前提・実現したいこと
コードを書いていたところ、タイトルどおりの現象にあたり、解決ができないので質問しました。
発生している問題・エラーメッセージ
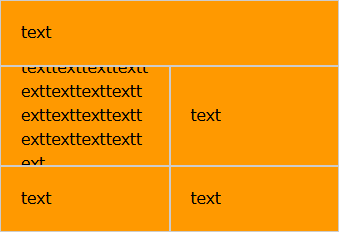
下のソースコードを実行して画面幅を縮めていくと「2つめのliタグのテキストの最初の文字」が自身のflexitemをぶちやぶって外へ出てしまいます。(質問の最後に画像を添付しました!)
画面を縮めたときにも最初の文字は読めるようにしておきたいため、この問題を解決したいです。
該当のソースコード
HTML
1<header> 2 <ul class="text"> 3 <li class="test">text</li> 4 <li class="test">texttexttexttexttexttexttexttexttexttexttexttexttexttexttexttexttext</li> 5 <li class="test">text</li> 6 <li class="test">text</li> 7 <li class="test">text</li> 8 </ul> 9</header>
CSS
1* { 2 padding: 0; 3 margin: 0; 4 box-sizing: border-box; 5} 6 7.text { 8 display: flex; 9 flex-wrap: wrap; 10 width: 100%; 11} 12 13.test { 14 display: flex; 15 align-items: center; 16 padding: 20px; 17 border: #ccc solid 1px; 18 background-color: #ff9900; 19 word-break: break-all; 20 max-height: 150px; 21 overflow: hidden; 22 flex: 0 0 50%; 23} 24 25.test:first-child { 26 flex-basis: 100%; 27}
試したこと
Googleで検索してしらべてみましたが、widthではみ出したときや、固定幅ではみ出したときなど、なかなかheightに関することはありませんでした。
補足情報(FW/ツールのバージョンなど)
HTML5/CSS3
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/07/05 15:14
2018/07/05 15:23
退会済みユーザー
2018/07/05 15:39 編集