cssを使用しヘッダーを作り、その中にさらに枠を作ろうとしています。
しかし、Chromeで実行すると、
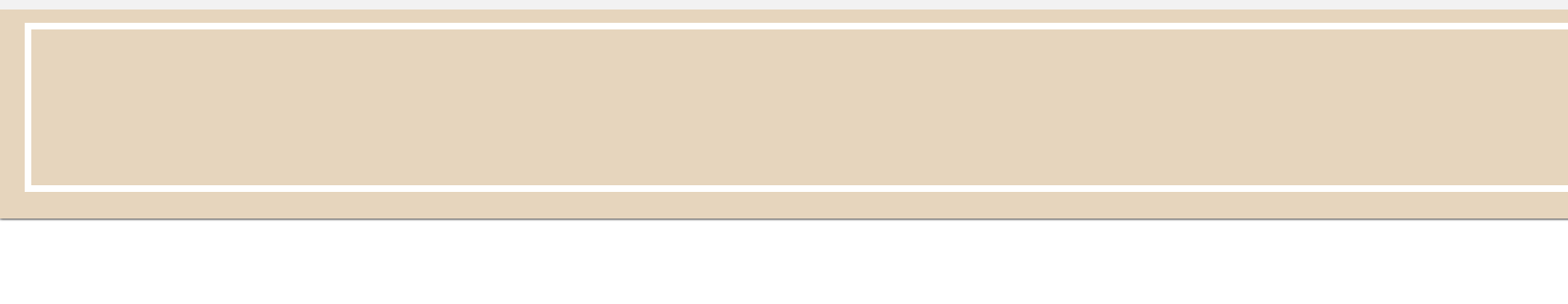
- 枠の右が切れる
- 枠が中央によっておらず、上の余白が小さくなっている
という問題があります。
画像の通りです。
この白い枠線をすべて表示させ、端からの長さを揃えたいです。
このコードをどう変えたらよいのでしょうか。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>ヘッダー</title> <style> body{ margin:0; padding:0; width:100%; height:100%; } .all{ top:0; left:0; position:fixed; width:100%; height:140px; } .backColor{ background-color:#E6D5BD; box-shadow: 0 0 3px; padding: 10px 20px 10px; height: 140px; width:100%; margin: auto; } .line{ border: 5px solid #fff; height:120px; width:100%; margin: auto; } </style> </head> <body> <div class="all"> <div class="backColor"> <div class="line"> </div> </div> </div> </body> </html>
試したこと
・box-shadowを消してみる
・min-width:960;をall,backColor,lineに足してみる
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/05/31 01:54 編集
2018/05/31 12:49 編集