TypeScript初心者です。
わからないこと
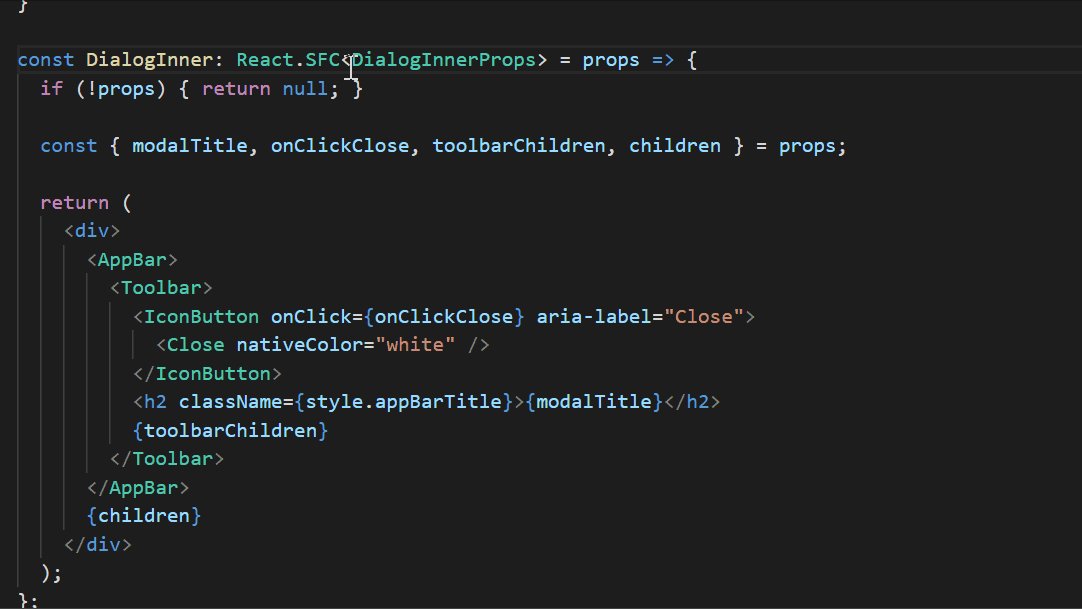
例えば、Reactのコードです。
import * as React from 'react'; interface Props { data: string; } const ChildComponentPresenter: React.SFC<Props> = props => ( <Txt>{props.data}</Txt> );
ChildComponentPresenterというコンポーネントをReactの方定義ファイルの中からReact.SFCという型で型付けをしています。
これは、「TypeScriptでReactを書いてみた」的なブログ記事などを参考にして、React.SFCという型が定義されていて、それをstateless functional componentにあてればいいのかということを知りました。
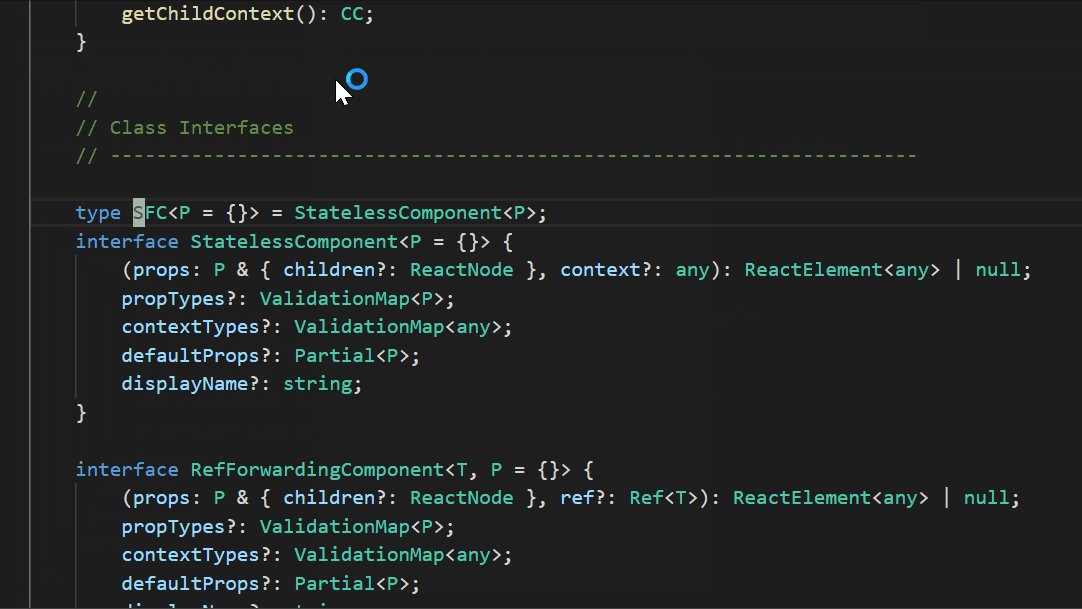
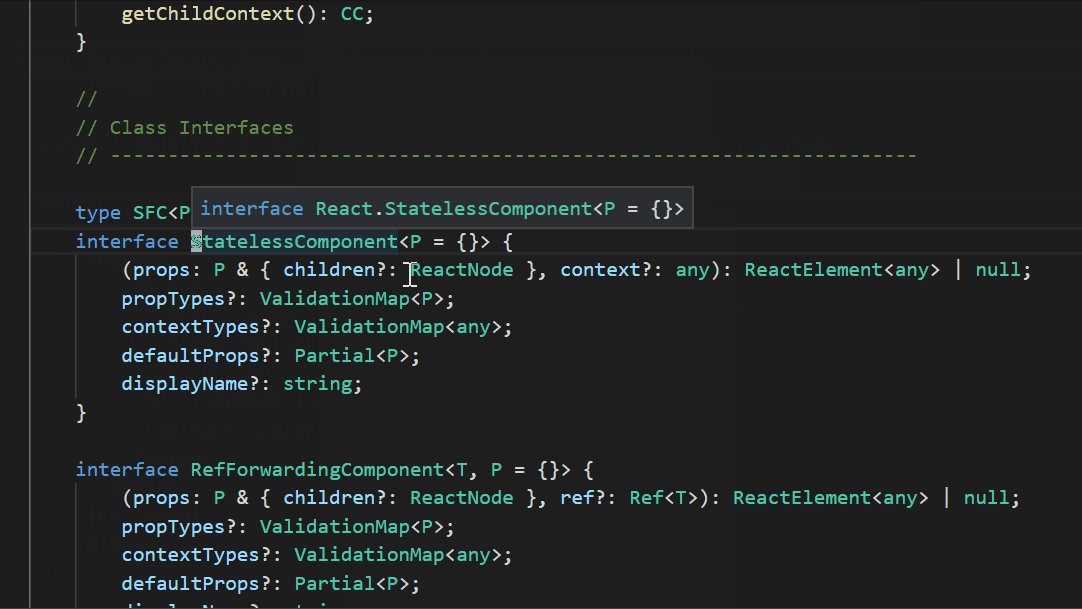
node_moduleの中にReactの型定義ファイルを直接見ることもできますが、
interfaceやtypeなどがたくさん書かれていて、いつどれにどれを適用したらいいのかさっぱりわかりません。
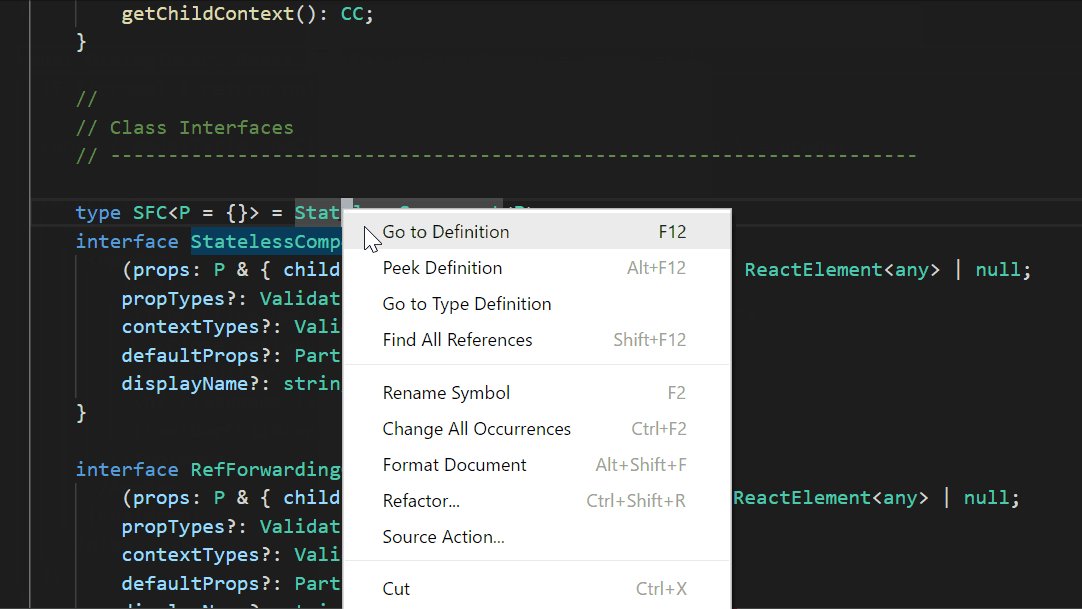
エディタにはatomを使っていて、関数などにカーソルをあてれば、型情報などが表示されますが、
これが表示されたところでどう適用したらいいのかわかりません。
以上はReactを例に上げましたが、その他のライブラリでも同様です。
現在は、先人のコードを参考にしながらあっているのかもわからないまま適用していてとても良くないと感じているのですが、
良い勉強の進め方がわかりません。
型定義ファイルを使いこなすときに、気をつけるべき着眼点や、
「型定義ファイル初心者はこのサイトを見るといいよ」といったものがあれば教えていただけると嬉しいです。
よろしくおねがいします。