前提・実現したいこと
こちらのサイト(http://gimmicklog.main.jp/jquery/549/)を参考に、
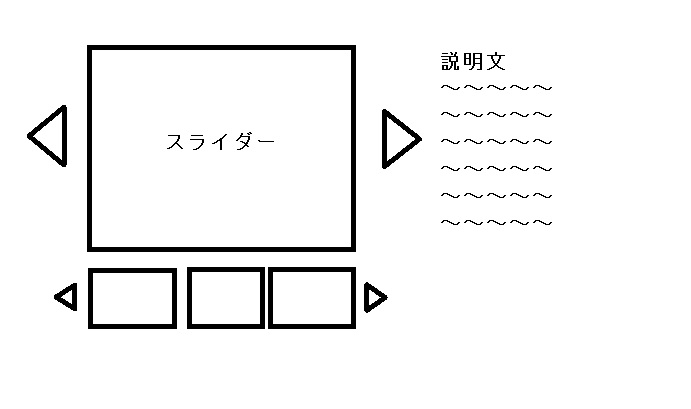
下記画像のようなスライダーを作成しようとしています。
発生している問題・エラーメッセージ
スライダーの横に説明文を並ばせられません。
該当のソースコード
HTML
1<!-- ↓スライダー本体 --> 2<table style="border:1px black solid; float:left;"> 3<ul class="thumb-item"> 4 <li><a href="#"><img src="../images/hoge.jpg"></a></li> 5 <li><a href="#"><img src="../images/hoge.jpg"></a></li> 6 <li><a href="#"><img src="../images/hoge.jpg"></a></li> 7</ul> 8<!-- ↓サムネイル --> 9<ul class="thumb-item-nav"> 10 <li><a href="#"><img src="../images/thumb_hoge.jpg"></a></li> 11 <li><a href="#"><img src="../images/thumb_hoge.jpg"></a></li> 12 <li><a href="#"><img src="../images/thumb_hoge.jpg"></a></li> 13</ul> 14</table> 15<table style="float:right"> 16 説明文 17</table>
jQuery
1$(function() { 2 $('.thumb-item').slick({ 3 infinite: true, 4 slidesToShow: 1, 5 slidesToScroll: 1, 6 arrows: false, 7 fade: true, 8 asNavFor: '.thumb-item-nav' //サムネイルのクラス名 9 }); 10 $('.thumb-item-nav').slick({ 11 infinite: true, 12 slidesToShow: 4, 13 slidesToScroll: 1, 14 asNavFor: '.thumb-item', //スライダー本体のクラス名 15 focusOnSelect: true, 16 }); 17});
CSSはslick.jsに入っているもののままです。
(slick-theme.css)
試したこと
①htmlのスライダー部分をdivで囲み、cssでfloat:leftを指定
説明文もdivで囲み、同じくfloat:leftを指定
②htmlのスライダー部分をテーブルに入れ、説明文もテーブルに入れる
③cssでdisplay:inline-blockを指定
いずれも横並びになりませんでした。
方法が浮かばず、お手上げ状態です。
何卒宜しくお願い致します。
回答2件
あなたの回答
tips
プレビュー




