前提・実現したいこと

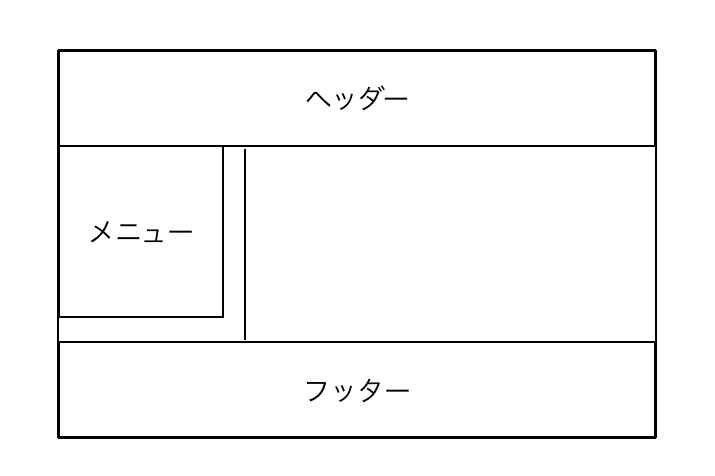
このような構図のWebページを作ろうとしています。
メニュー部分はドロップダウンにしようとしています。
発生している問題・エラーメッセージ
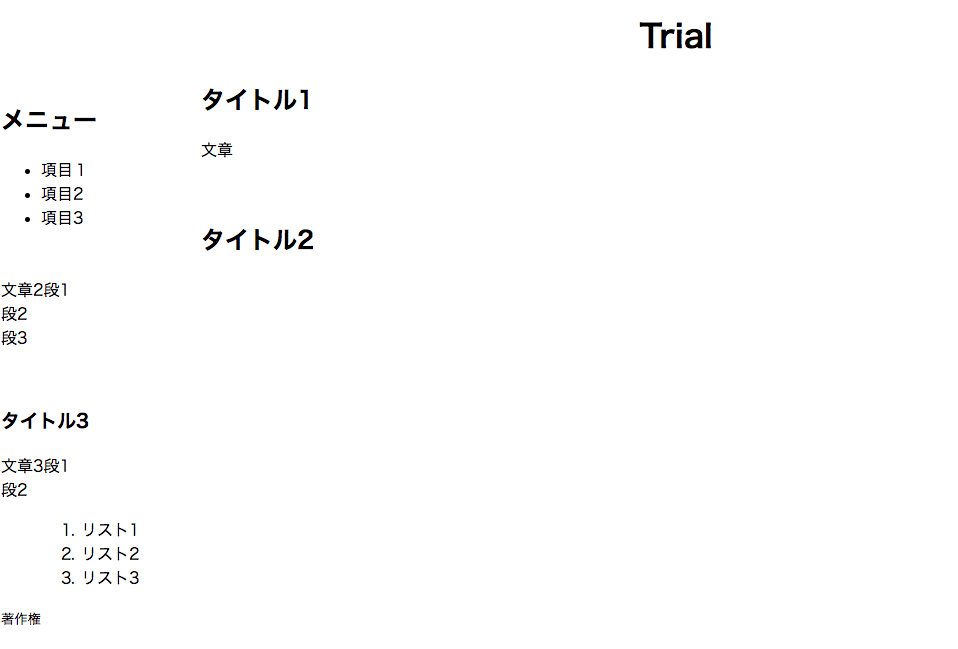
現状のコードを実行すると以下のように表示され、
メニュー部分の下にarticle部分が表示されてしまいます。
メニュー部分のドロップダウンを表示しても下はarticle部分は表示されず、
空白にするにはcssをどのように修正すればいいでしょうか。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang = "ja"> 3<html> 4<head> 5 <meta charset= "utf-8"> 6 <title>Trial</title> 7 <link rel="stylesheet" href="trial.css" type="text/css" /> 8</head> 9 10<body> 11 <!-- header --> 12 <header> 13 <h1>Trial</h1> 14 </header> 15 16 <!-- menu --> 17 <nav class ="menu"> 18 <h2>メニュー</h2> 19 <ul> 20 <li>項目1</li> 21 <li>項目2</li> 22 <li>項目3</li> 23 </ul> 24 </nav> 25 26 <!-- main content --> 27 <article> 28 <h2>タイトル1</h2> 29 <p>文章</p> 30 <br> 31 <h2>タイトル2</h2> 32 <p>文章2段1 33 <br>段2 34 <br>段3</p> 35 <br> 36 <h3>タイトル3</h3> 37 <p>文章3段1 38 <br>段2</p> 39 <ul> 40 <ol> 41 <li>リスト1</li> 42 <li>リスト2</li> 43 <li>リスト3</a></li> 44 </ol> 45 </ul> 46 </article> 47 48 <footer> 49 <small>著作権</small> 50 </footer> 51 52</body> 53</html>
css
1header h1 { 2 text-align: center; 3} 4 5nav { 6 float: left; 7 width: 200px; 8} 9 10 11 12 13article { 14 left-margin: 210px; 15} 16 17footer { 18 clear: left; 19 text-style: italic; 20}
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。