前提・実現したいこと
React.js、Javascript.js初心者です。
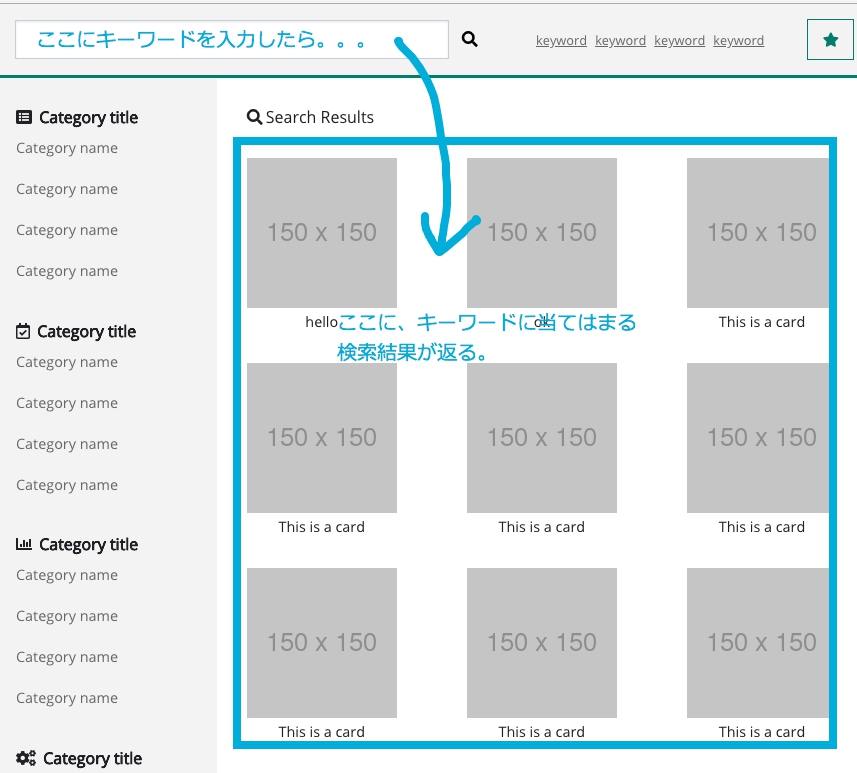
検索して、検索したキーワードを取得して、検索結果を返す。処理をしたいと思っております。
こちらの記事を参考に取り組んでいるのですが、うまく動きません。
https://mae.chab.in/archives/2860
そもそも全体的に違うような気もしています。。。
経験が少なすぎて、勘所が掴めていないので、どなたか助けていただければ助かります。。。
該当のソースコード
▼フォームを表示するためのコンポーネント
- 子コンポーネントのonKeyUp={this._filterVal.bind(this)}から、入力されたキーワードを取得
nameにキーワードが含まれていればtrueを返すhandleSortByAscend()メソッドとhandleSortByDescend()メソッドを渡す
import React, { Component } from 'react'; import { render } from 'react-dom'; import StyleguideFrom from './StyleguideFilter'; /* Styleguide Application */ class Search extends React.Component { const line = this.props.textList.filter((item) => ( item.name.toLowerCase().indexOf(val) >= 0 )); this.setState({ textList: line }); } render() { return ( <div className="small-12 large-12 columns" id="header"> <div className="row head-nav" id="responsive-menu"ƒ> <div className="small-7 large-7 columns search-rap"> <StyleguideFrom onFilterVal={this.handleFilterVal.bind(this)} /> </div> </div> </div> ); } } export default Search;
▼フォームのキーワードを入力する部分のコンポーネント
import React, { Component } from 'react'; import { render } from 'react-dom'; /* Styleguide Application */ class StyleguideFrom extends React.Component { render() { return ( <div className="input-group" > <input type="text" ref="myinput" defaultValue="" onKeyUp={this._filterVal.bind(this)} className="form-control _keyword"/> <span className="input-group-btn"> <button className="btn btn-default _search" type="button"> <i className="fas fa-search"></i> </button> </span> </div> ); } } export default StyleguideFrom;
▼リストを作成するコンポーネント
- 配列を作って、並べる。
import React, { Component } from 'react'; import { render } from 'react-dom'; class Items extends React.Component { render() { const textList = [ { image: 'images/sample1.png', name:'sumple A'}, { image: 'images/sample2.png', name:'sumple B'}, { image: 'images/sample3.png', name:'sumple C'}, { image: 'images/sample4.png', name:'sumple D'}, { image: 'images/sample5.png', name:'sumple E'}, ]; const renderitem = (text) => ( <div className="margin-bottom-4 small-6 medium-4 large-2 columns card-wrap"> <a className="itemLink" data-open="exampleModal1" href="StyleguideDetail.jsx"> <div className="radius bordered shadow card"> <img className="style-tmb-s" src={text.image}/> <div className="card-section"> <p>{text.name}</p> </div> </div> </a> </div> ); return ( <div className="row items-wrap"> {textList.map(renderitem)} </div> ); } } export default Items;
エラーコード
bundle.js:27372 Uncaught Error: Module build failed: SyntaxError: Unexpected token (10:8) 8 | class Search extends React.Component { 9 | > 10 | const StyleguideFrom = this.props.textList.filter((item) => ( | ^ 11 | item.name.toLowerCase().indexOf(val) >= 0 12 | )); 13 | this.setState({
StyleguideFromでなかったら、なんの値が入るのか、検討が付いておりません。。。
絶対に間違えた認識だと思うんですが、下記のコードに格納されるのかな、、と想像しておりました。。
<StyleguideFrom onFilterVal={this.handleFilterVal.bind(this)} />
補足情報(FW/ツールのバージョンなど)
CSS:foundation
回答1件
あなたの回答
tips
プレビュー





2018/05/30 08:02