[前提]
jsp、cssファイルにて、決済確認画面の製作をしています。
jspファイルでは、struts2を使っています。
cssはスタンダードのものです。
[現状]
jspファイル内のコード。
HTML
1<%@ page languava" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3<%@ taglib prefix="s" uri="/struts-tags"%> 4 5 6<!DOCTYPE html> 7<html> 8<head> 9<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> 10<jsp:include page="head.jsp" /> 11<link rel="stylesheet" type="text/css" href="css/buyItemConfirm.css"> 12 <title>決済確認</title> 13</head> 14<body> 15 16 <!-- headerの始まり --> 17 18 <jsp:include page="header.jsp" /> 19 20 21 <!-- headerの終わり --> 22 23 24 <div id="main"> 25 <div class="container"> 26 <h3>決済確認</h3> 27 <p>以下の内容でよろしいですか?</p> 28 <!-- カートの情報 --> 29 <div class="left"> 30 <s:iterator value="cartList"> 31 <div class="product"> 32 <span>商品名:<s:property value="productName"/></span> 33 </div> 34 <div class="detail"> 35 <img src="<s:property value='imageFilePath' />" width="300px" height="auto" /> 36 </div> 37 <div class="detail1"> 38 <p>金額:<s:property value="price"/>円</p> 39 </div> 40 <div class="detail2"> 41 <p>購入個数:<s:property value="productCount"/>個</p> 42 </div> 43 <div class="detail3"> 44 <p>小計:<s:property value="totalPrice"/>円</p> 45 </div> 46 </s:iterator> 47 <br> 48 <br> 49 </div> 50 51 52 <div class="right"> 53 <s:form id="form1" name="form1" action="BuyItemCompleteAction"> 54 55 56 <!-- 宛先情報 --> 57 <div class="address"> 58 <span>名前:<s:property value="#session.ChooseAddressDTO.familyName"/><s:property value="#session.ChooseAddressDTO.firstName"/></span><br> 59 <span>ふりがな:<s:property value="#session.ChooseAddressDTO.familyNameKana"/><s:property value="#session.ChooseAddressDTO.firstNameKana"/></span><br> 60 <span>郵便番号:<s:property value="#session.ChooseAddressDTO.postalCode"/></span><br> 61 <span>住所:<s:property value="#session.ChooseAddressDTO.addr11"/></span><br> 62 <span>電話番号:<s:property value="#session.ChooseAddressDTO.telNumber"/></span><br> 63 <span>メールアドレス:<s:property value="#session.ChooseAddressDTO.email"/></span> 64 </div> 65 66 <div class="price"> 67 <span>請求金額:<s:property value="finallyPrice"/>円</span> 68 69 <div class="buttom"> 70 <input id="buttom2" type="submit" value="戻る"> 71 <input id="buttom1" type="submit" value="完了"> 72 </div> 73 </div> 74 </s:form> 75 76 77 78 <script> 79 $(function(){ 80 $('#buttom1').click(function() { 81 $('#form1').attr('action','BuyItemCompleteAction'); 82 $('#form1').submit(); 83 }); 84 $('#buttom2').click(function(){ 85 $('#form1').attr('action','BuyItemAction'); 86 $('#form1').submit(); 87 }); 88 }); 89 </script> 90 </div> 91 92 </div> 93 </div> 94 95 96 <!-- footerの始まり --> 97 98 <jsp:include page="footer.jsp" /> 99 100 <!-- footerの終わり --> 101 102</body> 103</html>
cssの現状のコード
css
1@charset "UTF-8"; 2 3 4 5.container { 6 background-color:white; 7} 8 9 10.container h3 { 11 font-size:25px; 12 font-spacing:3px; 13} 14 15 16.container p { 17 font-size:15px; 18} 19 20.left { 21 float:left; 22 width:70%; 23} 24 25.right { 26 float:right; 27 width:30%; 28 bottom:0px; 29} 30 31.detail { 32 display:flex; 33} 34 35.price { 36 float:right; 37} 38 39#form1 { 40} 41 42.address { 43 padding-left:60px; 44} 45 46 47.buttom { 48 display:flex; 49} 50
[理想]
理想のレイアウトを載せたかったのですが容量の問題なのか、載せられなかったので文面で伝えます。
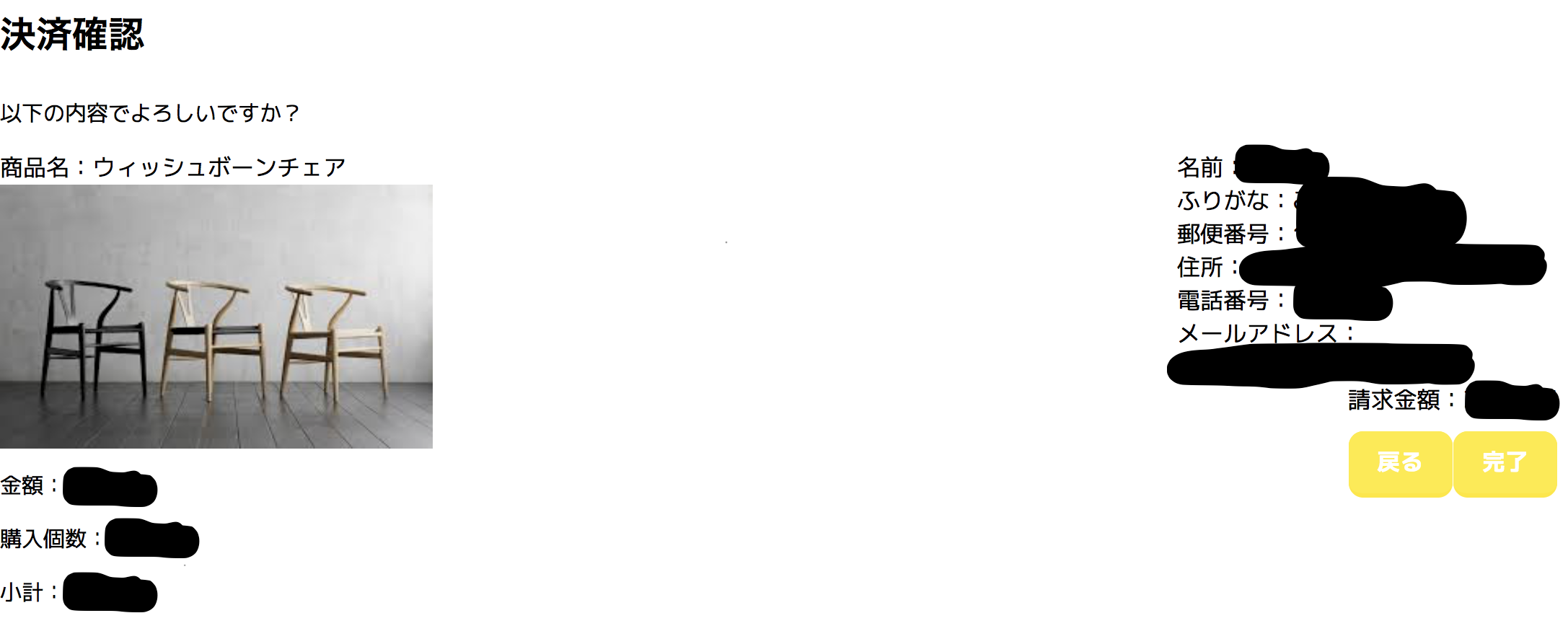
理想は、商品画像の横に、金額、購入個数、小計を持っていきたいんですが、上手く持っていくことができないため、行き詰まっています。
ご回答よろしくお願い致します。
コード的に改善した方がいい点に関しましてもご指摘ありましたらよろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー