いつもお世話になっております
この度、asp.net mvc にてwebサービスを作成することになり勉強しています。
webについて全くの素人のためテーブル1つ作成するのに大変苦労しています。
・実現したいこと、わからないこと
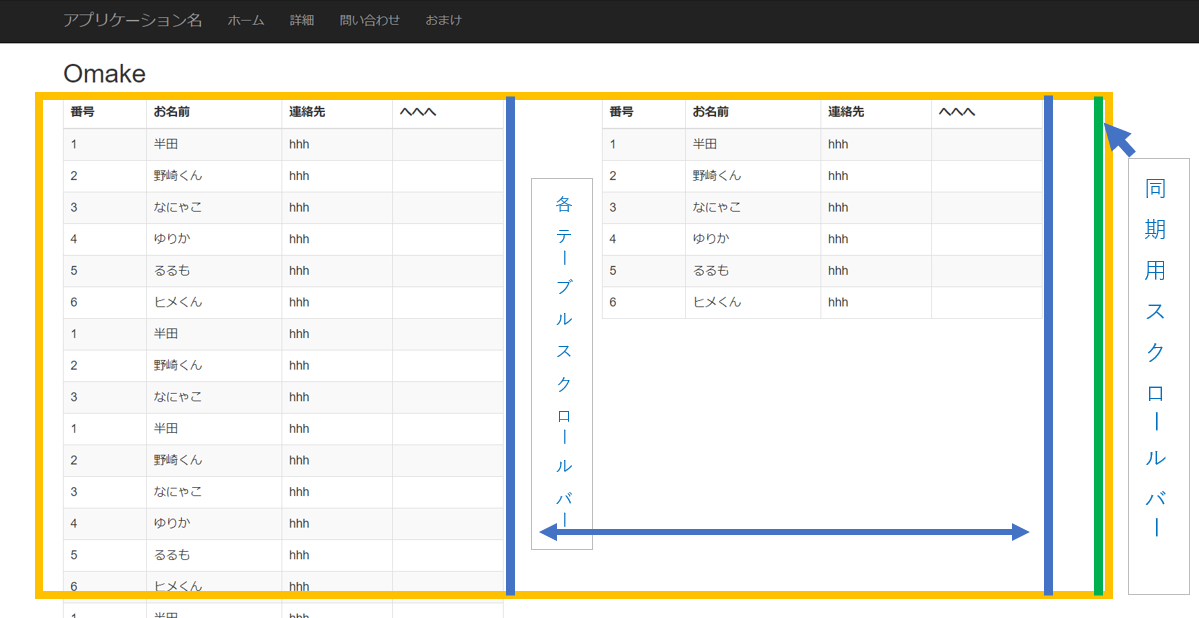
スクロールバー付きのテーブルを2つ横に並べて、その2つの同期用のスクロールバーを設置したい。
その過程でcssの書き方、【外部参照、内部参照、インライン】とありますが使い分けがわかりません。
・試したこと
そもそも1つのテーブルにもスクロールバーをつけられていない状況です。
ヘッダー以下でスクロールバーを動かしたいので<tbody>にoverflow-y:scroll;を入れているのですが、利きません。
どなたかお力をお貸しください。
コードとイメージを添付いたします。
html
1(cshtml) 2 3<div id="container" class="clearfix" style="content:none; display:block; clear:both"> 4 <table class="table table-striped table-bordered" style="float:left;width:45%;"> 5 <thead class="scrollHead"> 6 <tr><th class="no">番号</th><th class="name">お名前</th><th class="address">連絡先</th><th>へへへ</th></tr> 7 </thead> 8 <tbody class="scrollBody" style="overflow-y:scroll;"> 9 <tr><td class="no">1</td><td>データ</td><td>hhh<td></tr> 10 <tr><td class="no">2</td><td>データ</td><td>hhh<td></tr> 11 <tr><td class="no">3</td><td>データ</td><td>hhh<td></tr> 12 <tr><td class="no">4</td><td>データ</td><td>hhh<td></tr> 13 <tr><td class="no">5</td><td>データ</td><td>hhh<td></tr> 14 <tr><td class="no">6</td><td>データ</td><td>hhh<td></tr> 15 <tr><td class="no">1</td><td>データ</td><td>hhh<td></tr> 16 <tr><td class="no">2</td><td>データ</td><td>hhh<td></tr> 17 <tr><td class="no">3</td><td>データ</td><td>hhh<td></tr> 18 <tr><td class="no">1</td><td>データ</td><td>hhh<td></tr> 19 <tr><td class="no">2</td><td>データ</td><td>hhh<td></tr> 20 <tr><td class="no">3</td><td>データ</td><td>hhh<td></tr> 21 <tr><td class="no">4</td><td>データ</td><td>hhh<td></tr> 22 <tr><td class="no">5</td><td>データ</td><td>hhh<td></tr> 23 <tr><td class="no">6</td><td>データ</td><td>hhh<td></tr> 24 <tr><td class="no">1</td><td>データ</td><td>hhh<td></tr> 25 <tr><td class="no">2</td><td>データ</td><td>hhh<td></tr> 26 <tr><td class="no">3</td><td>データ</td><td>hhh<td></tr> 27 <tr><td class="no">4</td><td>データ</td><td>hhh<td></tr> 28 <tr><td class="no">5</td><td>データ</td><td>hhh<td></tr> 29 <tr><td class="no">6</td><td>データ</td><td>hhh<td></tr> 30 <tr><td class="no">1</td><td>データ</td><td>hhh<td></tr> 31 <tr><td class="no">2</td><td>データ</td><td>hhh<td></tr> 32 <tr><td class="no">3</td><td>データ</td><td>hhh<td></tr> 33 <tr><td class="no">4</td><td>データ</td><td>hhh<td></tr> 34 <tr><td class="no">5</td><td>データ</td><td>hhh<td></tr> 35 <tr><td class="no">6</td><td>データ</td><td>hhh<td></tr> 36 </tbody> 37 </table> 38 <table class="table table-striped table-bordered" style="float:right;width:45%"> 39 <thead class="scrollHead"> 40 <tr><th class="no">番号</th><th class="name">お名前</th><th class="address">連絡先</th><th>へへへ</th></tr> 41 </thead> 42 <tbody class="scrollBody" style="overflow-y:scroll;"> 43 <tr><td class="no">1</td><td>データ</td><td>hhh<td></tr> 44 <tr><td class="no">2</td><td>データ</td><td>hhh<td></tr> 45 <tr><td class="no">3</td><td>データ</td><td>hhh<td></tr> 46 <tr><td class="no">4</td><td>データ</td><td>hhh<td></tr> 47 <tr><td class="no">5</td><td>データ</td><td>hhh<td></tr> 48 <tr><td class="no">6</td><td>データ</td><td>hhh<td></tr> 49 </tbody> 50 </table> 51</div> 52






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/05/19 10:43