現在、ハイブリッドアプリの開発を行っております。
その際、div要素で作成したタイルをリンク用のボタンとしたいのですが
リンクが機能しません。
中にアイコンや文言を配置した場合も、そちらがリンクとなってしまい
タイル自体はリンクとならないようです。
初歩的な質問で恐縮ですが、タイルをボタンとして使用する方法をご存知の方がいれば
ご教授くださいませ。
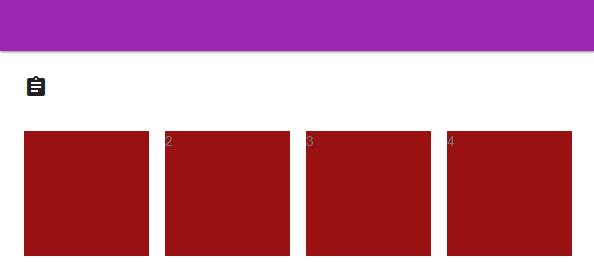
<!doctype html> <head> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:regular,bold,italic,thin,light,bolditalic,black,medium&lang=en"> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.cyan-light_blue.min.css"> <link rel="stylesheet" href="styles.css"> <style> div.Tile { position: relative; width: 125px; height: 125px; background-color: #991111; } </style> </head> <body> <div class="mdl-layout__container"> <div class="demo-layout mdl-layout mdl-js-layout mdl-layout--fixed-header has-drawer is-upgraded is-small-screen"> <header class="demo-header mdl-layout__header mdl-color--purple-500 mdl-color-text--white is-casting-shadow"> </header> <main class="docs-layout-content mdl-layout__content mdl-color-text--grey-600"> <div class="content"> <div class="mdl-tabs mdl-js-tabs is-upgraded"> <div class="mdl-color--white mdl-grid grid-side"> <form action="#"> <div class="mdl-list__item tab-list-item-pdg"> <span class="mdl-list__item-primary-content"> <i class="material-icons">assignment</i> </span> </div> <div class = "mdl-grid "> <div class = "mdl-cell Tile"><a href="login.html"></a></div> <div class = "mdl-cell Tile">2</div> <div class = "mdl-cell Tile">3</div> <div class = "mdl-cell Tile">4</div> </div> </div> </div> <script src="https://code.getmdl.io/1.3.0/material.min.js"></script> </body> </html>
回答1件
あなたの回答
tips
プレビュー