liタグの要素にテキストを挿入したコンテンツを横並びにしたいです。
float,display など試してみたのですが思うようにいきません。
現状のコードは下記になります。
HTML
1<div class="content"> 2 <h2>イベント</h2> 3 <ul class="box-list"> 4 <li class="box-item"></li><br>テキストテキストテキストテキストテキストテキスト 5 <li class="box-item"></li><br>テキストテキストテキストテキストテキストテキスト 6 <li class="box-item"></li><br>テキストテキストテキストテキストテキストテキスト 7 </ul> 8</div>
CSS
1.content { 2 margin-left:100px; 3 margin-right: 100px; 4 text-align: left; 5} 6 7.box-list li { 8 list-style: none; 9 width: 200px; 10 height: 200px; 11 background-color: black; 12 text-align: left; 13}

この三つのボックスをよこにならべ、テキストは下に来るようにレイアウトしたいと考えています。
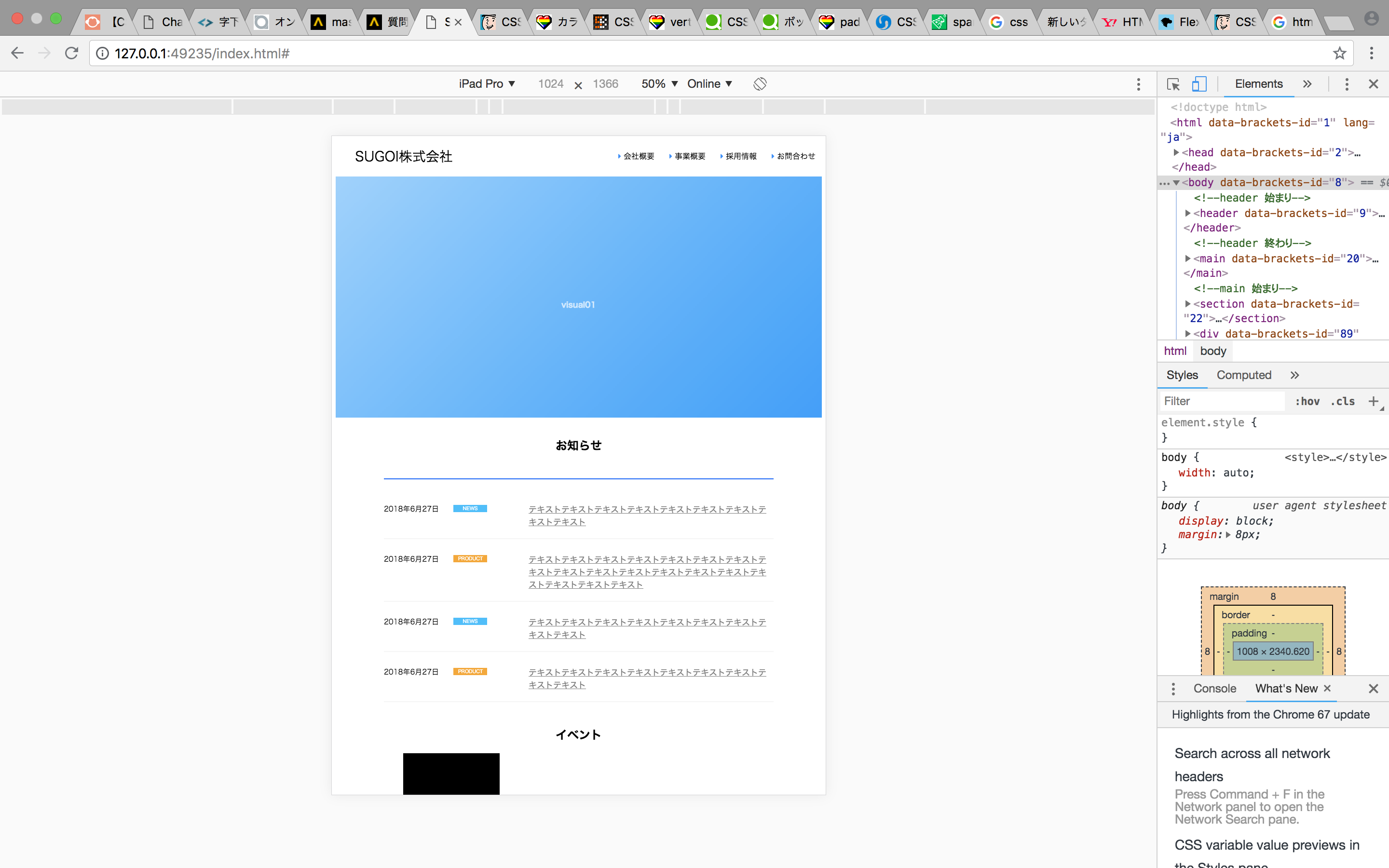
また、合わせて教えて頂きたいのですが、下記の画像のお知らせ欄とイベント欄のコンテンツの位置を左に揃えたいのですが、どうしてもイベント欄の方は、多く余白が出てしまいます。
マージンなども設定しましたが、うまく効きません。
こちらもお手数ですが、教えて頂きたいです。

宜しくお願いします!
※追記です
説明不足で申し訳ありません!
お知らせ欄のコードです。
お知らせ、イベントの左右の余白を合わせたいです。
HTML
1<section> 2 <h2 class="info-title">お知らせ</h2> 3 <ul class="info-list"> 4 <li class="info-item"> 5 <time class="date" datetime="2018-06-27">2018年6月27日</time> 6 <span class="category news">NEWS</span> 7 <span class="section"><a href="#">テキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></span> 8 </li> 9 <li class="info-item"> 10 <time class="date" datetime="2018-06-27">2018年6月27日</time> 11 <span class="category product">PRODUCT</span> 12 <span class="section"><a href="#">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></span> 13 </li> 14 <li class="info-item"> 15 <time class="date" datetime="2018-06-27">2018年6月27日</time> 16 <span class="category news">NEWS</span> 17 <span class="section"><a href="#">テキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></span> 18 </li> 19 <li class="info-item"> 20 <time class="date" datetime="2018-06-27">2018年6月27日</time> 21 <span class="category product">PRODUCT</span> 22 <span class="section"><a href="#">テキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></span> 23 </li> 24 </ul> 25</section> 26 27<!--main 終わり--> 28<div class="content"> 29 <h2>イベント</h2> 30 <ul class="box-list"> 31 <li class="box-ietm"><br>テキストテキストテキストテキストテキストテキスト</li> 32 <li class="box-ietm"><br>テキストテキストテキストテキストテキストテキスト</li> 33 <li class="box-ietm"><br>テキストテキストテキストテキストテキストテキスト</li> 34 </ul> 35</div> 36
CSS
1section { 2 margin-left:100px; 3 margin-right: 100px; 4} 5 6h2 { 7 text-align: center; 8} 9 10.info-title { 11 border-bottom: 2px solid #0066FF; 12 padding-bottom: 50px; 13 padding-top: 20px; 14} 15 16.info-list { 17 list-style: none; 18 text-align: left; 19 margin: 0; 20 padding: 0; 21} 22 23.info-item{ 24 clear: both; 25 margin-bottom: 30px; 26 margin-top: 30px; 27 border-bottom: 2px solid #F5F5F5; 28 padding-bottom: 20px; 29} 30 31.info-item > .date{ 32 float: left; 33 font-size: 15px; 34 display: table-cell; 35} 36 37.info-item > .category{ 38 float: left; 39 margin-left: 30px; 40 font-size: 5px; 41 margin-top:3px; 42} 43 44.info-item > .section{ 45 display: block; 46 margin-left: 300px;/* ここの幅は好きなように調整してください */ 47 font-size: 17px; 48} 49 50.info-item a{ 51 color:gray; 52 text-decoration:underline; 53} 54 55.info-item > .news { 56 background-color: #00BFFF; 57 padding-right: 10px; 58 padding-left: 10px; 59 color: white; 60 width: 50px; 61 text-align:center; 62} 63 64.info-item > .product { 65 background-color: #FFA500; 66 color: white; 67 padding-right: 10px; 68 padding-left: 10px; 69 width: 50px; 70 text-align: center; 71} 72 73.content { 74 margin-left:100px; 75 margin-right: 100px; 76 text-align: left; 77} 78 79.box-list li { 80 list-style: none; 81 width: 200px; 82 height: 200px; 83 background-color: black; 84 text-align: left; 85}
長くなってしまいましたが、お願いします。
回答1件
あなたの回答
tips
プレビュー




2018/06/28 16:50
2018/06/29 00:33