前提・実現したいこと
ニフティクラウドmobile backend レベルアップセミナー クーポン配信アプリを作ろう【Monaca編】の「お気に入り登録」で、Shop情報を以下のコードで取得しています。
このコードのままだと、nameの並び順を指定していないため、毎回、並び順が異なってしまいます。
ついては、ショップの名前順で昇順に表示したいのですが、どのように記述すればよろしいしょうか。
該当のソースコード
javascript
1// mBaaSにお気に入り登録されているShop情報を取得してリストに表示する 2function showFavorite() { 3 4 //リストをリセットします。 5 $("#listFavoriteShop").empty(); 6 7 //表示名を指定します。 8 $("#favorite_nickName").text(currentLoginUser.nickname + "のお気に入りショップ"); 9 10 //お気に入り登録した値を取得 11 var fav_shops = currentLoginUser.favorite; 12 13 //ショップ一覧を表示 14 for (var i = 0; i < shopArray.length; i++) { 15 var shop = shopArray[i]; 16 var selectStr = "selected='true'"; 17 18 //ショップのお気に入りが登録された場合の表示 19 var tmpStrOff = "<div class='ui-field-contain'><label for='" + shop.objectId + "'>" + shop.name + "</label><select name='favorite_shop' id='" + shop.objectId + "' data-role='slider' data-theme='e' ><option value='off' " + selectStr+ ">Off</option><option value='" + shop.objectId + "'>On</option></select></div>"; 20 21 // //ショップのお気に入りが登録されていない場合の表示 22 var tmpStrOn = "<div class='ui-field-contain'><label for='" + shop.objectId + "'>" + shop.name + "</label><select name='favorite_shop' id='" + shop.objectId + "' data-role='slider' data-theme='e' ><option value='off'>Off</option><option value='" + shop.objectId + "' " + selectStr+ " >On</option></select></div>"; 23 24 if ($.inArray(shop.objectId, fav_shops) == -1 ){ 25 $("#listFavoriteShop").append(tmpStrOff); 26 }else{ 27 $("#listFavoriteShop").append(tmpStrOn); 28 } 29 } 30 31 //Switchスライダーを更新 32 $( "select[name=favorite_shop]" ).slider({ 33 defaults: true 34 }); 35 $('select[name=favorite_shop]').slider('refresh'); 36 37 //画面遷移 38 $.mobile.changePage('#FavoritePage'); 39}
試したこと
並び替えるコードとしてorderで指定することは公式ドキュメントに記載がありましたのでname、shop、Shopと指定して試しましたが、うまくいきませんでした。
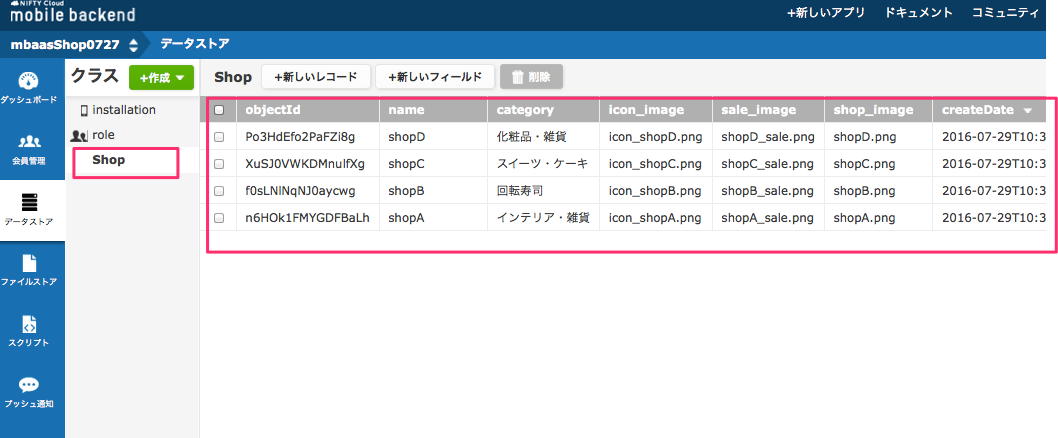
補足情報 データストアの操作画面を添付いたします。
回答1件
あなたの回答
tips
プレビュー