通常のインライン要素(display:table-cellを指定)を使用している場合で
vertical-align: middle;を指定した場合、うまく高さを中央に揃える事ができます。
下記の例で.dicision_A:afterを何も指定しない場合に、要素の中央に揃っている事が確認できております。下記の単純例をご覧ください。
しかしながら、本インライン要素に擬似要素を追加した場合に、高さが勝手に変わってしまいます。下記の失敗例をご覧ください。
修正例で高さが中央からずれてしまった部分を無理やりpadding-topで調整しているのですが、このように擬似要素を指定する事で本体の要素が影響を受けてしまう理由がわからなかったので、原因とあるべき解決方法について、アドバイスをいただけますでしょうか?
どちらもインライン要素として処理するためにdisplay:table-cellを指定しております。
単純例
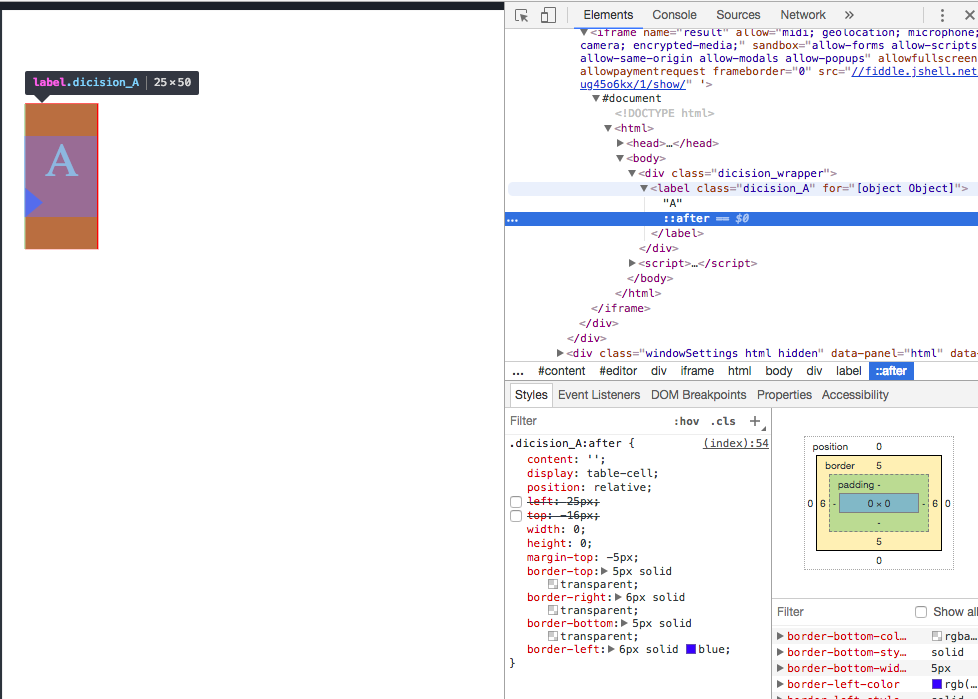
失敗例
修正例
HTML
1 <div class="dicision_wrapper"> 2 <label class="dicision_A" for="[object Object]">A</label> 3 </div> 4
失敗例
CSS
1.dicision_A{ 2 height:50px; 3 width:25px; 4 text-align: center; 5 display:table-cell; 6 vertical-align: middle; 7 background-color: #343434; 8 color: #dbdbdb; 9 /* padding-top: 10px; */ 10} 11.dicision_A:after { 12content: ''; 13 display: table-cell; 14 position: relative; 15 left: 25px; 16 top:-16px; 17 width: 0; 18 height: 0; 19 margin-top: -5px; 20 border-top: 5px solid transparent; 21 border-right: 6px solid transparent; 22 border-bottom: 5px solid transparent; 23 border-left: 6px solid #343434; 24}
修正例
CSS
1.dicision_A{ 2 height:50px; 3 width:25px; 4 text-align: center; 5 display:table-cell; 6 vertical-align: middle; 7 background-color: #343434; 8 color: #dbdbdb; 9 padding-top: 10px; //ここで無理やり調整 10} 11.dicision_A:after { 12 content: ''; 13 display: table-cell; 14 position: relative; 15 left: 25px; 16 top:-16px; 17 width: 0; 18 height: 0; 19 margin-top: -5px; 20 border-top: 5px solid transparent; 21 border-right: 6px solid transparent; 22 border-bottom: 5px solid transparent; 23 border-left: 6px solid #343434; 24}
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/05/06 22:45
2018/05/07 05:13
2018/05/08 03:11