現在ECサイトを作成しています。
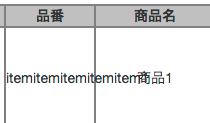
管理者側で商品一覧画面を作成していますが、Viewヘルパーの表示がtdタグの幅に合わせて折り返しをしてくれず線をオーバーして他の文字にかぶったりなどして困っています(普通は折り返してくれるものだと勘違いしていました)。
お手数ですがわかる方がいらっしゃれば教えていただきますようよろしくお願い申し上げます(m_ _m)
###期待する動作
viewヘルパーによる表示がhtmlのtd内で折り返して表示されること
###動作環境
OS:mac
Ruby:2.3.5
Ruby on Rails: 4.2.5
MySQL: 5.7.18
###試したこと
単純にhtmlでタグなしでtdの中に長文を記述しましたが、問題なく折り返してくれました。
###該当のソースコード
app/controllers/items_controller.rb
ruby
1 . 2 . 3 def index 4 @items = Item.all.page(params[:page]) 5 end 6 . 7 .
app/views/items/index.html.erb
(1カラム分だけ表示して省略しています。)
ruby
1 . 2 . 3 <table> 4 <tr> 5 <th style="max-width: 40px;">品番</th> 6 </tr> 7 <% @items.each do |item| %> 8 <tr> 9 <td class="text-left" style="max-width: 40px; border: 1px solid grey;"> 10 <!--↓↓↓こっちだとうまく折り返す--> 11 <!--あああああああああああああああああああああああああ--> 12 <!--↓↓↓上の文字をitem.partNumberに保存して表示させるとtdタグの枠 13 の中で折り返されずにずっと右にはみ出してしまう--> 14 <%= item.partNumber %> 15 16 </td> 17 </tr> 18 <% end %> 19 </table> 20 . 21 .
回答1件
あなたの回答
tips
プレビュー