練習でテーブルを作ろうとしてつまづきました。
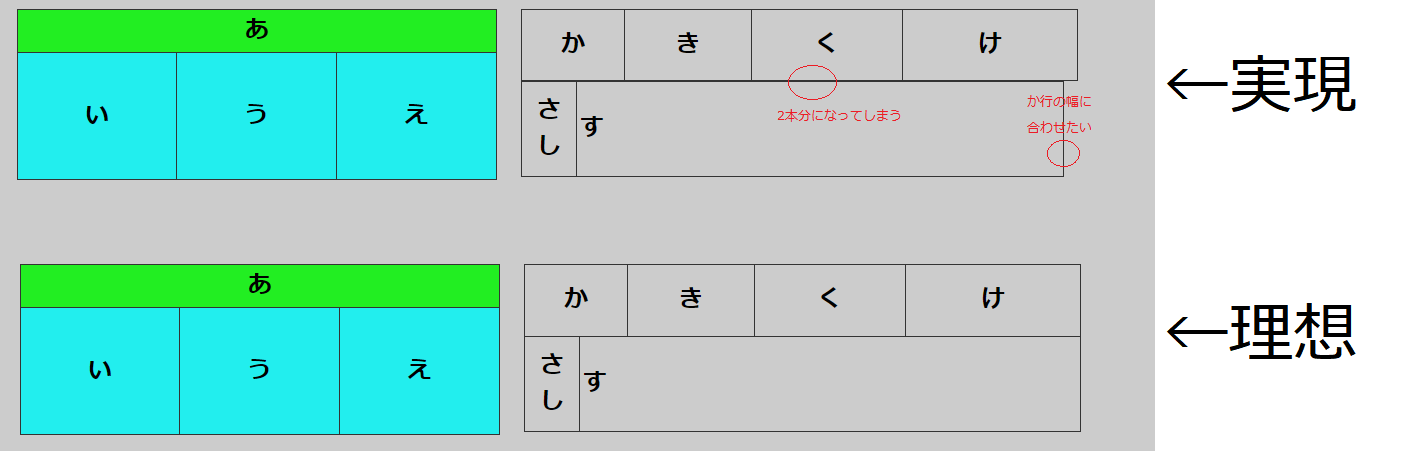
画像の上部が実現したものであり、
下部が理想です。
ご教示いただきますよう、何卒よろしくお願い致します。
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <title>テーブル並べる練習</title> 6 <link rel="stylesheet" href="css.css"> 7</head> 8<body> 9 10 11<span class="スパン"> 12<table class="あ行"> 13 <tr> 14 <td colspan="3">あ</td> 15 </tr> 16 <tr class="hoho"> 17 <td>い</td> 18 <td>う</td> 19 <td>え</td> 20 </tr> 21</table> 22 23<table class="か行"> 24 <tr> 25 <td>か</td> 26 <td>き</td> 27 <td>く</td> 28 <td>け</td> 29 </tr> 30</table> 31 32<table class="さ行"> 33 <tr> 34 <td>さ<br>し</td> 35 <td>す</td> 36 </tr> 37</table> 38 39</span> 40 41</body> 42</html> 43
CSS
1body { 2 background : #ccc; 3 font-family: 'Courier New', sans-serif; 4 font-weight: bold; 5 font-size: 0.5em; 6 width:100em; 7} 8 9.スパン{ 10 background-color: #855; 11 display: inline-block; 12 display: inline; 13 /* padding: 1em; */ 14 white-space: nowrap; 15} 16 17table, th, td { 18 border-collapse: collapse; 19 border: thin solid #333; 20} 21 22 23 24 25.あ行{ 26 background-color: #2e2; 27 text-align: justify; 28 text-align: center; 29 float: left; 30 width: 20em; 31} 32 33.あ行 tr:nth-child(2) td{ 34 background-color: #2ee; 35 height: 5em; 36} 37 38.か行{ 39 text-align: center; 40 position: relative; 41 height: 3em; 42 top: 0em; 43 left: 1em; 44 45} 46 47.か行 td:nth-child(1){ 48 width: 4em; 49} 50.か行 td:nth-child(2){ 51 width: 5em; 52} 53.か行 td:nth-child(3){ 54 width: 6em; 55} 56.か行 td:nth-child(4){ 57 width: 7em; 58} 59 60.さ行{ 61 position: relative; 62 height: 4em; 63 top: -0.02em; 64 left: 1em; 65} 66 67.さ行 td:nth-child(1){ 68 width: 2em; 69 text-align: center; 70} 71.さ行 td:nth-child(2){ 72 width: 20em; 73} 74
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/04/15 20:02