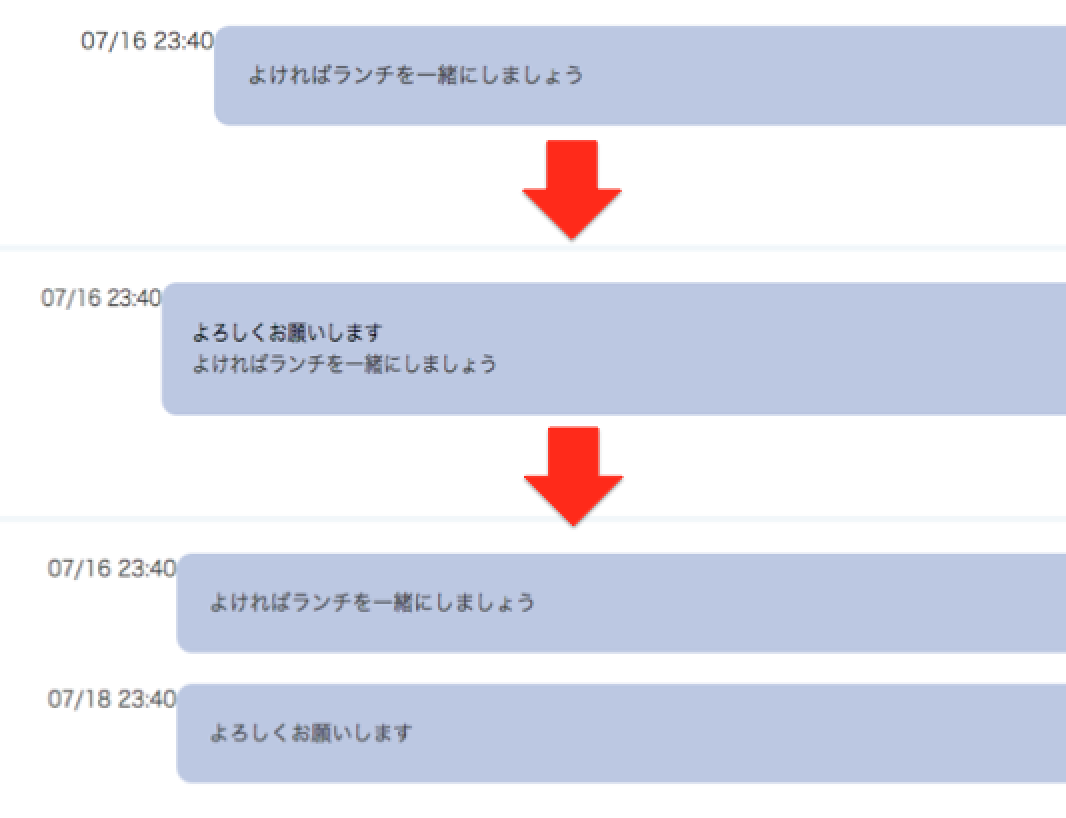
まずは、表示をどのようにしたいかお見せ致します。

最初の状態で、テキストに文字を入力して送信のボタンを押すと2段目のように、
ひとつのブロックに入力した文字が書かれてしまいます。
そうではなく、一番下のように
入力したら、別のブロックを生成して、更に時間も表示したいと考えております。
現状のコードを下記に記載致しますので、
ご教授お願い致します。
javascript
1<script type="text/javascript"> 2 var webSocket; 3 window.onload = function() { 4 var forRtoA = document.createElement('a'); 5 forRtoA.href = "loadMessage"; 6 webSocket = new WebSocket(forRtoA.href.replace("http://", "ws://").replace("https://", "wss://")); 7 var messageArea = document.getElementById("messageArea"); 8 9 var appendMessage = function(value, color) { 10 var messageElement = document.createElement("div"); 11 messageElement.style.color = color; 12 messageElement.innerText = value; 13 messageArea.insertBefore(messageElement, messageArea.firstChild); 14 } 15 webSocket.onmessage = function(message) { 16 var data = JSON.parse(message.data); 17 if ("message" == data.command) { 18 appendMessage(data.text, "black"); 19 } else if ("error" == data.command) { 20 appendMessage(data.text, "red"); 21 } 22 } 23 webSocket.onerror = function(message) { 24 appendMessage(message, "red"); 25 } 26 var messageInput = document.getElementById("messageInput"); 27 messageInput.onkeypress = function(e) { 28 if (13 == e.keyCode) { 29 var message = messageInput.value; 30 if (webSocket && "" != message) { 31 webSocket.send(message); 32 messageInput.value = ""; 33 } 34 } 35 } 36 } 37 38 function disp(){ 39 var date = new Date(); 40 var month = date.getMonth() + 1; 41 var day = date.getDate(); 42 var hours = date.Hours(); 43 var minutes = date.getMinutes(); 44 var time = month + "/" + day + " " + hours + ":" + minutes; 45 document.getElementsByClassName("time_send").value= time; 46 } 47</script>
html
1<c:forEach var="messagelist" items="${ requestScope.messageList }"> 2 <ul class="message-list"> 3 <c:if test="${ messagelist.userid == myuserid }" var="myuser"/> 4 <c:if test="${ !myuser }"> 5 <li class="msg_recieve"> 6 <a href="" target="_blank"> 7 <img src="<c:out value='${ UserProfile.photo }'/>" alt="メッセージ相手写真" class="c-message_photo img-circle c-photo_mini"> 8 </a> 9 <div class="inner-box"> 10 <p class="balloon_left"><c:out value="${ messagelist.message }"/></p> 11 <p class="time_recieve"><time datetime="2015-07-11T11:11"> 12 <fmt:formatDate value="${ messagelist.comment_time }" pattern="MM/dd"/> 13 <fmt:formatDate value="${ messagelist.comment_time }" type="TIME" timeStyle="SHORT"/> 14 </time></p> 15 </div> 16 </li> 17 </c:if> 18 <c:if test="${ myuser }"> 19 <li class="msg_send "> 20 <div class="inner-box"> 21 <p class="balloon_right" id="messageArea"><c:out value="${ messagelist.message }"/></p> 22 <p class="time_send"><time datetime="2015-07-11T11:11"> 23 <fmt:formatDate value="${ messagelist.comment_time }" pattern="MM/dd"/> 24 <fmt:formatDate value="${ messagelist.comment_time }" type="TIME" timeStyle="SHORT"/> 25 </time></p> 26 </div> 27 </li> 28 </c:if> 29 </ul> 30 </c:forEach>
また、相手が入力した文字も即座に表示できるようにしたいです。
よろしくお願い致します。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。