前提・実現したいこと
react、redux、react-redux、redux-thunkを使用してWebAPIを実行し、結果を表示させるアプリを作っています。
APIを実行し、jsonにて返却されたデータを画面に表示させたいです。
発生している問題・エラーメッセージ
コンポーネントの検索ボタン押下時にAPIを実行し、JSONデータがstateにセットされるので、そのセットされた値を画面に表示させたいです。
action実行後にstateにセットされた値にアクセスする方法を教えてください。
該当のソースコード
JS
1// index.js 2import React from 'react'; 3import ReactDOM from 'react-dom'; 4import { Provider } from 'react-redux'; 5import Store from './store/store'; 6 7import DataExtract from './components/DataExtract'; 8 9const store = Store(); 10 11const render = () => ( 12 ReactDOM.render( 13 <Provider store={store}> 14 <div> 15 <DataExtract /> 16 </div> 17 </Provider>, 18 document.getElementById('app') 19 ) 20); 21 22render();
JS
1// components/DataExtract.js 2import React, { Component } from 'react'; 3import { 4 RaisedButton 5 } from 'material-ui'; 6import { bindActionCreators } from 'redux'; 7import { connect } from 'react-redux'; 8import assign from 'object-assign'; 9 10import * as actionDataExtract from '../actions/actionDataExtract'; 11 12class DataExtract extends Component { 13 constructor(props) { 14 super(props); 15 this.state = { 16 }; 17 } 18 componentDidMount() { 19 } 20 // 検索ボタン押下イベントハンドラー 21 onBtnSearchClick = (event) => { 22 // データ抽出実行 23 this.props.actions.getTrnSales(); 24 console.log(this.props); 25 26 ★★★ 27 this.props.actions.getTrnSales() を実行することによって、 28 セットされたthis.props.stateのデータをここで使用したい場合には、 29 どうすれば良いでしょうか??? 30 ★★★ 31 32 }; 33 render() { 34 return ( 35 <div style={{ display: "inline-block", verticalAlign: "top", marginTop: "5px" }}> 36 <RaisedButton 37 label="検索" 38 backgroundColor="#2962FF" 39 style={{ width: "85px" }} 40 labelStyle={{ color: "#fff", fontWeight: "bold", fontSize: "14px" }} 41 icon={<CachedIcon color={"#fff"} style={{ marginLeft: "0px" }} />} 42 labelPosition="after" 43 onClick={this.onBtnSearchClick} 44 /> 45 </div> 46 ); 47 } 48} 49 50 51const mapStateToProps = (state) => { 52 return { 53 state: state.ReducerDataExtract 54 }; 55}; 56 57const mapDispatchToProps = (dispatch) => { 58 return { 59 actions: bindActionCreators ( 60 assign({}, null, { 61 getTrnSales: actionDataExtract.getTrnSales, 62 }), dispatch 63 ) 64 }; 65}; 66 67export default connect( 68 mapStateToProps, 69 mapDispatchToProps 70)(DataExtract); 71
JS
1// reducers/reducerDataExtract.js 2import assign from 'object-assign'; 3 4import * as actionTypes from '../constants/actionTypes'; 5 6const initalState = { 7 isFetching: false, 8 items: [] 9}; 10 11const reducerDataExtract = (state = [initalState], action) => { 12 switch (action.type) { 13 case actionTypes.GET_TRNSALES_REQUEST: 14 return assign({}, state, { 15 isFetching: true, 16 items: [] 17 }); 18 19 case actionTypes.GET_TRNSALES_SUCCESS: 20 console.log(action.items); 21 return assign({}, state, { 22 isFetching: false, 23 items: action.items 24 }); 25 case actionTypes.GET_TRNSALES_FAILURE: 26 return assign({}, state, { 27 isFetching: false, 28 error: action.error 29 }); 30 default: 31 return state; 32 } 33}; 34 35export default reducerDataExtract; 36
JS
1// root.js 2import { combineReducers } from 'redux'; 3import ReducerDataExtract from './reducerDataExtract'; 4 5const rootReducer = combineReducers({ 6 ReducerDataExtract 7}); 8 9export default rootReducer;
JS
1// actions/actionDataExtract.js 2import axios from 'axios'; 3 4import * as actionTypes from '../constants/actionTypes'; 5 6const getTrnSalesRequest = () => { 7 return { 8 type: actionTypes.GET_TRNSALES_REQUEST 9 }; 10}; 11 12const getTrnSalesSuccess = (json) => { 13 return { 14 type: actionTypes.GET_TRNSALES_SUCCESS, 15 items: json 16 }; 17}; 18 19const getTrnSalesFailure = (error) => { 20 return { 21 type: actionTypes.GET_TRNSALES_FAILURE, 22 error 23 }; 24}; 25 26export const getTrnSales = () => { 27 return (dispatch) => { 28 dispatch(getTrnSalesRequest()) 29 return axios.get(`http://localhost:8080/det/trnsales`) 30 .then(res => 31 dispatch(getTrnSalesSuccess(res.data)) 32 ).catch(err => 33 dispatch(getTrnSalesFailure(err)) 34 ) 35 }; 36};
JS
1// store/store.js 2import { createStore, applyMiddleware } from 'redux'; 3import rootReducer from '../reducers/root'; 4import thunk from 'redux-thunk'; 5 6export default function configureStore() { 7 return createStore( 8 rootReducer, 9 applyMiddleware(thunk) 10 ); 11};
試したこと
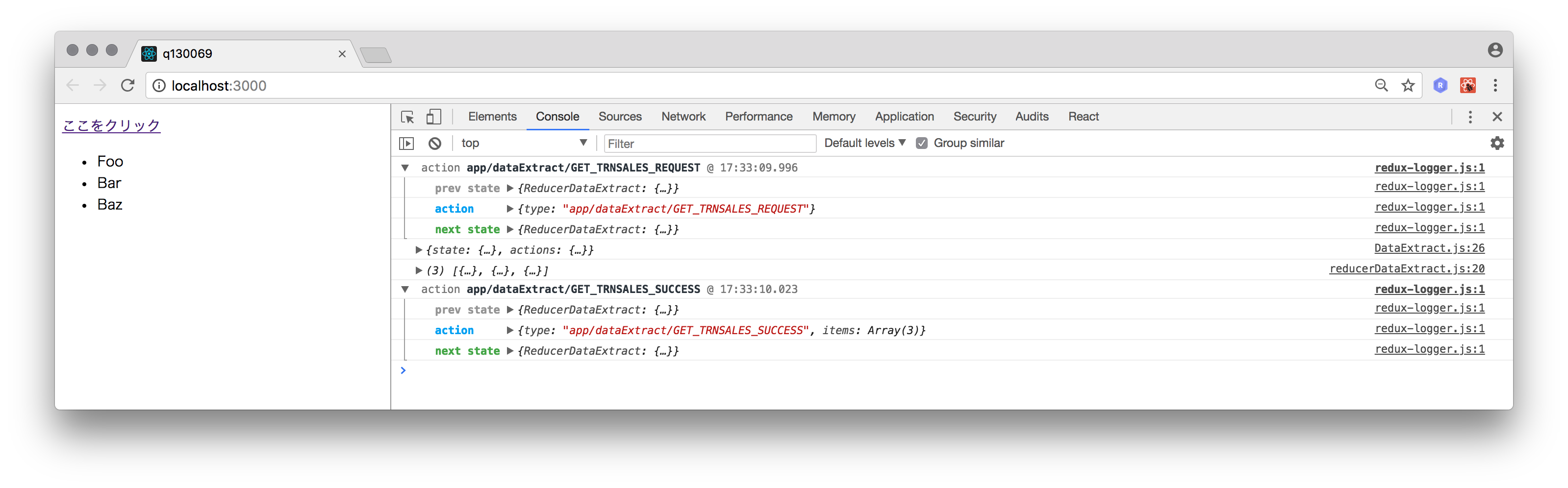
コンポーネントのrenderメソッドを確認したところaction実行前後にてログが出力されており、実行後のstateにはデータが入っていることを確認しました。
render() {
console.log(this.props);
return (
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/09 23:53
2018/06/10 00:53 編集
2018/06/18 22:02