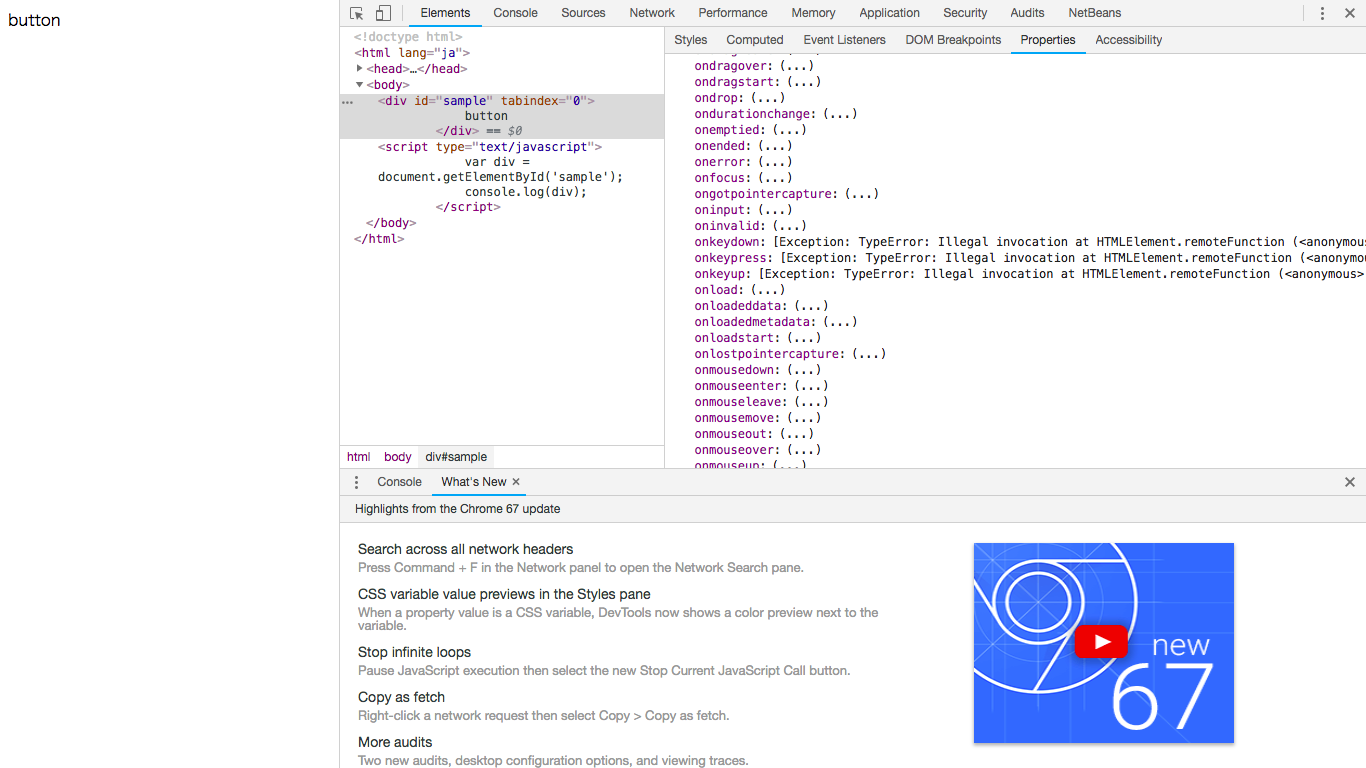
このような最小限のファイルを作成し、Chromeのデベロッパーツールを開きます。
「Element」を選択し、div を選択。
「Properties」を選択すると、選択したdivが持つプロパティが表示される。
「HTMLElememt」を展開すると、要素が持っているイベントが出てきます。
この中に、「Keyup」「Keypress」などがあります。

html
1<!DOCTYPE HTML>
2<html lang="ja">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <div id="sample" tabindex="0">
9 button
10 </div>
11 <script type="text/javascript">
12 var div = document.getElementById('sample');
13 console.log(div);
14
15 div.addEventListener('keyup', function (e) {
16 console.log(e);
17 });
18 </script>
19 </body>
20</html>
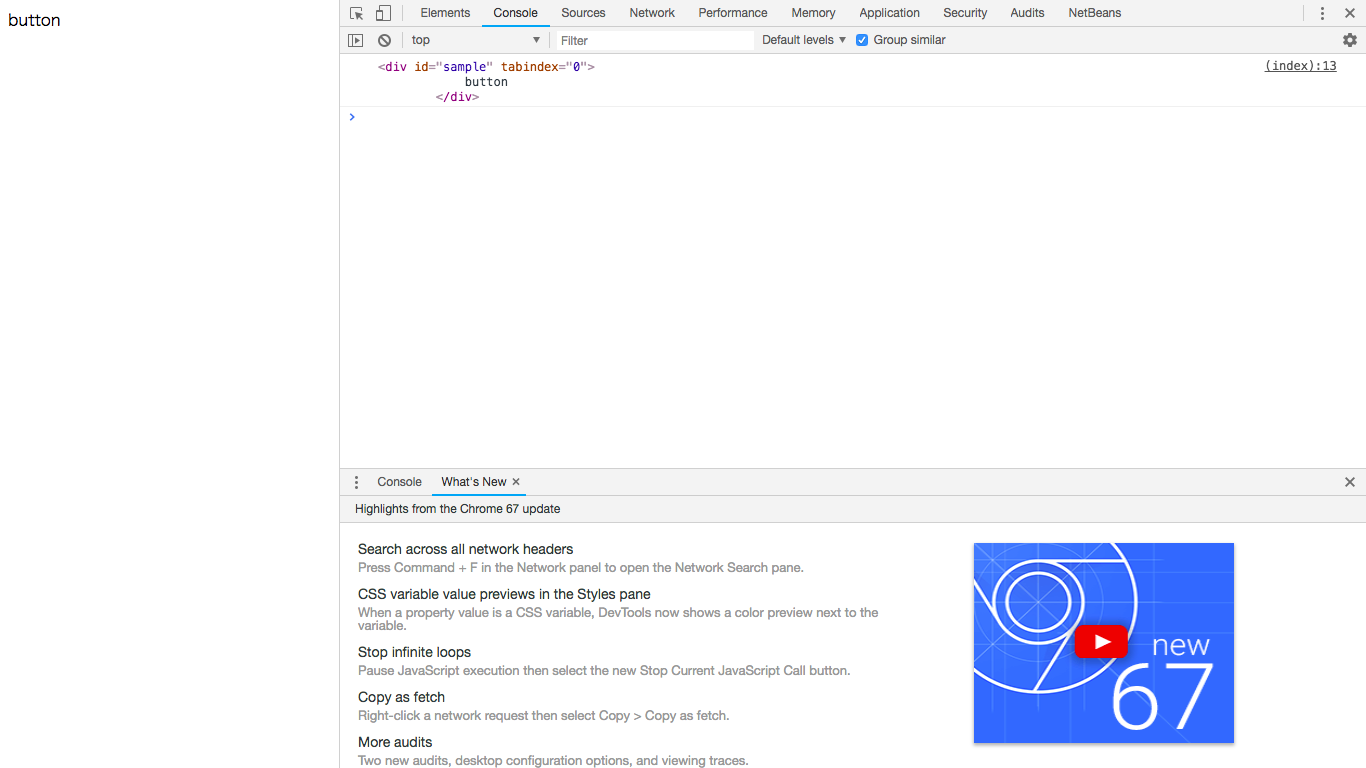
HTMLに上記のように追記し、keyup の動きを調べます。
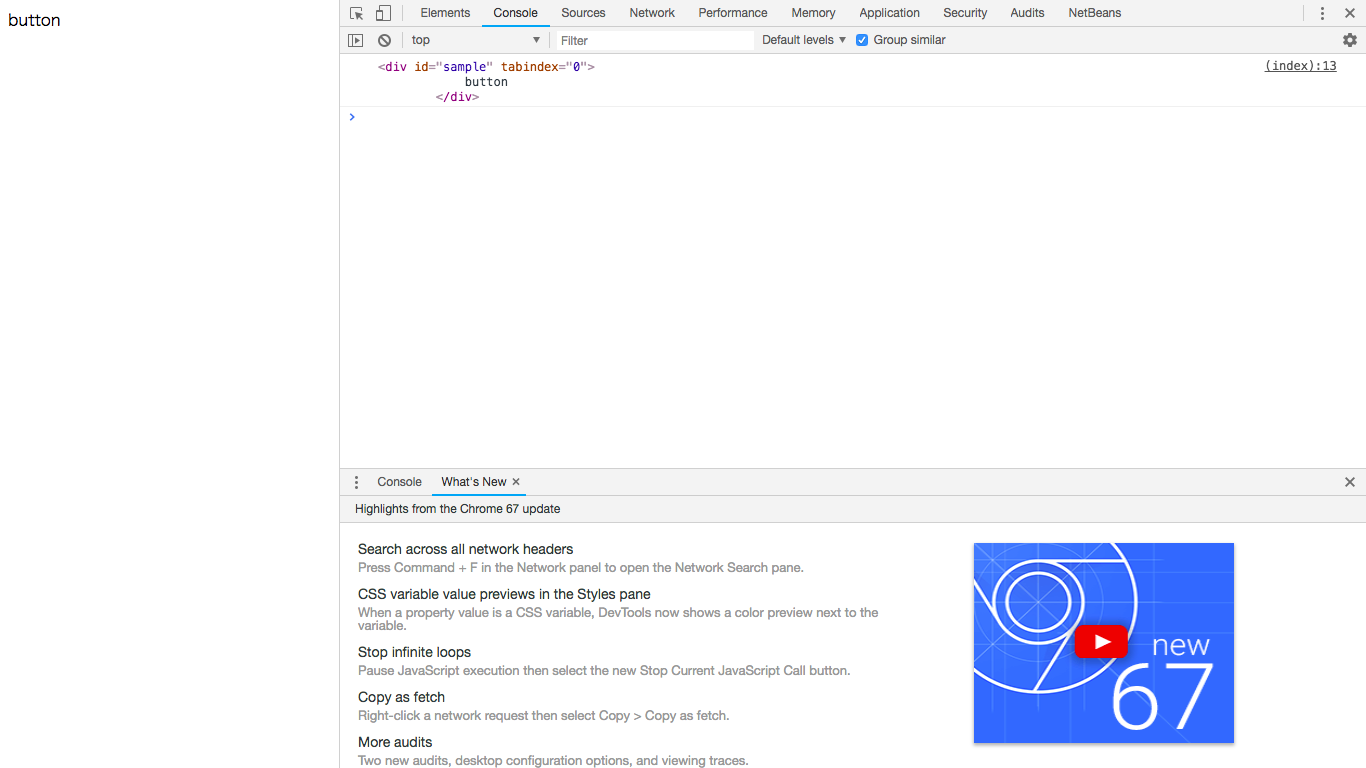
ページを開き、div にフォーカスがないときに、Enterを押してみると、console.log(e); が反応しないことが確認できます。

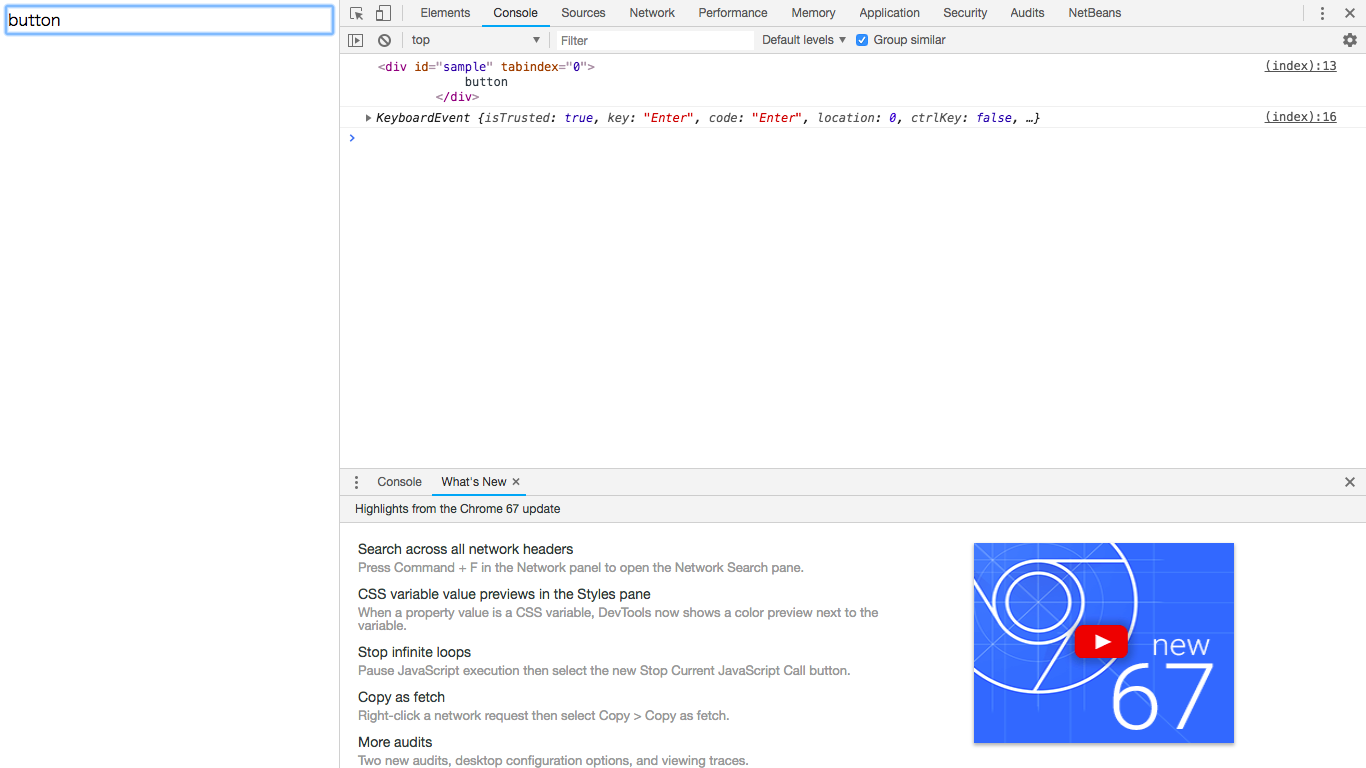
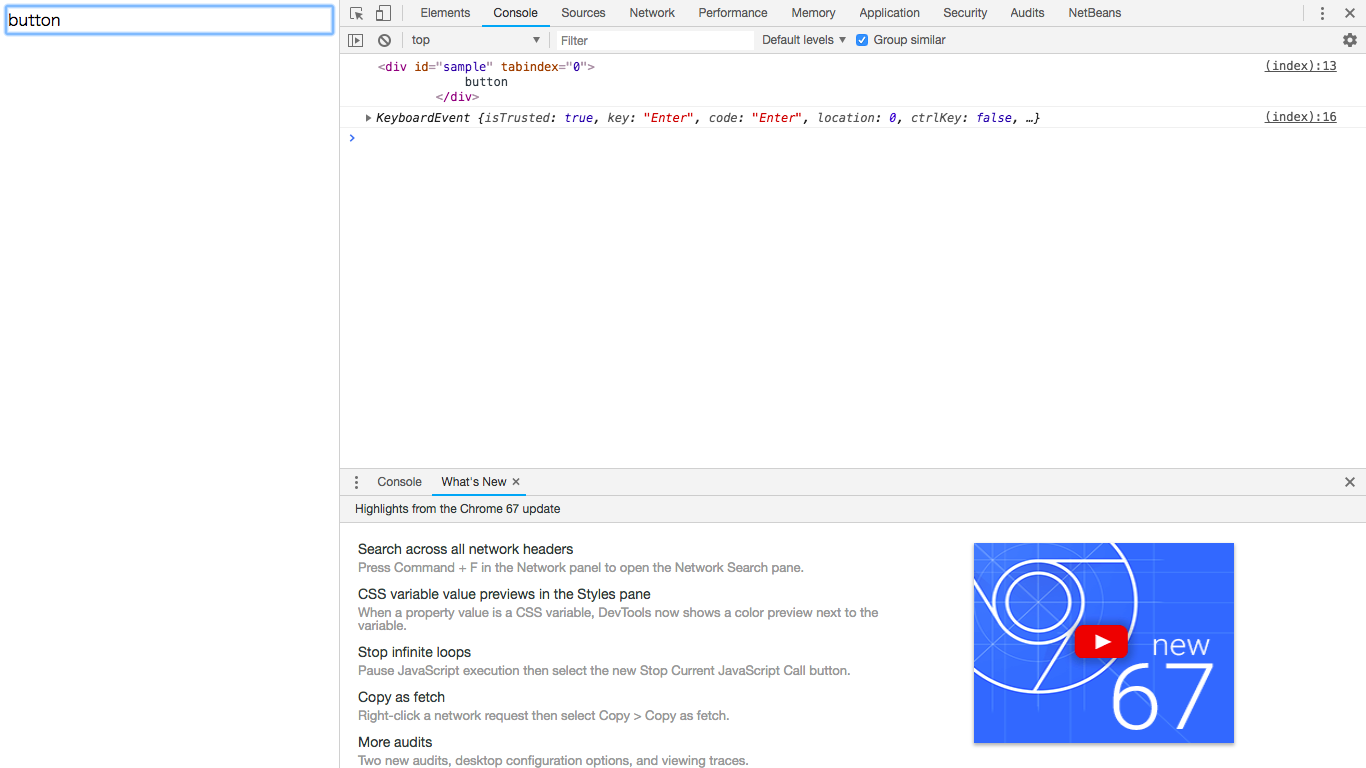
次に、div にフォーカスがあるときに、Enterを押してみると、

反応しました。
フォーカスがあるときしか、keyupは反応しないので、基本路線はこれで良いと言うことがわかる。
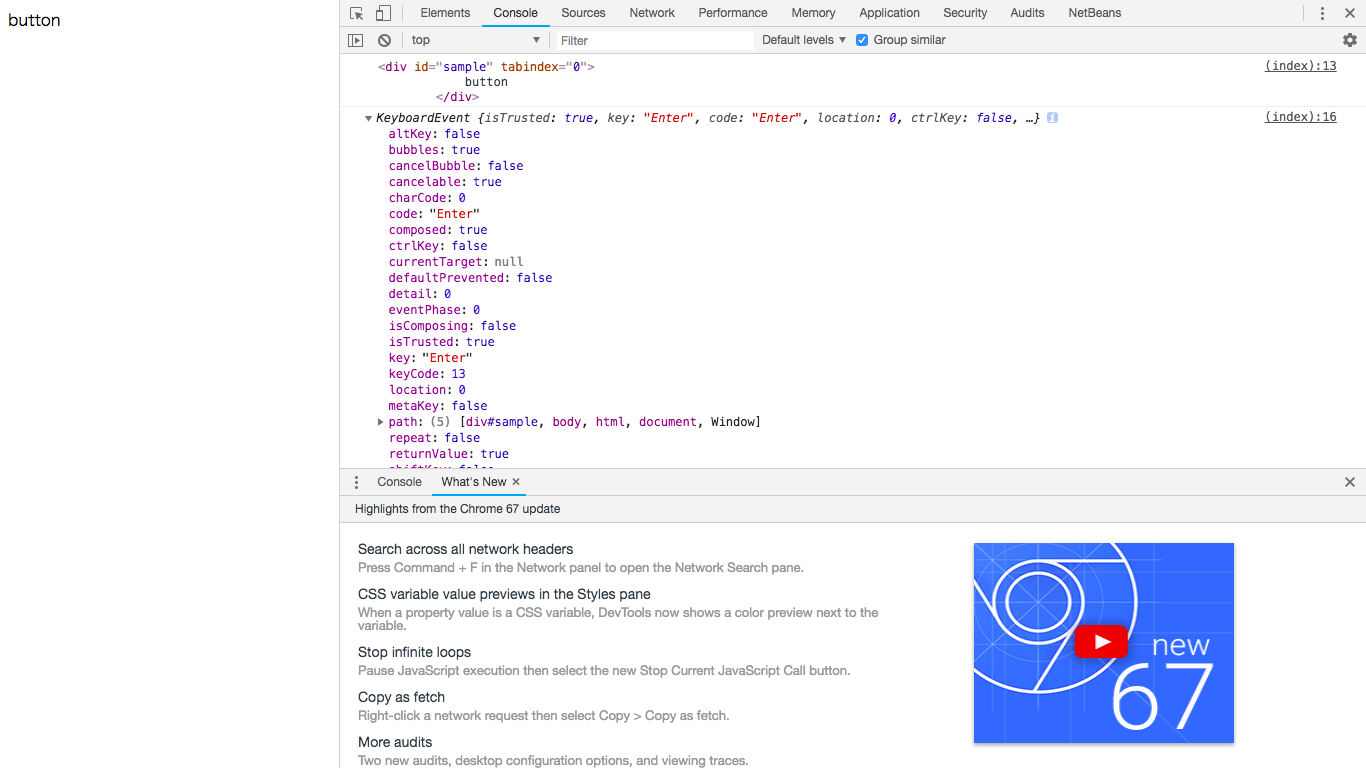
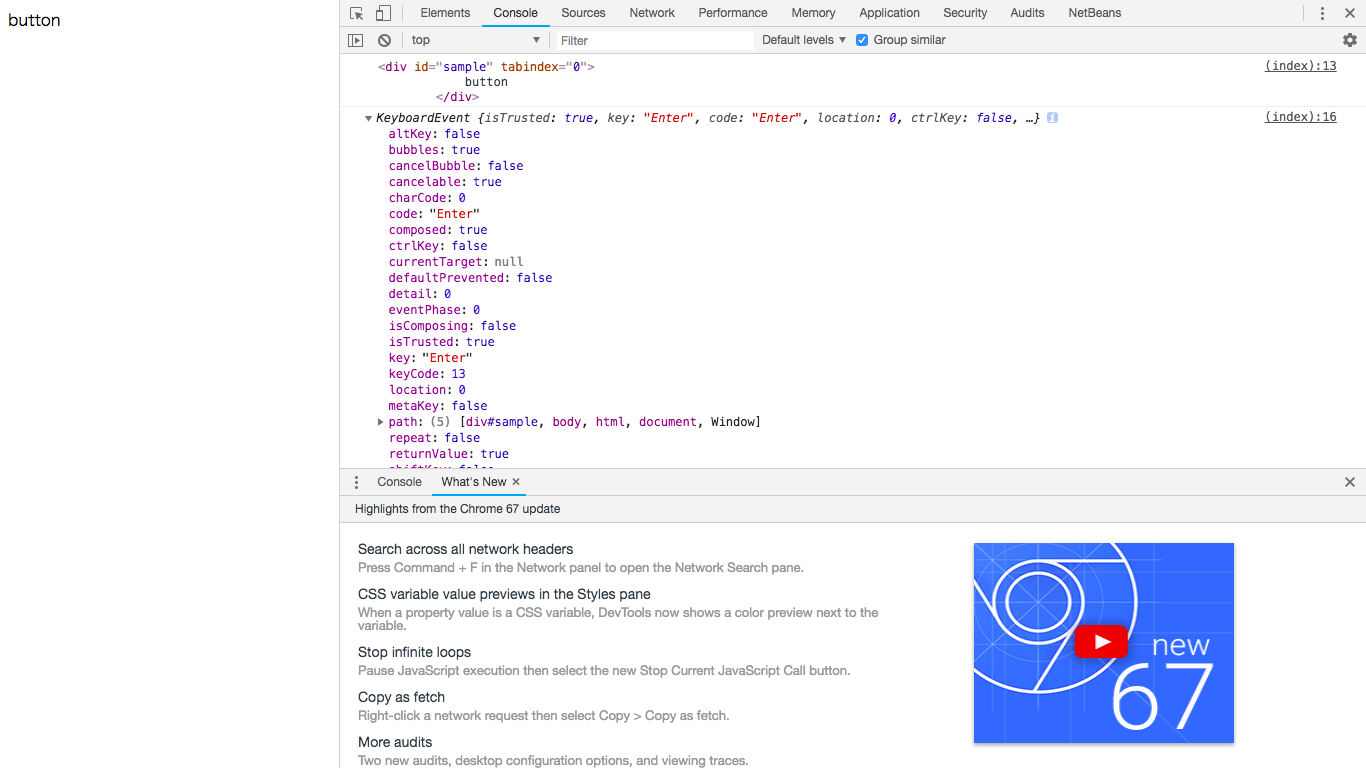
ではEnterキーのキーコード「13」をどうやってとるのか。

「KeyboardEvent」を展開すると、「keyCode: 13」と言う表記があるので、
以下のようにHTMLを編集すれば良いと言うことがわかります。
html
1<!DOCTYPE HTML>
2<html lang="ja">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <div id="sample" tabindex="0">
9 button
10 </div>
11 <script type="text/javascript">
12 var div = document.getElementById('sample');
13 console.log(div);
14
15 div.addEventListener('keyup', function (e) {
16 console.log(e.keyCode);
17 });
18 </script>
19 </body>
20</html>









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/07/17 22:59