実現したいこと
Ruby on Railsを使って写真を表示するWebページを作っています.
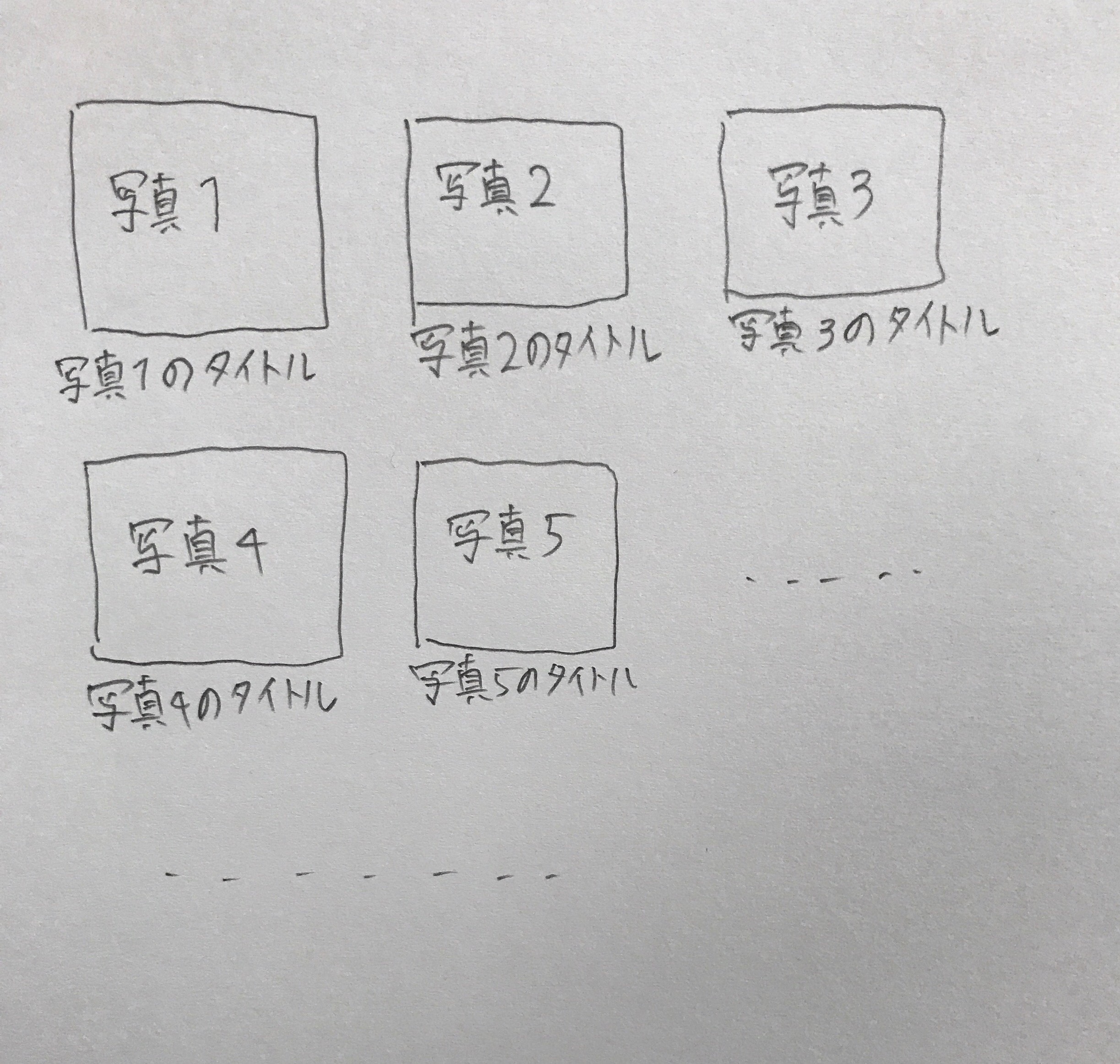
写真を1列並べたあと, 2列目に移動し写真を並べ, 次に3列目に...というデザインにしたいと考えています.
手書きで申し訳ありませんが, この画像のようなイメージです.

発生している問題
それぞれの写真をどのように管理するか(どのようにidを振るか?)ということ. 写真1枚1枚の位置が違うので, CSSにおいてどのように記述すればよいのかが分かりません.
回答してくださると助かります.
よろしくお願いします.
以下ソースコードになります.
CSSはほとんど手をつけていない状態です.
show.html.erb
<% if @user.microposts.any? %> <p><%= render @microposts %></p> <% end %>
_micropost.html.erb
<%= link_to(image_tag(micropost.imgurl, style: "width: 100px;height: 100px;display: inline-block;"), micropost.url, class:"??") %> <%= micropost.title %>
回答2件
あなたの回答
tips
プレビュー




