前提・実現したいこと
Building a Vertical Timeline With CSS and a Touch of JavaScriptを使って自分のHPにタイムラインの実装をしたい!
発生している問題・エラーメッセージ
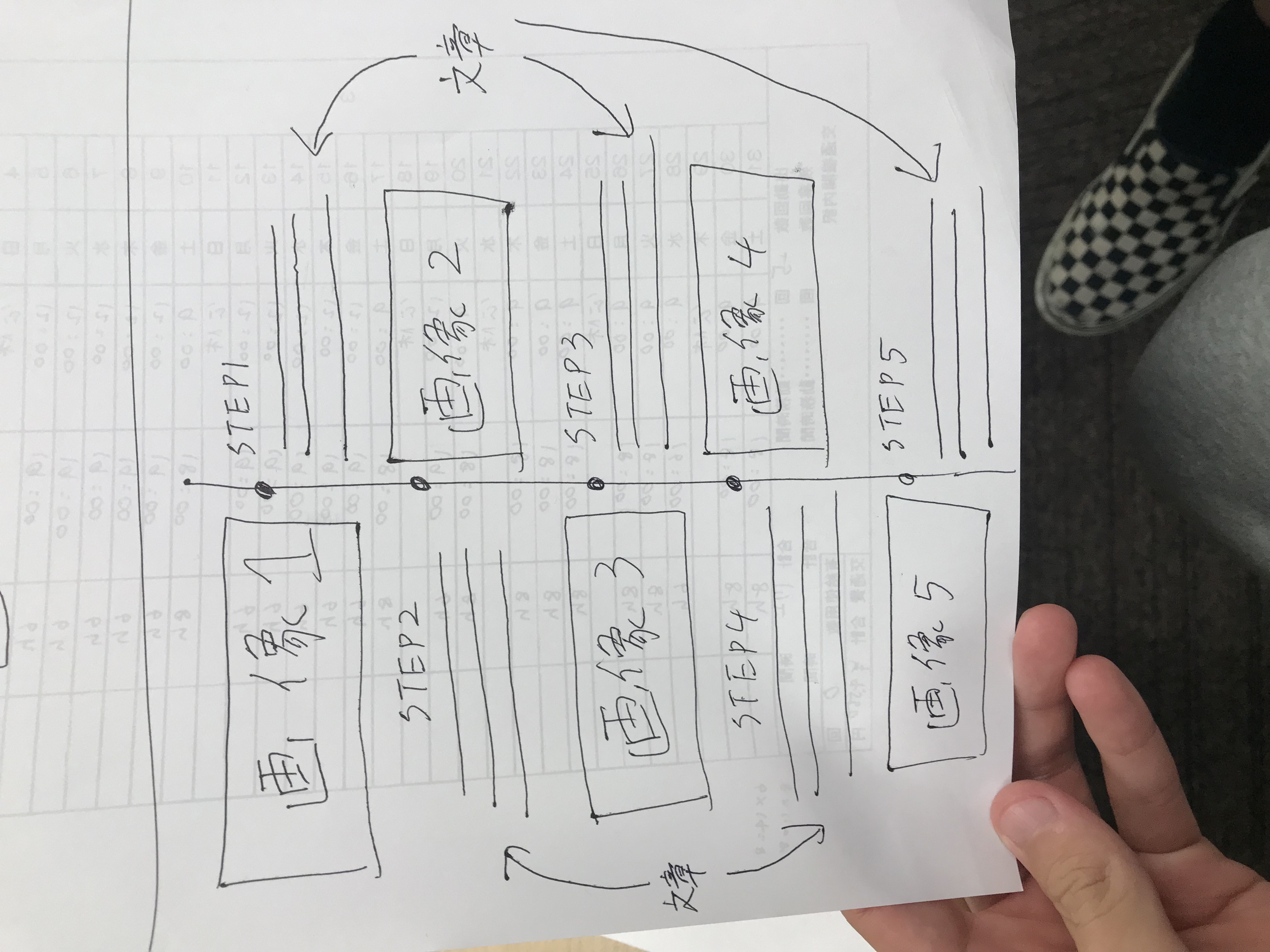
文字の横に画像を配置したいけれどどうやったら実装できるかがわからない。
該当のソースコード
HTML
1<section class="intro"> 2 <div class="container"> 3 <h1>Vertical Timeline ↓</h1> 4 </div> 5</section> 6<style type="text/css"> 7 8*, 9*::before, 10*::after { 11 margin: 0; 12 padding: 0; 13 box-sizing: border-box; 14} 15 16body { 17 font: normal 16px/1.5 "Helvetica Neue", sans-serif; 18 background: #456990; 19 color: #fff; 20 overflow-x: hidden; 21 padding-bottom: 50px; 22} /* INTRO SECTION 23–––––––––––––––––––––––––––––––––––––––––––––––––– */ 24 25.intro { 26 background: #F45B69; 27 padding: 100px 0; 28} 29 30.container { 31 width: 90%; 32 max-width: 1200px; 33 margin: 0 auto; 34 text-align: center; 35} 36 37h1 { 38 font-size: 2.5rem; 39} 40 41 42/* TIMELINE 43–––––––––––––––––––––––––––––––––––––––––––––––––– */ 44 45.timeline ul { 46 background: #456990; 47 padding: 50px 0; 48} 49 50.timeline ul li { 51 list-style-type: none; 52 position: relative; 53 width: 6px; 54 margin: 0 auto; 55 padding-top: 50px; 56 background: #fff; 57} 58 59.timeline ul li::after { 60 content: ''; 61 position: absolute; 62 left: 50%; 63 bottom: 0; 64 transform: translateX(-50%); 65 width: 30px; 66 height: 30px; 67 border-radius: 50%; 68 background: inherit; 69} 70 71.timeline ul li div { 72 position: relative; 73 bottom: 0; 74 width: 400px; 75 padding: 15px; 76 background: #F45B69; 77} 78 79.timeline ul li div::before { 80 content: ''; 81 position: absolute; 82 bottom: 7px; 83 width: 0; 84 height: 0; 85 border-style: solid; 86} 87 88.timeline ul li:nth-child(odd) div { 89 left: 45px; 90} 91 92.timeline ul li:nth-child(odd) div::before { 93 left: -15px; 94 border-width: 8px 16px 8px 0; 95 border-color: transparent #F45B69 transparent transparent; 96} 97 98.timeline ul li:nth-child(even) div { 99 left: -439px; 100} 101 102.timeline ul li:nth-child(even) div::before { 103 right: -15px; 104 border-width: 8px 0 8px 16px; 105 border-color: transparent transparent transparent #F45B69; 106} 107 108time { 109 display: block; 110 font-size: 1.2rem; 111 font-weight: bold; 112 margin-bottom: 8px; 113} 114 115 116/* EFFECTS 117–––––––––––––––––––––––––––––––––––––––––––––––––– */ 118 119.timeline ul li::after { 120 transition: background .5s ease-in-out; 121} 122 123.timeline ul li.in-view::after { 124 background: #F45B69; 125} 126 127.timeline ul li div { 128 visibility: hidden; 129 opacity: 0; 130 transition: all .5s ease-in-out; 131} 132 133.timeline ul li:nth-child(odd) div { 134 transform: translate3d(200px, 0, 0); 135} 136 137.timeline ul li:nth-child(even) div { 138 transform: translate3d(-200px, 0, 0); 139} 140 141.timeline ul li.in-view div { 142 transform: none; 143 visibility: visible; 144 opacity: 1; 145} 146 147 148/* GENERAL MEDIA QUERIES 149–––––––––––––––––––––––––––––––––––––––––––––––––– */ 150 151@media screen and (max-width: 900px) { 152 .timeline ul li div { 153 width: 250px; 154 } 155 .timeline ul li:nth-child(even) div { 156 left: -289px; 157 /*250+45-6*/ 158 } 159} 160 161@media screen and (max-width: 600px) { 162 .timeline ul li { 163 margin-left: 20px; 164 } 165 .timeline ul li div { 166 width: calc(100vw - 91px); 167 } 168 .timeline ul li:nth-child(even) div { 169 left: 45px; 170 } 171 .timeline ul li:nth-child(even) div::before { 172 left: -15px; 173 border-width: 8px 16px 8px 0; 174 border-color: transparent #F45B69 transparent transparent; 175 } 176} 177</style> 178<section class="timeline"> 179 <ul> 180 <li> 181 <div> 182 <time>1934</time> At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium 183 </div> 184 </li> 185 <li> 186 <div> 187 <time>1937</time> Proin quam velit, efficitur vel neque vitae, rhoncus commodo mi. Suspendisse finibus mauris et bibendum molestie. Aenean ex augue, varius et pulvinar in, pretium non nisi. 188 </div> 189 </li> 190 <li> 191 <div> 192 <time>1940</time> Proin iaculis, nibh eget efficitur varius, libero tellus porta dolor, at pulvinar tortor ex eget ligula. Integer eu dapibus arcu, sit amet sollicitudin eros. 193 </div> 194 </li> 195 <li> 196 <div> 197 <time>1943</time> In mattis elit vitae odio posuere, nec maximus massa varius. Suspendisse varius volutpat mattis. Vestibulum id magna est. 198 </div> 199 </li> 200 <li> 201 <div> 202 <time>1946</time> In mattis elit vitae odio posuere, nec maximus massa varius. Suspendisse varius volutpat mattis. Vestibulum id magna est. 203 </div> 204 </li> 205 <li> 206 <div> 207 <time>1956</time> In mattis elit vitae odio posuere, nec maximus massa varius. Suspendisse varius volutpat mattis. Vestibulum id magna est. 208 </div> 209 </li> 210 <li> 211 <div> 212 <time>1957</time> In mattis elit vitae odio posuere, nec maximus massa varius. Suspendisse varius volutpat mattis. Vestibulum id magna est. 213 </div> 214 </li> 215 <li> 216 <div> 217 <time>1967</time> Aenean condimentum odio a bibendum rhoncus. Ut mauris felis, volutpat eget porta faucibus, euismod quis ante. 218 </div> 219 </li> 220 <li> 221 <div> 222 <time>1977</time> Vestibulum porttitor lorem sed pharetra dignissim. Nulla maximus, dui a tristique iaculis, quam dolor convallis enim, non dignissim ligula ipsum a turpis. 223 </div> 224 </li> 225 <li> 226 <div> 227 <time>1985</time> In mattis elit vitae odio posuere, nec maximus massa varius. Suspendisse varius volutpat mattis. Vestibulum id magna est. 228 </div> 229 </li> 230 <li> 231 <div> 232 <time>2000</time> In mattis elit vitae odio posuere, nec maximus massa varius. Suspendisse varius volutpat mattis. Vestibulum id magna est. 233 </div> 234 </li> 235 <li> 236 <div> 237 <time>2005</time> In mattis elit vitae odio posuere, nec maximus massa varius. Suspendisse varius volutpat mattis. Vestibulum id magna est. 238 </div> 239 </li> 240 </ul> 241</section> 242<script> 243(function() { 244 245 'use strict'; 246 247 // define variables 248 var items = document.querySelectorAll(".timeline li"); 249 250 // check if an element is in viewport 251 // http://stackoverflow.com/questions/123999/how-to-tell-if-a-dom-element-is-visible-in-the-current-viewport 252 function isElementInViewport(el) { 253 var rect = el.getBoundingClientRect(); 254 return ( 255 rect.top >= 0 && 256 rect.left >= 0 && 257 rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && 258 rect.right <= (window.innerWidth || document.documentElement.clientWidth) 259 ); 260 } 261 262 function callbackFunc() { 263 for (var i = 0; i < items.length; i++) { 264 if (isElementInViewport(items[i])) { 265 items[i].classList.add("in-view"); 266 } 267 } 268 } 269 270 // listen for events 271 window.addEventListener("load", callbackFunc); 272 window.addEventListener("resize", callbackFunc); 273 window.addEventListener("scroll", callbackFunc); 274 275})(); 276</script> 277
試したこと
色々とDIVの位置などをいじってみたが横に画像がこない
補足情報(FW/ツールのバージョンなど)
HTML5・CSS3・ javaScript






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/24 14:51